2-4 : Créez des bordures et des ombres ici
Les bordures et ombres sont applicables aussi bien sur du texte, des formes ou des images.
Bordures : border.
Il existe plusieurs bordures : border-width, border-color, border-style.
La couleur a une valeur en pixels (px) et une valeur hexadécimale (#......) ou RGB (rgb(.. .. ..)).
les types de bordures, voir : ici :
id="md">Voir l'emplacement des bordures (border), cliquez sur l'image : 
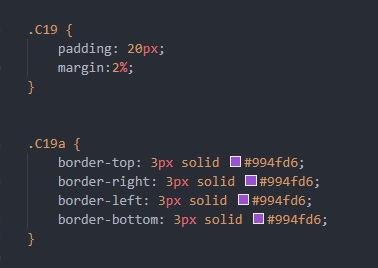
CSS : C19 (margin et padding) et C19a (bordure voir point suivant, qui est la délimitation entre le padding et le margin), CSS :

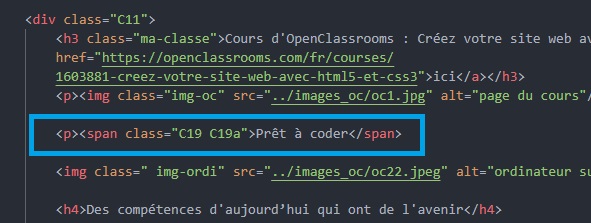
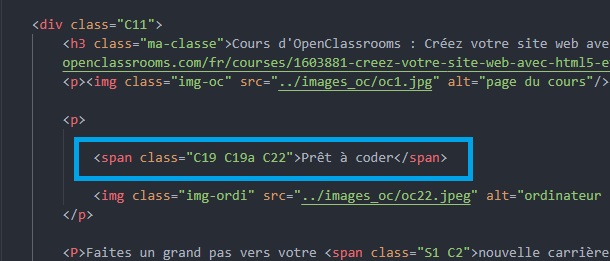
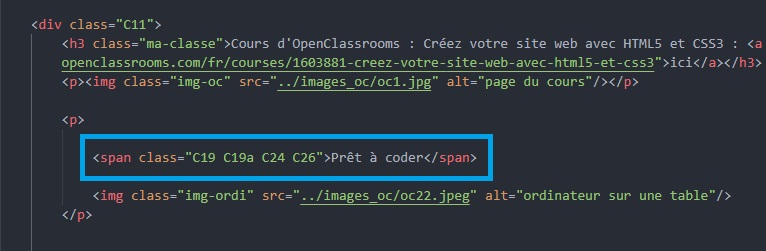
HTML : Exemple sur "Prêt à coder". Mettre des "span", ecrire comme ceci : ‹span class="C19 C19a›Prêt à coder‹span›. HTML :

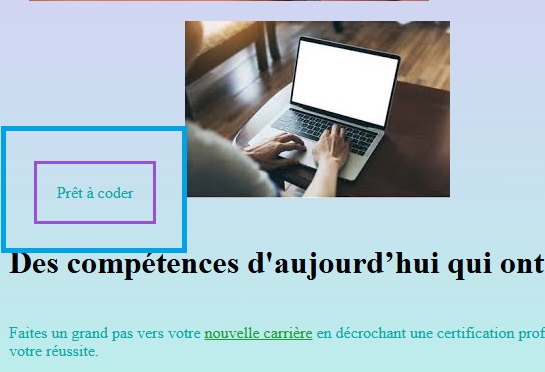
Resultat : ici.

padding : marge intérieure.
margin : marge extérieure
Modifier l'emplacement des bordures (comme dans word : bordures exterieurs) :
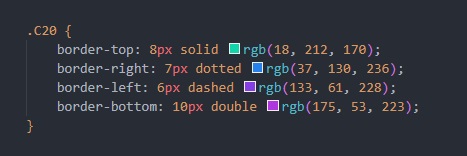
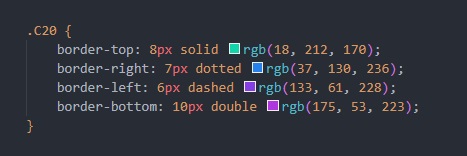
CSS : C20 : .

