Les pages d'exercices ne sont pas encore adapter autre qu'au écran d'ordinateur.
La propriété CSS display permet de transformer n'importe quel élément de votre page, d'un type vers un autre. Il devient possible de modifier leurs dimensions et autres.
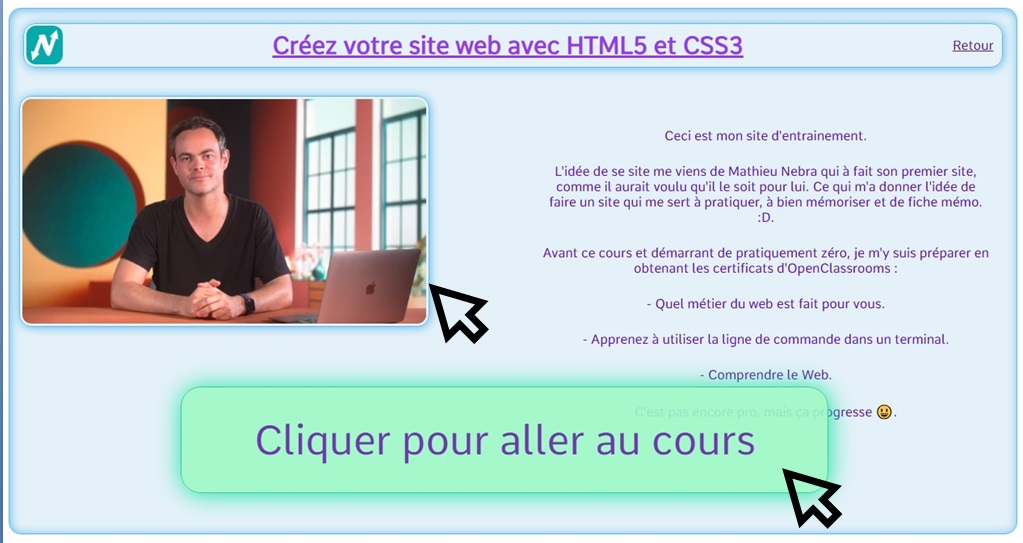
Changer un élément inline en élément block. Exemple sur "Mathieu Nebra" (block1) et l'image du cours (block2).
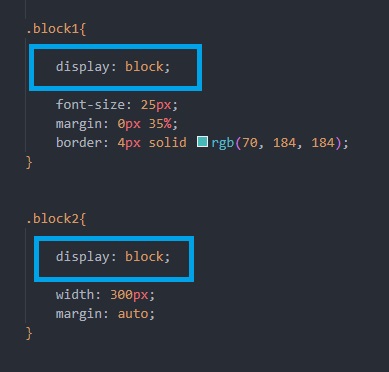
CSS :

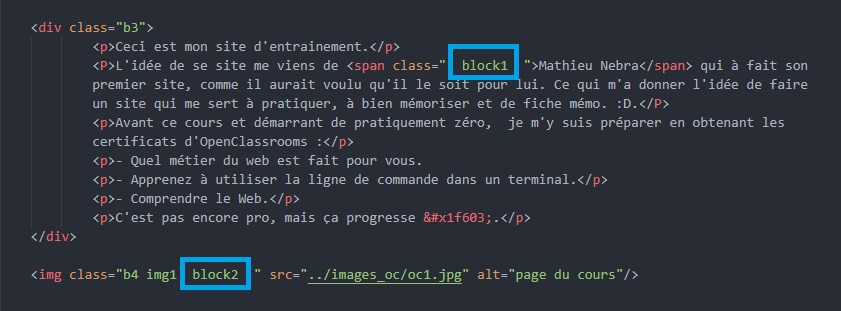
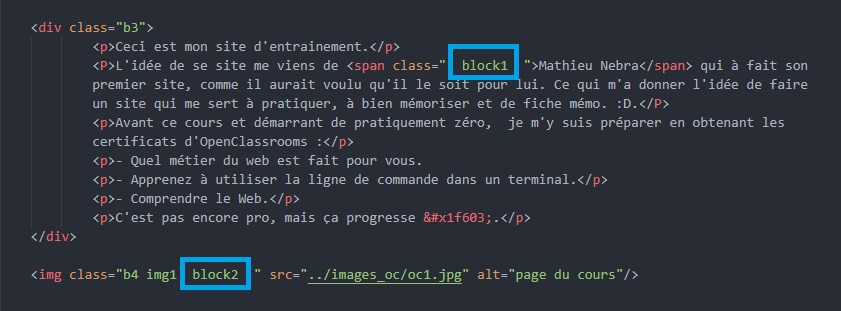
HTML :

