

Ce type de balise crée automatiquement un retour à la ligne avant et après. Deux éléments blocs qui se suivent sont positionnés (par défaut) l'un sous l'autre. Les éléments de type "block" sont généralement utilisés pour la mise en page. On peut les imbriquer les uns à l'interieur des autres. Exemple : "body" contient "header" qui contient "h4" qui contient "p"...
Ce type se trouve obligatoirement à l'intérieur d'une balise block. Deux éléments en-ligne qui se suivent sont positionnés l'un à côté de l'autre (si la largeur de page le permet). Les éléments de type "inline" sont généralement utilisés pour attribuer un style à une portion de texte. Elles ne sont pas modifiable quans à la hauteur, largeur.
Les pourcentages sont utiles pour créer un design qui s'adapte automatiquement à la résolution d'écran du visiteur.
Les images sont un cas un peu particulier : elles se mettent les unes à la suite des autres, sans prendre toute la largeur, mais on peut malgré tout leur donner une dimension exacte.
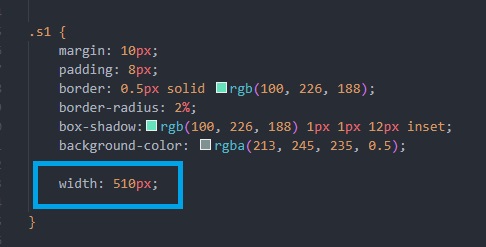
CSS : width: 510px; : sur les parties du sommaire pour cette exemple : voir dans ".s1" : CSS .

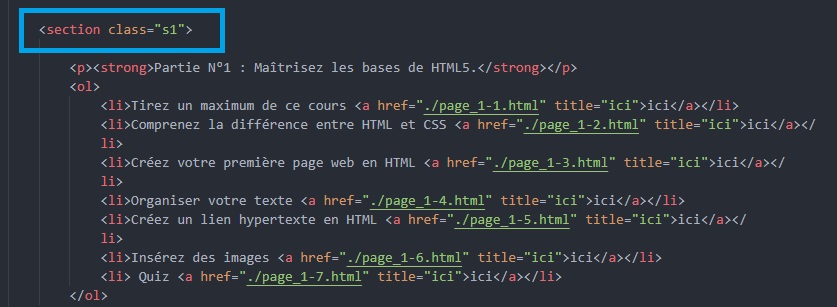
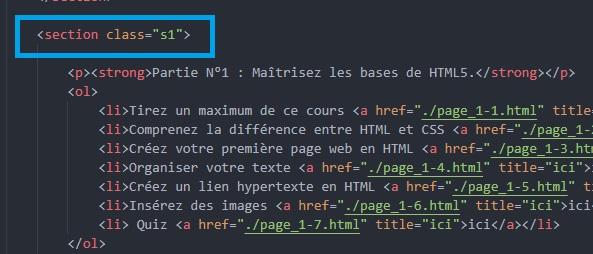
HTML : des "class="s1" on été mise dans la balise ‹section› de chaque parties : HTML :

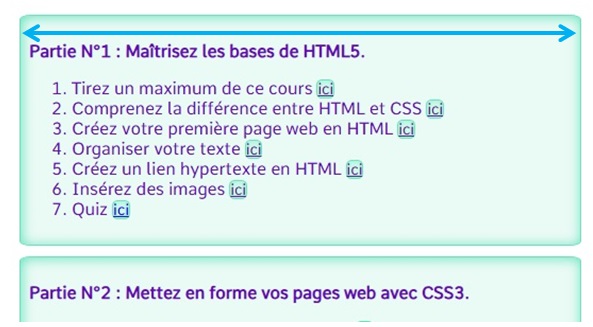
Resultat : ici

il est possible d'utilise "width" directement sur HTML, ponctuellement sur un block précis.
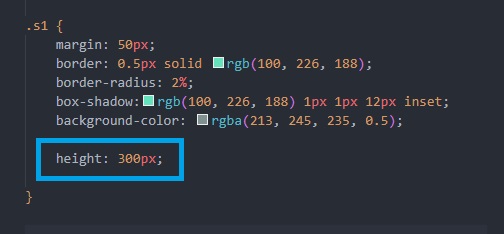
CSS : heigt: 300px; : sur las parties du sommaire pour cette exemple. voir dans ".s1" : CSS :

