2-2 : Changer l'apparance du texte ici
Type de police : font-family.
Paragraphe :
• CSS : p {font-family: ;}. Exemple : p {font-family: 'Libre Franklin', sans-serif;}. Voir :

Utiliser de préférence une liste sans empatement, "sans sérif" (avec des formes dératif au bout de chaque lettre)
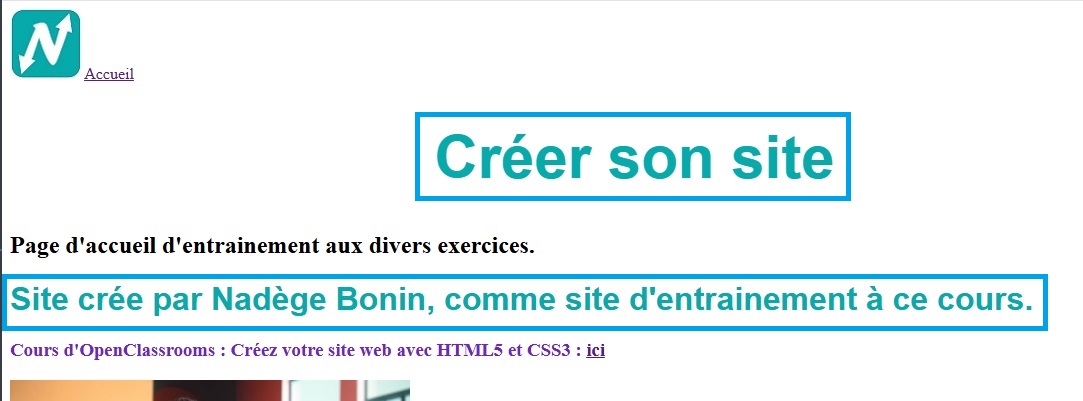
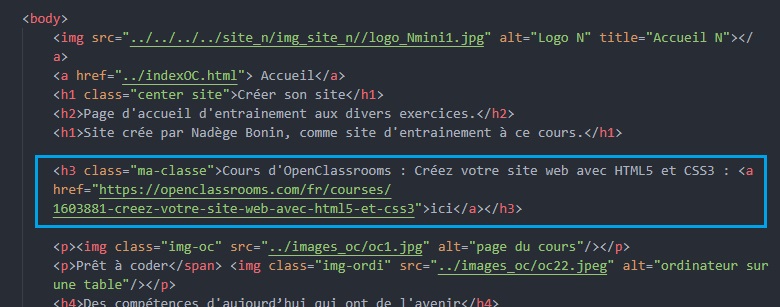
• HTML : appliquer sur la ligne "Créer son site" et "Site crée.....".

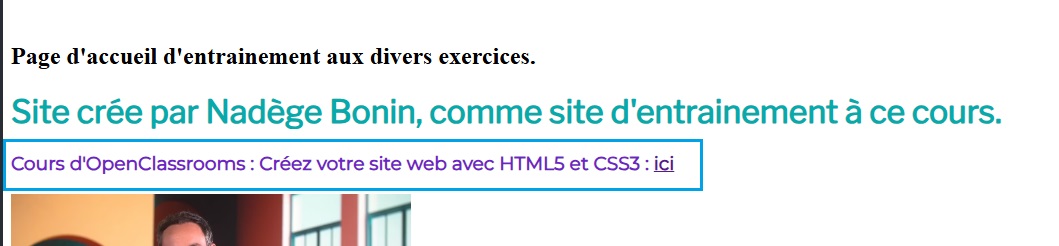
Resultat HTML ici.

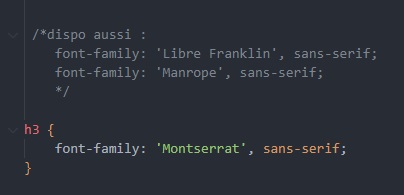
Police spéciales : si l'on veut une police spéciale qui n'est pas installé par défaut, il y deux solutions. Exemple avec Google Fonts pour les deux cas ici
soit importer un lien dans le code HTML :
Inconvénient : le navigateur va l'effacer quand il n'a plus de place mémoire et qu'il n'est plus utiliser.
• Dans CSS :
Dans Google Fonts selectionner le code CSS, détail ici. Il y en à trois de disponible. Copier celui de "Monserrat" dans le fichiers CSS "ex-oc-2-2-2.css", voir n°5a qu'on applique au titre "h3" :

• Dans HTML :
Aller sur le site Google Fonts : ici, rechercher "Libre Franklin", selectionner "Select Ragular 400", puis en haut à droite cliquer sur "View selected family", copier le link, detail ici, puis coller le tous dans le "head" de la page html.