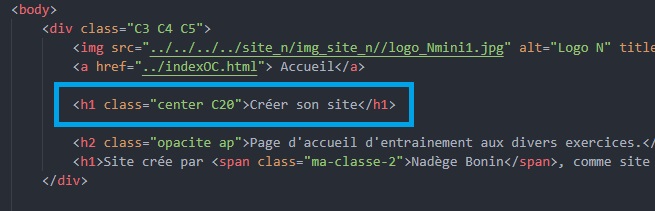
HTML : Exemple sur "Créer son site" : Mettre la class dans la balise class="center". Ecrire comme ceci : ‹h1 class="center C20"›Création d'un site‹/h1›. HTML.
border-top : bordure du dessus.
border-bottom : bordure du bas.
border-left : bordure gauche.
border-right : bordure droite.

Resultat : ici.

Il existe des compilations avec ce qui est vu par la suite, comme par exemples :
border-top-width : pour modifier uniquement l'épaisseur de la bordure du haut en laissant les autres.
CSS : C21 :

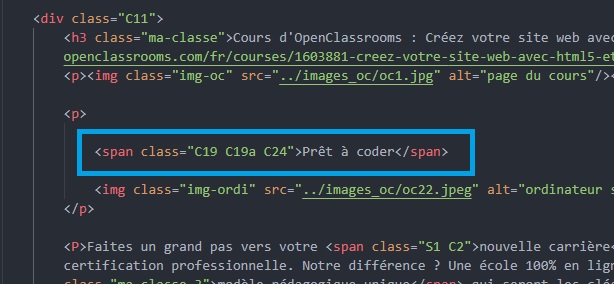
HTML : C21 sur "Prêt à coder", sur la ligne du haut. Le rajouter aux autres, ecrire comme ceci : ‹span class="C19 C19a C21›Prêt à coder‹span›. HTML.

Resultat : ici.

border-bottom-color : pour modifier uniquement la couleur du bas.
CSS : C22 :.

HTML : C22 sur "Prêt à coder", sur la ligne du bas. Remplacer le "C21" par le "C22", ecrire comme ceci : ‹span class="C19 C19a C22›Prêt à coder‹span›. HTML.

Resultat : ici.

border-width : modifie l'épaisseur de la bordure, lien ici.
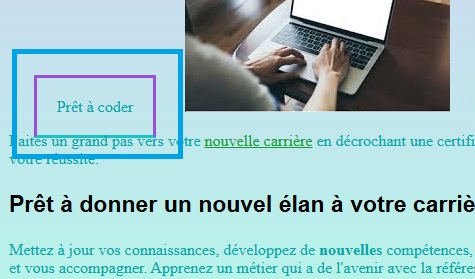
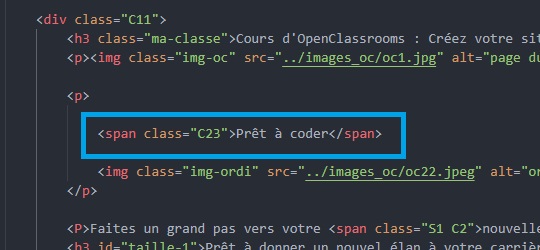
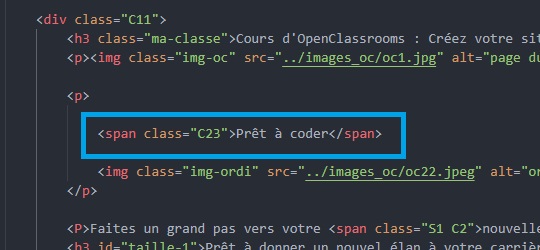
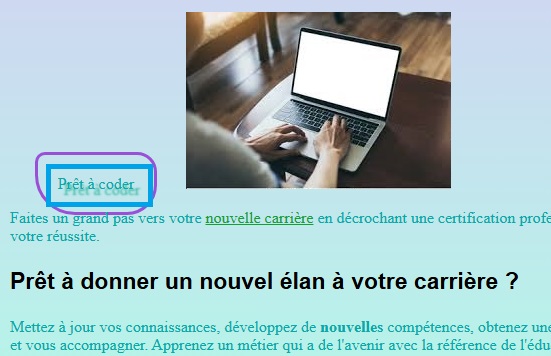
Voir exemple sur "Prêt à coder" : modification sur la taille de la bordure du haut (plus épaisse) et modification de la couleur sur la bordure du bas en cyan au lieu de violet.
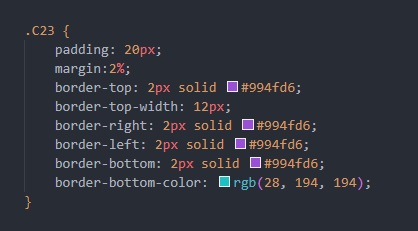
CSS : C23 : (C19a), (C21) et (C22).