HTML : c'est automatique avec la mise en place préalable des classe "s1" dans les sections de chaque parties. Augmentation de la hauteur des blocks : HTML :

Resultat : ici

Voir partie 2-4 point 1-1 : ici ou cliquez sur les images : 
Elles peuvent être utilisées pour les banières, les textes, les listes à puces...
Exemple sur les parties du sommaire
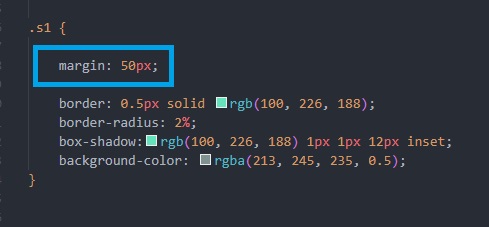
CSS : margin: 50px sur le "s1". CSS :

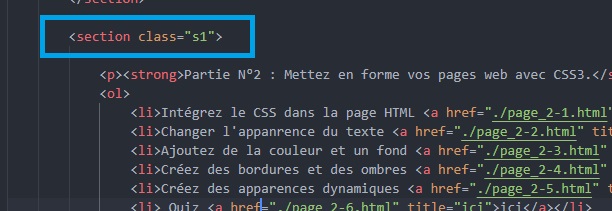
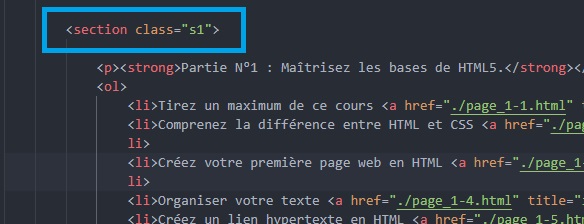
HTML : c'est automatique avec la mise en place préalable des classe "s1" dans les sections de chaque parties. Augmentation de la distance entre la bordure et l'extérieur : HTML :