Resultat HTML ici.

Conseil : ne pas utiliser plus de 3 polices différentes.
Soit télécharger la police en local :
Exemple avec Google Fonts : ici, télécharger le style voulu, le télécharger, l'installer. Après on y a acces, pour un site, pour word etc...sur notre ordinateur. Pour l'utiliser sur le site, il n'est pas nécessaire de le mettre dans le "head" de html, il fut juste le mettre dans le css comme précedemment, exemple :

Voir plus de détail dans ce lien ici.
Taile de police : font-size.
Aprés font-size, on indique une taille absolue ou une taille relative
• Taille absolue : Exemple en "px" (16px, pixels est la taille standard), "cm".Elle est précise à la taille de la page utilisé. Elle ne s'adapte pas à une autre taille de page d'un lecteur différent.
• Taille relative "em": Elle s'adapte à la taille d'écran utilisé.
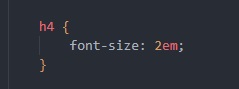
• Dans CSS : Dans le cas n°4, nous l'avons utiliser pour un endroit en particulier. Pour le n°6, il est valable pour tous les titre "h4". Nous utilisons "em" qui à l'avantage de s'adapter à n'importe quel type d'écran. "1em" petite taille, "2em" plus gros, "3em" encore plus gros etc... On peut mettre une taille inferieur à 1, comme 0.8em par exemple et non 0,8em (pas de virgule), ou plus, comme 1.4em, voir :

Ne pas confondre "em" dans CSS (taille police) et "em" dans HTML (balise).
• Dans HTML : Rien à faire, cela s'applique automatiquement, ici au h4 "Des compétences d'aujourd'hui qui ont de l'avenir".

Resultat : ici.

Style de police : font-style : Italique, gras, souligné.
Italique : font-style. (normal : par défaut).
• CSS :

• HTML : Exemple sur "modèle pédagodique unique" en rose qui a été mis entre des ‹span›.

Resultat : ici.

Les balises ‹em›‹em› (balise inline) mettent le texte en italique de base. Ceci dit, elle peuvent avoir d'autres valeurs par l'intermediaire de CSS. Ne pas confondre "em" dans HTML (balise) et "em" dans CSS (taille police).
Gras : font-weight. (normal : par défaut).
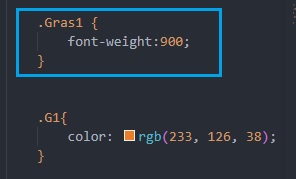
• CSS :

La valeur 400 est la graisse d'un contenu normal.
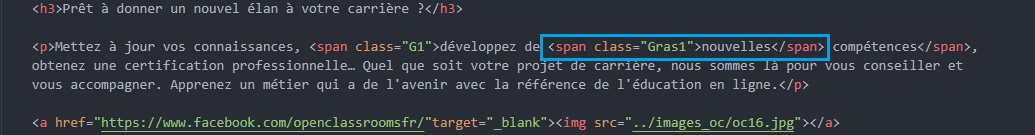
• HTML : Exemple sur "développer de nouvelles compétences" en orange, le mot "nouvelles" est en gras.

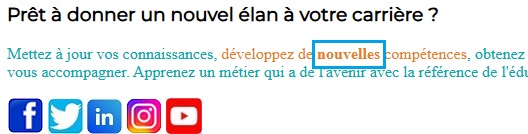
Resultat : ici.

Souligné : text-decoration. (none : par defaut).
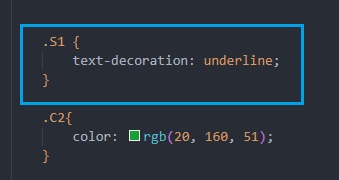
• CSS :

À éviter, cela peut tromper l'utilisateur et être interpreter comme un lien hypertexte
• HTML : Exemple sur "nouvelle carrière".

Resultat : ici.

Voir liste complémentaire voir liste ici.
Alignement des textes : text-align
Exemple : Centrer : centrer; left : gauche; right : droite; justifier : justify (répartie de façon homogène sur la largeur)... L'alignement fonctionne que sur des balises de type block : ‹p›, ‹div›, ‹h1›...
• CSS :

• HTML : Exemple sur la ligne "Page d'acceuil d'entrainement aux divers exercices".

Resultat : ici.

NB : Dans CSS, on peut mettre une apparence "body {....} qui s'appliquera partout. Dans ce cas, ne pas oublier de spécifier "normal ou none" au endroit où on ne veut pas que cela s'applique ou spécifier autre chose. Exemple si dans CSS, je mets un body avec une police X, mettre normal ou une autre police dans la zone voulu pour ne pas avoir la police X de base.

