Chapitre N°1 : Manipulez des données avec JavaScript
1-1 : Déclarez une variable
Informations sur les variables
Une variable est un élément de code comme par exemple une boite d'archive, un dossier qui fait référence à une position de stockage mémoire. il peut donc y avoir une variable dans une variable, comme des dossiers dans une boite à archive. Chaque variable a un nom, une référence. Il faut l'écrire en attaché avec une majuscule à chaque début de mot, comme par exemple : nomDeLaVariable. Il est important de bien la nommé et qu'elle reflète sont contenu pour une meilleur utilisation. Elle est composée d'élément de différent types de valeur, de données, comme par exemple le type string/texte, number/chiffre, boolean, complexes...
Une variable est un élément de code qui se déclarer, se créer avec une instruction "var", "let" ou "const" en fonction de l'utilisation que l'on veut en faire, contenant des valeurs, des données de différents types.
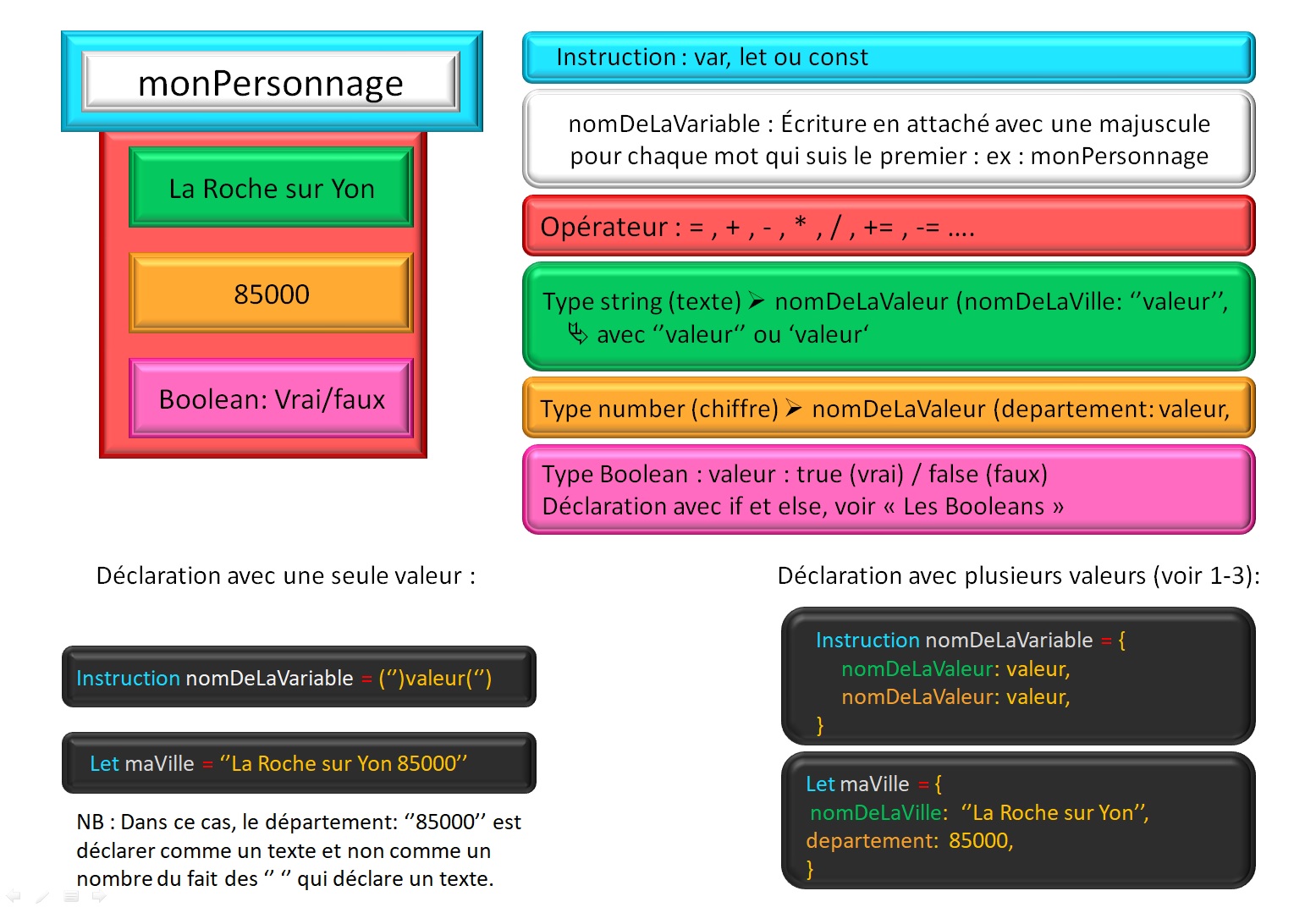
Écritures d'une variable
Les instructions
L'instruction "var" est l'anciènne façon de déclarer une variable qui peut encore être rencontrer.