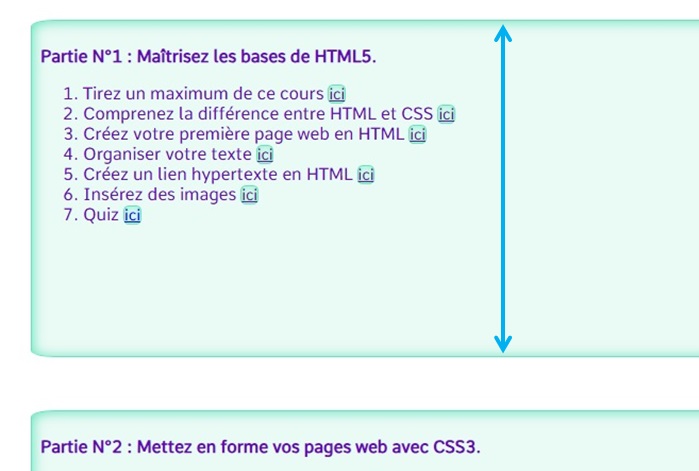
Resultat : ici

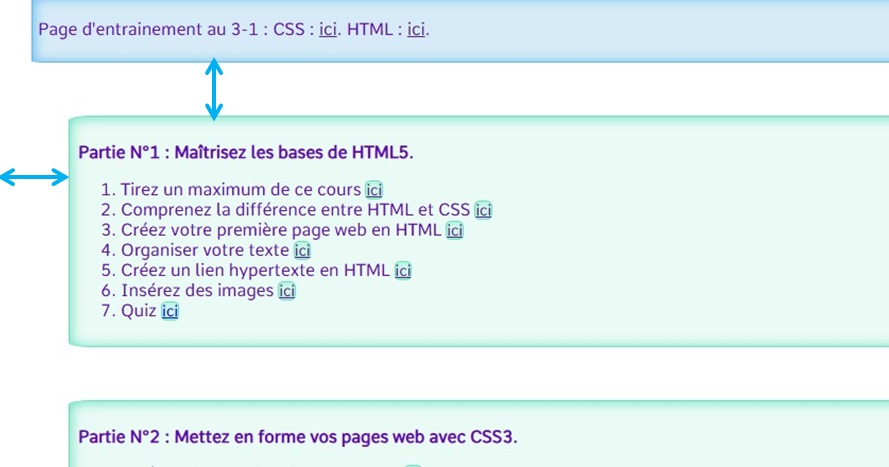
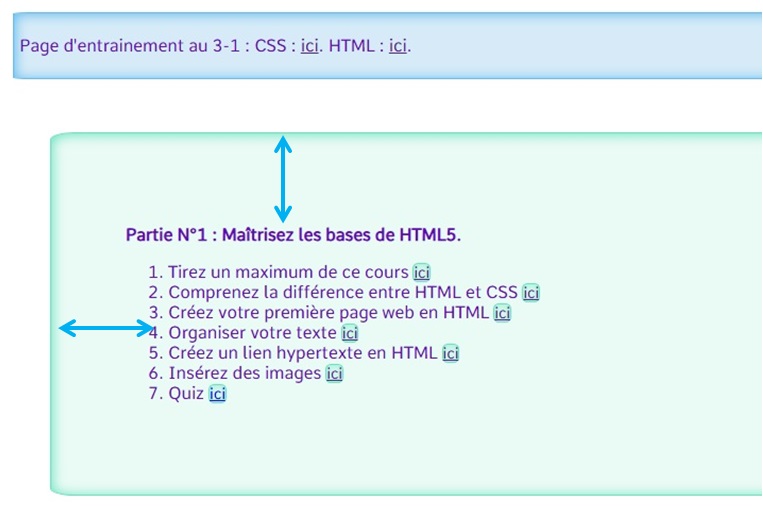
Exemple sur les parties du sommaire
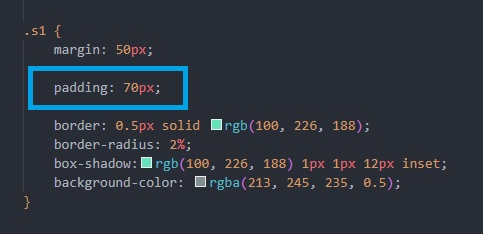
CSS : padding: 70px sur le "s1". CSS :

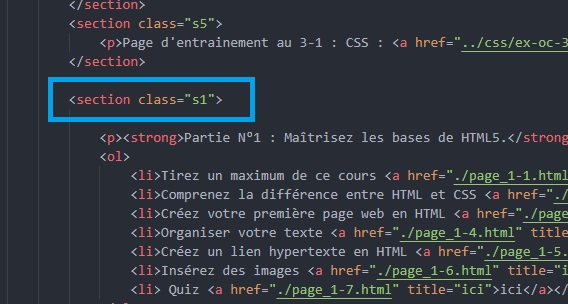
HTML : c'est automatique avec la mise en place préalable des classe "s1" dans les sections de chaque parties. Augmentation de la distance entre le texte et la bordure : HTML :

