2-1 : Intégrez le CSS dans la page HTML ici.
Les navigateurs ne connaissent pas toutes les propriétés CSS qui existent. En fait plus le navigateur est vieux, moins il connaît de fonctionnalités CSS.
Le site www.caniuse.com, qui propose des tables de compatibilité des fonctionnalités de HTML et CSS sur différents navigateurs (et sur leurs différentes versions).
Comprendre la structure CSS.
CSS est là pour gerer tous ce qui est style. Il y a une synthaxe à respecter. Cliquez sur l'image pour agrandir : 
Sélecteur : Nom des balises dont on veut modifier l'apparence. Par exemple si je veut modifier l'apprence de tous les paragraphes, je doit écrire "p" pour paragraphe, sans les chevrons. Suivi d'accolades ouvrante et fermente "{}". On peut associer plusieurs selecteurs au même style, voir suite. on peut ajouter plusieurs propriétés sur un même sélecteur, exemple : balise1 {propriété1: valeur1; propriété2: valeur2;}
Propriété : Paramètre de mise en forme, exemple : "color" pour la couleur du texte, "font-size" pour la taille du texte. Chaque propriété est suivi de ":" et se termine par ";".
Valeur : Indique la valeur associé à ce que l'on veux, voir exemple pour le vert "#5a9460".
Voir plus de détails : ici.
Créer un fichier CSS.
Dans CSS, VSC créer un nouveau fichier et l'enregistrer avec le nom voulu où vous voulez, suivi de ".css". Par exemple, j'ai créer un fichier "slyte1.css" pour mettre les paragraphes en cyan. Nb : Afficher un commentaire en mettant "/*contenu*/" sur une ligne.
Ecrire ceci : p {color:darkcyan;}. Vous pouvez changer les nuances de la couleur en positionnant le curseur sur "darkcyan" et selectionner la couleur voulu qui s'affichera sous forme de code couleur.
• Résultat CSS :

Dans HTML, VSC, aller sur la page "ex-oc-2-1-1" et écrire ceci dans la partie ‹head› exemple dans la page ex-oc-2-1 : ‹link rel="stylesheet" href="../css/ex-oc-2-1--"/›.
Link : lien.
rel="" : type de document vers lequel va être fait le lien, mis en relation.
stylesheet : feuille (sheet) de style.
• Résultat HTML :


Modifier un fichier CSS.
Associer plusieurs selecteurs au même style :
Aller dans la page de style CSS, il suffit de rajouter une virgule après le "p", espace et rajouter "h1" pour cette exemple.
cela donne : p, h1 {color:darkcyan;}.
• Résultat CSS :

• Résultat HTML :


Cibler un élément :
Exemple : cibler un seul paragraphe et changer sa couleur :
On peut utilisé l'attribut "class" ou "id" qui est préalblement enregistrer dans CSS et commencant toujours par une lettre.
class : pour appliquer un style à un seul élément parmi d'autres, exemple : class peut être répétable dans d'autres balises.
id : pour appliquer un style à un élément, pas plus, exemple : l'id n'est valabe qu'une fois, non répétable dans d'autres balises.
Pour "class"
Aller dans le fichier CSS, "ex-oc-2-1-3.css" et ecrire ceci : ".ma-classe {color: darkgreen};".
• Résultat CSS :

Puis, dans HTML-VSC, aller dans une ‹balise› et ecrire ceci : "class="ma_classe", dans la balise ‹p› "Ajouter de la couleur au contenu"
• Résultat HTML :


Pour "id", voici un exemple :
Dans CSS : voir dans n°4, écrire : #taille-1 {font-size: 40px;}
• Résultat CSS :

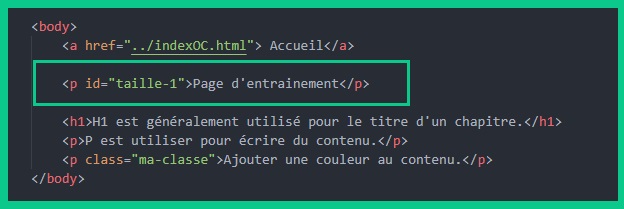
Dans HTML : dans le fichier "ex-oc-2-1-4.html", dans la balise "Page d'entrainement", ajouté "id="taille-1"
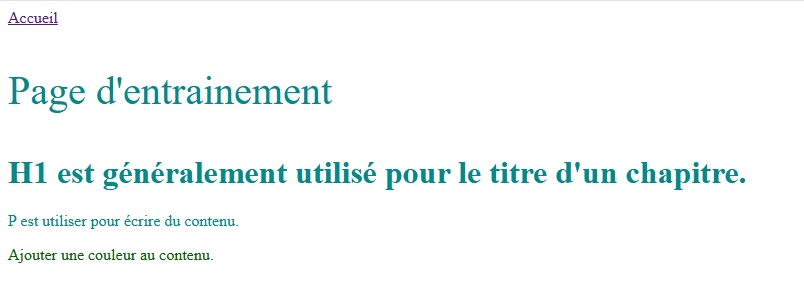
• Résultat HTML :