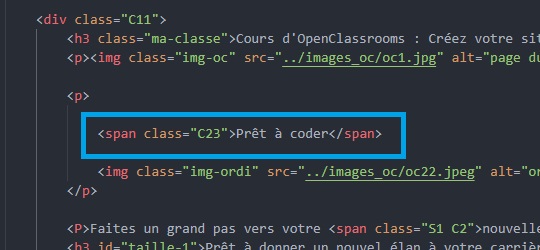
HTML : C23 sur "Prêt à coder", sur la ligne du haut et du bas. Remplacer le "C19a C21 C22" par le "C23", ecrire comme ceci : ‹span class="C23›Prêt à coder‹span›. HTML .

Resultat : ici.

Voici d'autres exemples :
Les valeurs "thin", "medium", thick" peuvent être remplacer par d'autres valeurs comme "px", laisser un espace entre elles.
- border-width: thin medium thick 10px;
- la bordure supérieure est fine.
- la bordure droite est moyenne.
- la bordure inférieure est épaisse.
- la bordure gauche est de 10px.
- border-width: thin medium thick;
- la bordure supérieure est fine.
- les bordures droite et gauche sont moyennes.
- la bordure inférieure est épaisse.
- border-width: thin medium
- es bordures supérieure et inférieure sont fines.
- les bordures droite et gauche sont moyennes.
- border-width: thin;
- les quatre frontières sont minces.
border-color : modifie la couleur de la bordure.
La border-color : cette propriété est utilisée pour définir la couleur des quatre bordures.
La couleur peut être définie par :
- name - spécifiez un nom de couleur, comme "rouge"
- HEX - spécifiez une valeur HEX, comme "#ff0000"
- RGB - spécifiez une valeur RgB, comme "rgb(255,0,0)"
- HSL - spécifiez une valeur HSL, comme "hsl(0, 100%, 50%)"
- transparent
Remarque : Si border-colorn'est pas défini, il hérite de la couleur de l'élément.
Exemple sur "Prêt à coder": C19 :
CSS :

HTML :

Resultat : ici.

border-style : modifie le style de borudure.
- solid : solide simple.
- double : solide double.
- dotted : en pointillés. Lien ici
- dashed : constituée de tirets.
- groove : incrustée avec effet 3D, inverse de ridge.
- ridge : en relief avec effet 3D, inverse de groove.
- inset : enfoncée dans la page, inverse de outset.
- outset : en relief par rapport au reste de la page, inverse de inset.
- none : ne définit aucune frontière
- hidden : définit une bordure cachée
CSS: C20.

HTML : Exemple sur le logo OPENCLASSROOMS n31 : C20. HTML :

Resultat : ici.

Arrondir les angles : border-radius.
Correspondances des 4 valeurs : dans l'exemple C25, il est mis 4 valeurs différentes pour bien voir la différence sur HTML. Les valeurs sont déparer pas un espace.
- 1ère : en haut à gauche.
- 2ème : en haut à droite.
- 3ème : en bas à droite.
- 4ème : en bas à gauche.
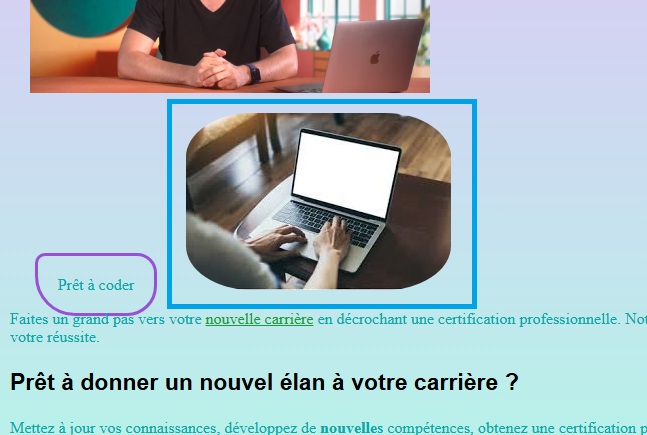
Dans CSS, on peut mettre 4 valeurs differentes dans chaques angles en "px", par exemple, comme dans l'exemple C25 sur "Prêt à coder". On peut mettre une seul valeur, comme dans l'exemple n°37 sur la image d'ordinateur.
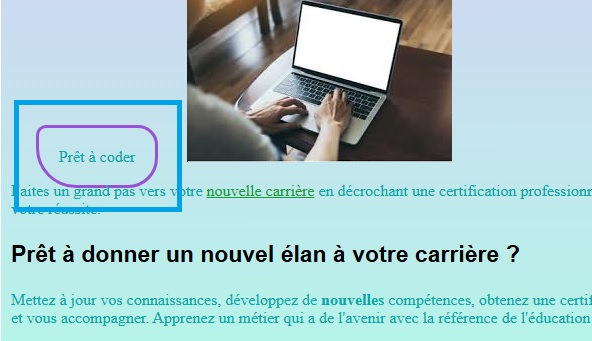
Sur "Prêt à coder : C25 : Les 4 valuers d'angles différents.
CSS C24 :

