2-3 : Ajoutez de la couleur et un fond ici
Couleur du texte : color.
La valeur est soit le mot clé, soit un mode colorimétrique adapter au web ou code couleur. Exemple pour la valeur de la couleur bleu : mot clé : Blue, code couleur : #0000FF
Écriture dans CSS : selecteur {color: blue;}. On peut changer la couleur dans CSS en laissant le curseur sur blue et changer la couleur voulu. elle peut s'afficher en code couleur #..... Il y a plus de 16 millions de couleur (16 777 216, 256³). Dans un code couleur correspond aux couleurs rouge, vert et bleu : 000000.
Modes colorimétriques : HEX, RGB, HSL etc...
• HEX - Hexadécimal :
Un code HEX commence par "#", exemple pour la valeur bleu : #000000FF.
• RGB - Red Green Blue :
Un code RGB commence par "rgb" suivi de paranthèses "()", exemple pour la valeur bleu : rgb(0, 0, 255).
• HSL - Hue Saturation Lightness(en) TSL(fr) - Teinte Saturation Lumière :
Un code HSL - TSL commence par "hsl" suivi de paranthèses "()", exemple pour la valeur bleu : hsl(240, 100%, 50%).
Opacité pour du contenu canal alpha:
L'opacité pour une image se traite differement, voir plus loin dans le cours 2-4.
Rajouter un "a" à la suite de la propriété et ",valeur" à la suite des valeurs, à l'interieur des "{}".
• CSS :

• HTML : Exemple sur "Page d'acceuil d'entrainement aux divers exercices.", écrire dans la 1ere balise : class="opacite".

Resultat : ici.

Couleur de l'arrière-plan : background-color
Lien OC pour la suite sur les background : ici.
En CSS, quand on applique un style à une balise, tous ce qu'il y a à l'intérieur aura le même style. Cela s'appelle l'heritage. Une balise à l'interieur d'une balise herite de ses propriétés. Pour que les propriétés soient differentes, il faut le préciser.
A une bloc précis :
• CSS : background-color: valeur.

• HTML : Exemple sur la ligne "Page d'acceuil d'entrainement aux divers exercices. NB : Dans la ligne de code HTML, vu qu'il y a déjà la balise de l'exercice précedent, nous rajoutons la class="ap" à l'interieur comme ceci class="opacite ap".

Resultat : ici.

A toute la page :
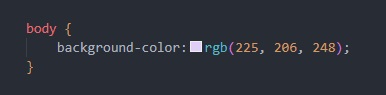
• CSS : écrire body {background-color: valeur;}.

• HTML : Rien besoin de faire, le fait d'écrire body dans le CSS, l'applique automatiquement à tous le corps "body",Resultat ici.

Resultat : ici.

Images de fond : background-image.
Fond pour tous l'écran :
• CSS : background-image: valeur.

• HTML :

Resultat : ici.

Fond pour un block
• CSS : idem que l'exemple précedent, mais avec une class.

• HTML : Mettre des balises ‹div›‹/div› pour déterminer le block voulu. Ecrire dans la première balise "div" : class="C3" pouc cette exemple. L'image est répéter, voir à la suite dans "positionnement de l'image".

Resultat : ici.

Fixer le fond d'un block :
Ceci sert à faire en sorte que l'image ne bouge pas, même quand on utilise la barre de défilement. Le texte bouge, mais pas l'image. Voir lien OC : ici.
• CSS : Utiliser : background-attachement: fixed.

• HTML : Mettre des balises ‹div›‹/div› pour déterminer le block voulu. rajouter dans la première balise "div" le "C4", comme ceci : class="C3 C4".

Resultat : ici Faire rouler la molette de votre souris pour voir l'effet.

Positionnement de l'image :
Largeur image : background-size: (cover).
Ceci permet d'avoir l'image sur toute la largeur et non dupliquer.
• CSS : Utiliser : background-size: cover.

• HTML : Mettre des balises ‹div›‹/div› pour déterminer le block voulu. rajouter dans la première balise "div" le "C5", comme ceci : class="C3 C4 C5". L'image est positionner par défaut en haut.