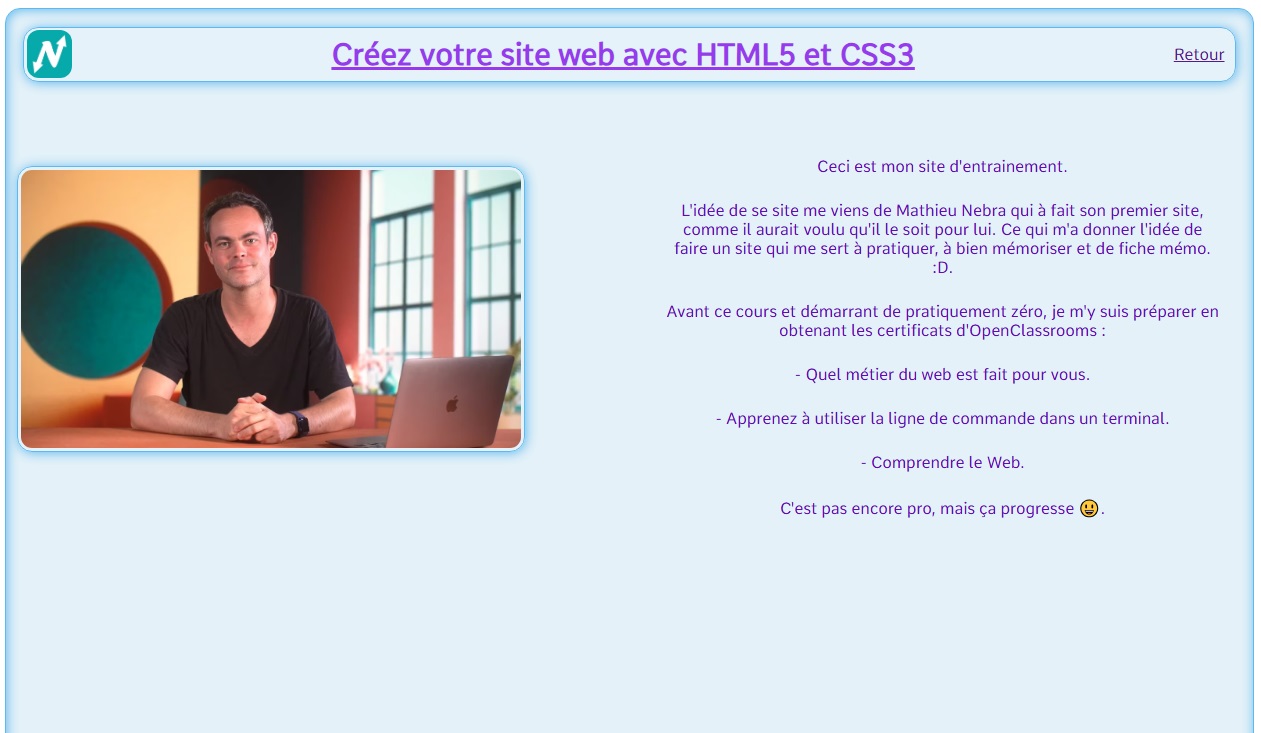
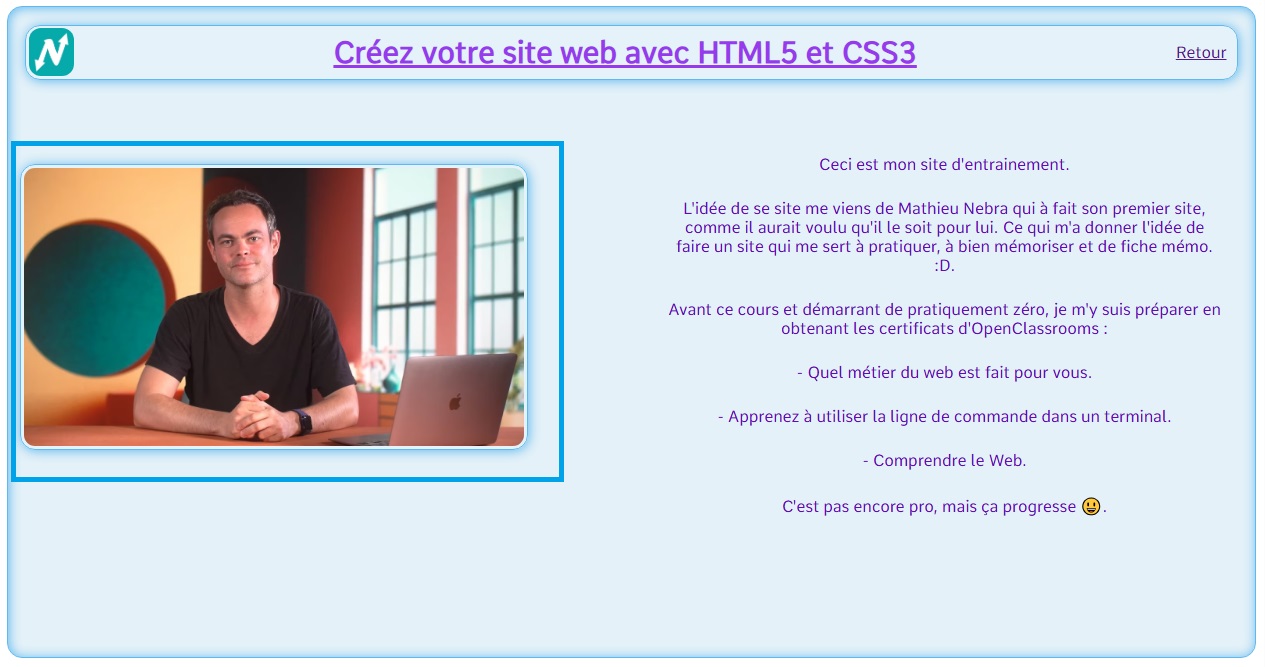
Resultat : ici