HTML : C24 sur "Prêt à coder". Rajouter au "C19a C19" le "C24", ecrire comme ceci : ‹span class="C19a C19 C24›Prêt à coder‹span›. HTML :

Resultat : ici.

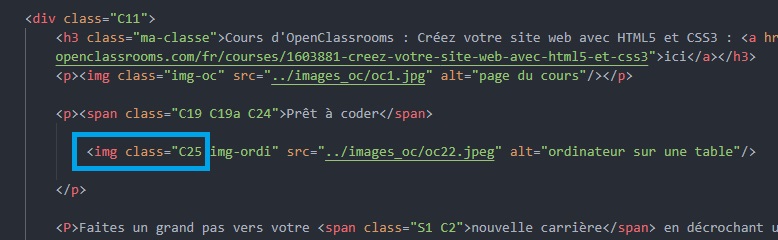
Sur l'ordinateur : C25 : une seul valeur pour tous les angles.
CSS : C25.

HTML : C25 sur la photo d'ordinateur. Rajouter la class="C25" dans la balise de l'image "img". ecrire comme ceci : ‹img class="C25" src="../images_oc/oc22.jpeg" alt="ordinateur sur une table"/›. HTML :

Resultat : ici.

Ombres : box-shadow
A utiliser avec parcimonie. Elle s'applique avec les formes, textes. Il y a 4 valeurs :
- 1ère : décalage horizontal.
- 2ème : décalage vertical.
- 3ème : adoucissement du dégradé. Il peut être faible, normal ou élevé.
- 4ème : couleur de l'ombre.
Deux façons de faire :
Sur un texte : text-shadow :
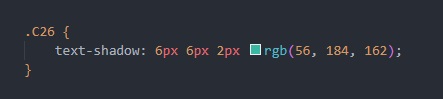
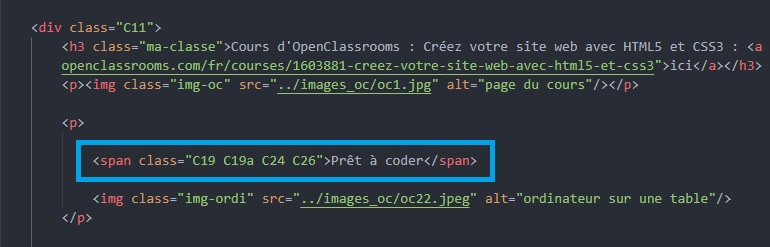
CSS : text-shadow. Exemple sur "Prêt à coder" : CSS :

Resultat HTML : C26 sur "Prêt à coder". Rajouter au "C19a C19 C24" le "C26", ecrire comme ceci : ‹span class="C19a C19 C24 C26›Prêt à coder‹span›. HTML :

Resultat : ici.

sur une bordure image : box-sadow :
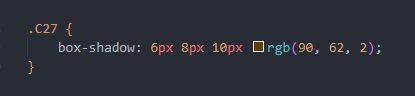
CSS : Exemple sur l'image d'ordinateur : C27

HTML : Resultat HTML : Rajouter le "C29" dans la balise de l'image "img" dans la class="C25". ecrire comme ceci : ‹img class="C25 C29" src="../images_oc/oc22.jpeg" alt="ordinateur sur une table"/›. HTML :

Resultat : ici.

Voir lien : Shadows Brumm, CSS Scan, W3 et ici.