L'instuction "const" (constante) est utiliser pour déclarer une variable qui est censé est figé, comme par exemple un prénom (Nadège), le nom d'un produit etc...
L'instruction "let" (laisser) est utiliser pour déclarer une variable qui potencielement peut changer, comme par exemple un age, un prix etc...
nomDeLaVariable
Pour une bonne pratique et une meilleur visibilité pour tous, le nom de la variable doit refléter son contenu le plus précisement possible. Exemple, pour déclarer un prénom, donner comme nom à la variable "monPrenom" avec comme valeur "le prénom".
L'opérateur "="...
Les opérateurs servent à déclarer et à modifier une variable.
Exemple d'une déclaration :
Ici, nous utilisons l'opérateur "=" pour déclarer le contenu de la ou les valeur(s). Mais il en existe d'autre, comme par exemple "+=" pour ajouter une valeur. Voir "Les opérateurs" dans le chapitre 2 : modifier une variable.
Exemple de modification d'une variable par addition += , pour rajouter un an de plus pour un résultat de 51 écrire :
Autres opérateurs : -= : soustraction, *= : multiplication, /= : division. Plus de détail : Mdn
Les synthaxes
Syntaxes des valeurs
La syntaxes de la valeur va être différente en fonction de son type (string(texte), number(nombre)...), de la façon de déclarer une ou plusieurs valeurs.
Type string (texte) : avec des "valeur"
Exemple :
Type number (nombre) : pas de "", juste la valeur
Exemple :
Déclarer une seule valeur :
Voir les deux exemples précedent.
Exemple :
Exemple :
Toute fois, il y a d'autres exemples. Par exemple, on peut déclarer une seule valeur avec plusieurs valeurs à l'interrieur. Par exemple, dans la déclaration d'une variable de type string (texte) vu ci-dessus. Si on déclarer un chiffre avec la syntaxe de type string (texte) il sera considérer comme du texte et non comme un chiffre. Exemple : "La Roche sur Yon, 85000" est une considérer comme une seule valeur regroupant ces informations.
Déclarer plusieurs valeurs (propriété) : clé: (")valeur("),
Pour cela nous allons voir deux possibilités. La déclaration d'objet et par addition de variables.
Déclaration d'objet (propriété) : clé: (")valeur("),
Lorsque l'on veux déclarer plusieurs valeurs cela équivaut à déclarer entre accolade différentes propriétés avec une clé (mot): et une (")valeur("),
NB : nous le verrons plus tard, mais ici, on dit que c'est des propriétés uniquement du fait qu'elle soit déclarer entre accolade qui correspond à déclarer un objet. Si nous mettions des crochet [] pour déclarer un tableau ou lieu d'un objet, ce seraient des éléments au lieu de propriétés.
1 instruction nomDeLaVariable = {
clé: (")valeur(") ,
clé: (")valeur(") ,
}
Pour reprendre l'exemple précedent, nous allons déclarer deux valeur "La Roche sur Yon" de type spring (texte) et 85000 de type number, le tous entre des {}, des ":" après le nom de la clé et une virgule à chaque fin de déclaration, comme ceci
Exemple :
1 let maVille = {
ville: "La Roche sur Yon" ,
departement: 85000 ,
}
Déclaration par addition de variable : variable = varaible1 + variable2
Pour cela il faut avoir préalablement déclarer deux varaibles (variable 1 et variable 2). on reprendra celles précédement énoncé pour montrer cette exemple
Variable1 :
Variable2 :
Variable = variable1 + variable 2 s'écrira comme ceci :
Convention de fin de déclatation d'une variable avec ";"
Tous comme pour CSS3, la fin de la ligne de commande déclarer peut se terminer par ";" qui signifie la fin de la demande, mais ce n'est pas obligatoire, cela est une question de convention au départ.
1 let maVille = {
ville: "La Roche sur Yon" ,
departement: 85000 ,
} ;