Resultat : ici Faire rouler la molette de votre souris pour voir l'effet.

Image centrer : background-position: (center). voir lien OC : ici.
• CSS : Utiliser : background-position: center.

• HTML : Mettre des balises ‹div›‹/div› pour déterminer le block voulu. rajouter dans la première balise "div" le "C6", comme ceci : class="C3 C4 C5 C6".

Resultat : ici Faire rouler la molette de votre souris pour voir l'effet.

Image en haut : background-position: (top).
• CSS : Utiliser : background-position: top.

• HTML : Mettre des balises ‹div›‹/div› pour déterminer le block voulu. rajouter dans la première balise "div" le "C8" et enlever la "C6", commme ceci : class="C3 C4 C5 C7".

Resultat : ici Faire rouler la molette de votre souris pour voir l'effet.

Image en bas : background-position: (bottom).
• CSS : Utiliser : background-position: bottom.

• HTML : Mettre des balises ‹div›‹/div› pour déterminer le block voulu. rajouter dans la première balise "div" le "C8" et enlever la "C7", comme ceci : class="C3 C4 C5 C8".

Resultat : ici Faire rouler la molette de votre souris pour voir l'effet.

Pour background-position, on peut le faire aussi à droite (right), à gauche (left) et même les associés entre eux, exemple : top left. Lien OC : plus de détail sur les paramètrages d'images de fond : ici.
Dans CSS on peut écrire simplement par exemple : .bannière {background: url("paysage.jpg") cover center;}.
L'ordre n'a pas d'importance.
Opacité d'une image : opacity.
• CSS : Utiliser : opacity: x (valeur x ‹ 1).

Ne pas confondre avec "rgba" qui donne de l'opacité au texte.
• HTML : Mettre des balises ‹div›‹/div› pour déterminer le block voulu. rajouter dans la première balise "div" le "C9", comme ceci : class="C3 C4 C5 C8 C9".

Resultat : ici

Répeter une image : background-repeat:.
• CSS : Utiliser : background-repeat: round.

• HTML : Mettre des balises ‹div›‹/div› pour déterminer le block voulu, ici le reste du body, puis écrire dans la 1ère balise "div" ceci : class="C10".
Pour plus de détail, voir : ici

Resultat : ici

Dégradés de couleurs :
Il existe plusieur sorte de dégradé : le linéaire (lineat-gradient), le radial (radial-gradient), le coniques (conic-gradient).
Le dégradé linéaire : Background: linear-gradient (color x, color y) :
• CSS : Utiliser : background: linear-gradient (x, y). La valeur de la couleur "x" indiquer par quel couleur le dégradé commence. La vlaeur de la couleur "y" indique par quel valeur le dégradé fini. J'ai créer un block ‹div› pour le reste de la page.

• HTML : Mettre une div pour la partie du bas de la page et y mettre la class "C11".

Resultat : ici

Direction du dégradé : Background: linear-gradient (left, right)
Elle se mets dans les "()". À droite : to right, à gauche : to left,
• CSS : Exemple pour à gauche.

• HTML : Remplacer le "C1" par le "C12".

Resultat : ici

Le dégradé radial : Background: radial-gradient (color x, color y)
Dégradé du centre vers l'extérieur.
• CSS : Exemple pour à gauche.

• HTML : Remplacer le "C12" par le "C13".

Resultat : ici

Le dégradé conique : Background: conic-gradient (color x, color y)
Séparation des deux couleur pour la moitié du haut et dégradé ciculaire pour le bas : Background: conic-gradient (color x, color y)
• CSS : Exemple pour à gauche.

• HTML : Remplacer le "C13" par le "C14" dans la même balise précedente.

Resultat : ici

Option : il existe plusieur option, voir : ici. Exemple de l'utilisation du : from 45deg dans la balise valeur : Background: conic-gradient (from xdeg, color x, color y)
• CSS :

• HTML : Remplacer le "C14" par le "C15".

Resultat : ici

Liens couleurs : ici.

