BALISE/ATTRIBUT/VALEUR
LISTE DEROULANTE 2
APPARENCE
COMMENTAIRES
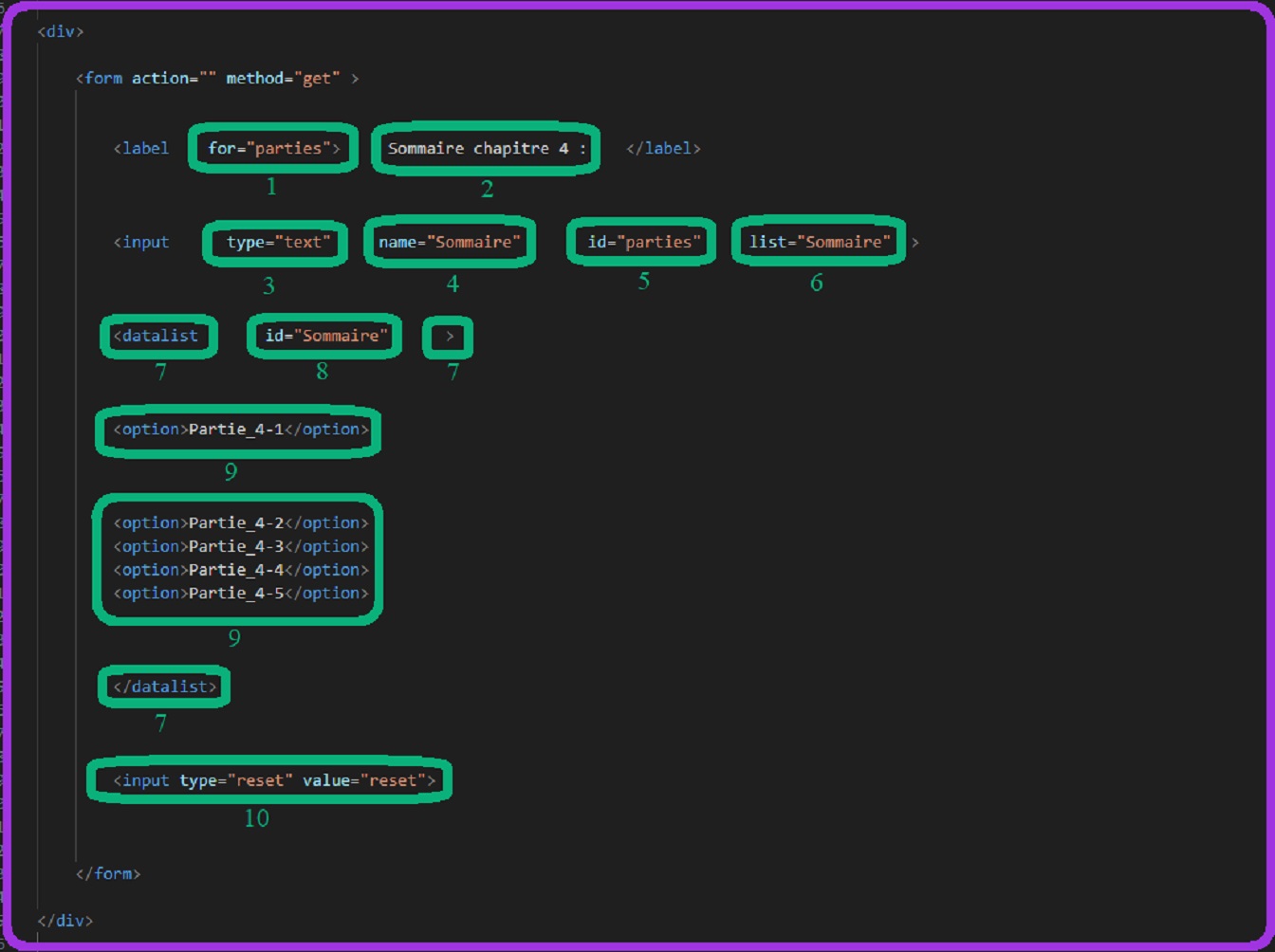
Cliquer sur l'image HTML dont voici le detail : N°1 : Le "for" avec "parties" relié à l'id="parties". N° 2 : l'intitulé. N° 3 : le "type" avec "text". N° 4 : le "name" avec "sommaire". N° 5 : l'"id" avec "parties" relié au for="parties". N° 6 : la "list" avec "sommaire" relié à l'id="sommaire" qui permet la selection avec la petite flèche au survol. N° 7 : la balise paire ‹datalist›‹/datalist› qui est relié à l'id et list avec "sommaire" pour que le contenu soit dans la zone. N° 8 : l'"id" avec "sommaire" pour que la datalist soit relié à l'input "list". N° 9 : les balises paires ‹option›‹/option› avec le contenu de chaque parties. N° 10 : rajout d'un bouton "reset" pour pouvoir changer de choix.
HTML (cliquer sur l'image pour agrandir)
CSS (cliquer sur l'image pour agrandir)