Resultat : ici

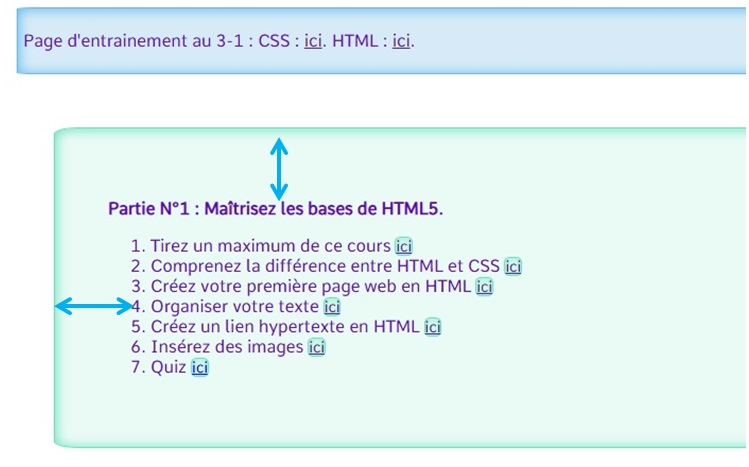
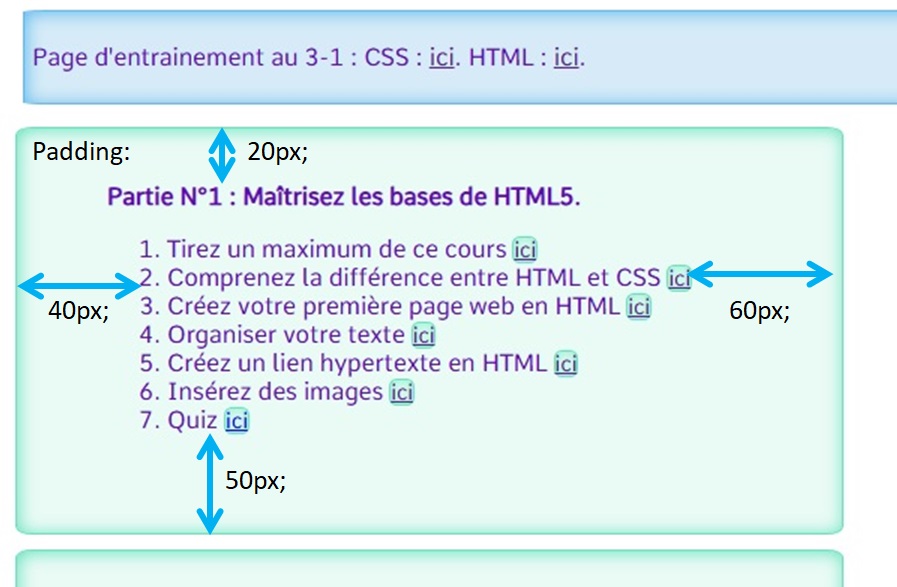
Exemple sur les parties du sommaire sur le "padding" avec une seul valeur et avec plusieurs valeurs de deux manières différentes. Cela aurai pu se faire de la même manière avec le "margin". cliquer sur l'image : 
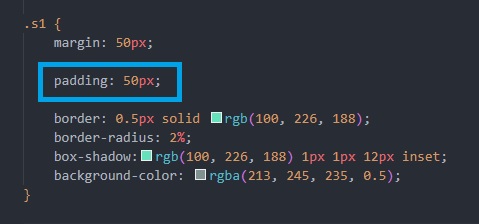
Exemple du padding : 50px
CSS :

HTML : c'est automatique avec la mise en place préalable des classe "s1" dans les sections de chaque parties. Augmentation de la distance entre le texte et la bordure : HTML :

Resultat : ici

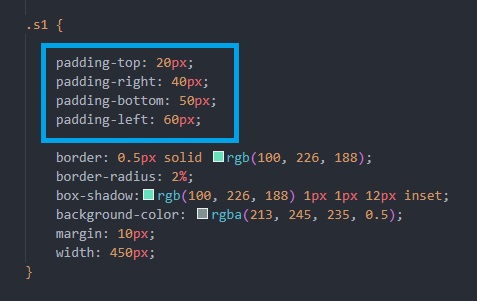
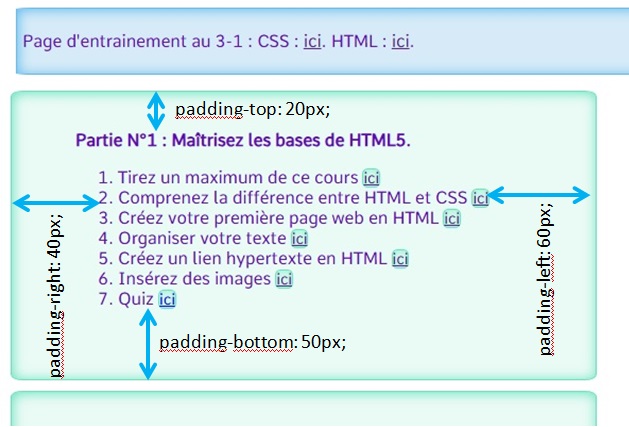
Exemple du padding : 20px 40px 50px 60px (en bleu dans l'image ci-dessus)
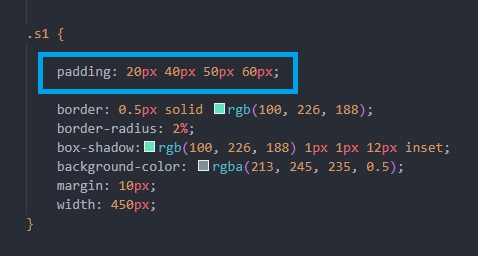
CSS : padding-top: 20px; padding-right: 40px; padding-bottom: 50px; padding-left: 60px; dans le "s1". CSS :