Balises universelles :
‹span›‹/span›: Balise générique de type inline.
Exemple : cibler un mot ou quelques mots qui se suivent dans un paragraphe.
Aller dans le fichier CSS, "ex-oc-2-1-5.css" et ecrire ceci : ".ma-classe-2 {color: rgb(156, 114, 233);}".
• Résultat CSS :

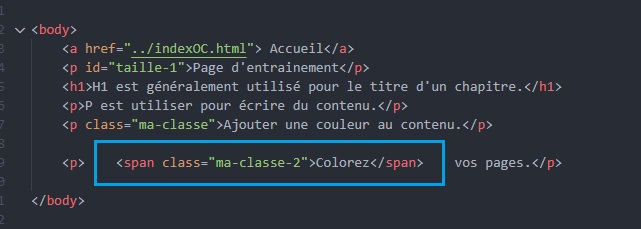
Puis, dans HTML, aller dans la balise "Colorez vos pages", cibler le mot "Colorer" et ecrire ceci : ‹p›‹span class="ma_classe-2"›Colorer‹/span› vos pages‹/p›, il n'y a que le mot "Colorez" qui a la couleur attribué. Span est une balise universel qui sert juste à selectionner.
• Résultat HTML :


‹div›‹div›: Balise générique de type block.
c'est une balise de type "block", tous commme ‹p›, ‹h3› qui entoure un bloc de contenu. On ne peut pas l'utiliser au milieu d'un praragraphe ou autre.
• CSS : ecrire .C3 {color: (247,152,74);}. Voir :

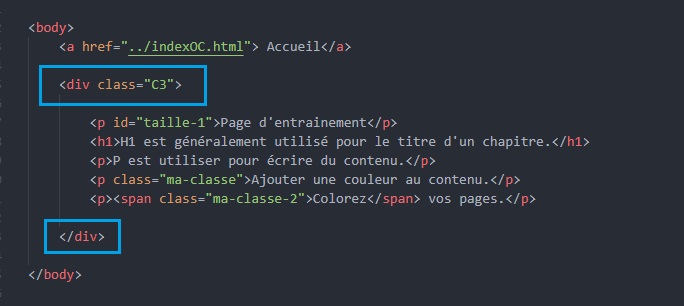
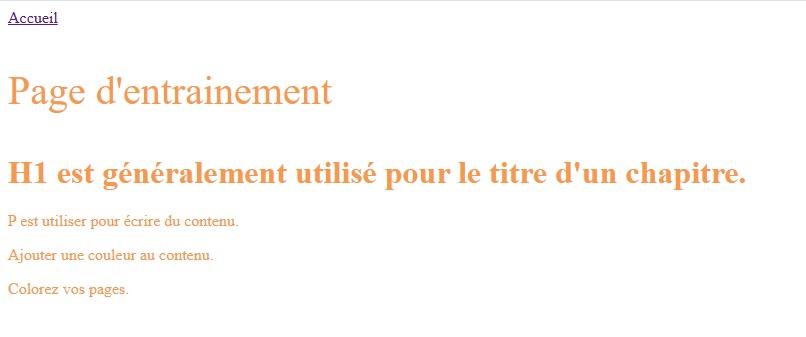
• HTML : Mettre ‹div class="C3"› sur la ligne au dessus de "Page d'entrainement". Puis, mettre ‹/div› sur la ligne en dessous de "Colorez vos pages". Cela sélectionne tous ce block et applique la valeur donné dans CSS. Voir resultat :


Appliquer un style à plusieurs pages :
il suffit pour cela d'aller dans la partie ‹head› des pages et ecrire ceci : ‹link rel="stylesheet" href="../css/nom_du_fichier.css"/›.
Différentes manières d'écrire le CSS :
Dans un fichier CSS : utiliser en général, car cela s'applique à tous le site, toutes les pages. Cela permet une meilleur gestion des modifications.
Dans HTML, dans le ‹head› : Principalement pour des styles de polices. Voir 3-2 "font-family".
Dans HTML, dans une balise ‹› : Pour des utilisations ponctuelles. Exemple : ‹p style="color : blue;" contenu ‹/p›. le contenu sera en bleu.