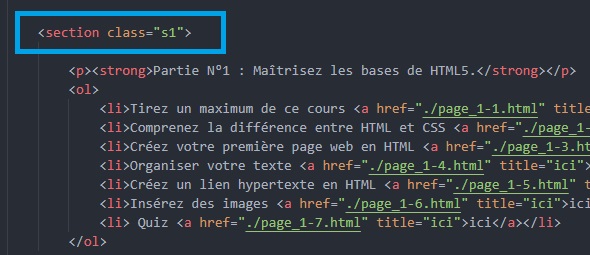
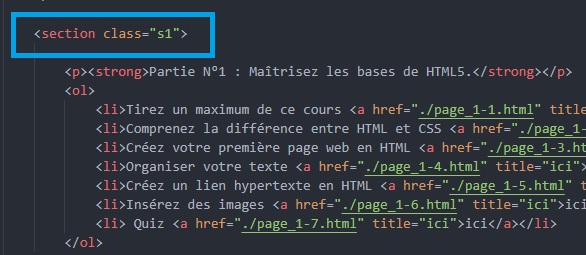
HTML : c'est automatique avec la mise en place préalable des classe "s1" dans les sections de chaque parties. Augmentation de la distance entre le texte et la bordure, en fonction des distances indiqués : HTML :

Resultat : ici

Exemple du padding : 20px 40px 50px 60px (en bleu dans l'image ci-dessus)
CSS :

HTML : c'est automatique avec la mise en place préalable des classe "s1" dans les sections de chaque parties. Augmentation de la distance entre le texte et la bordure, en fonction des distances indiqués : HTML :

Resultat : ici

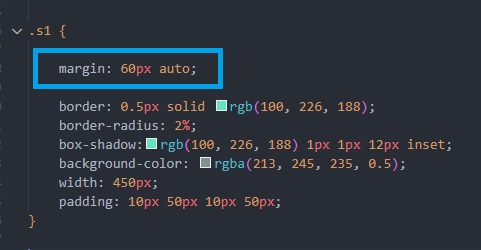
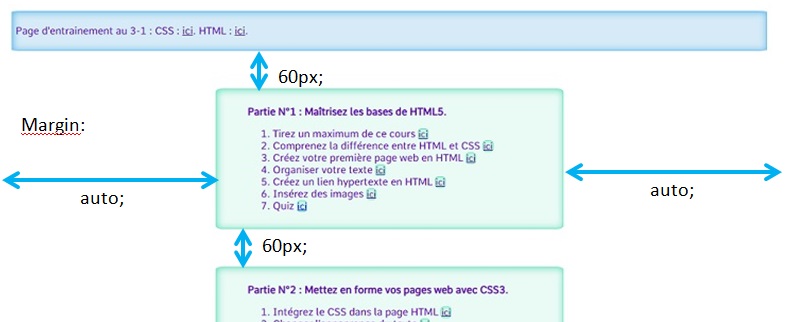
Cela ne fontionne que s'il y a une largeur d'indiquer préalablement. margin: auto va centrer automatiquement le bock sur la largeur de la page. Exemple sur les block du sommaire. Un margin de 60px est indiquer pour que les blocks ne soient pas collé.
CSS :

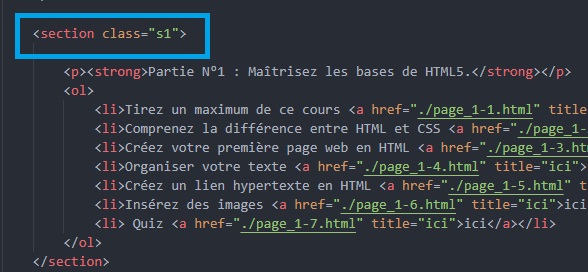
HTML : c'est automatique avec la mise en place préalable des classe "s1" dans les sections de chaque parties. Augmentation de la distance entre le texte et la bordure de 10px et augmentation de la distance entre la bordure et l'extérieur pour que le blcok soit centré : HTML :

Resultat : ici

Il n'est cependant pas possible de centrer verticalement un bloc avec cette technique. Seul le centrage horizontal est permis.