À l'inverse, vous pouvez tenter de faire en sorte qu'un élément qui est de type block par défaut devienne inline
Changer un élément block en élément inline. Exemple sur "Mathieu Nebra" (block1) et l'image du cours (block2). Ce n'est plus approprier, les autres propriétés sont à modifier.
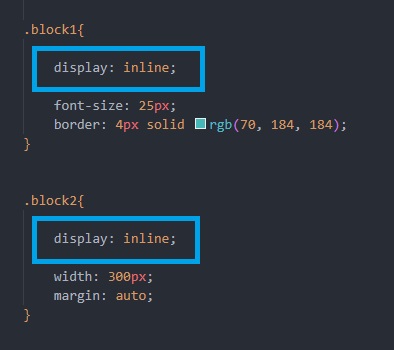
CSS :

HTML :

Resultat : ici

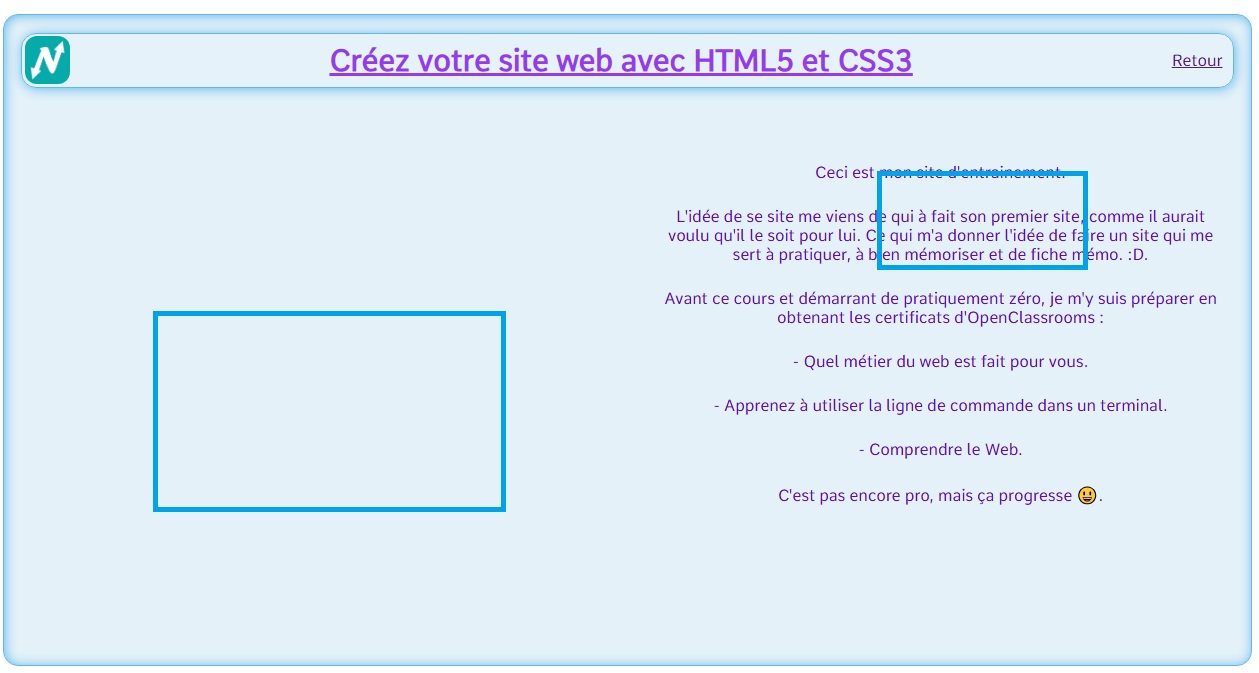
Changer un élément inline en élément block. Exemple sur "Mathieu Nebra" (block1) et l'image du cours (block2). Ils n'ont pas bougés du HTML, mais ne sont plus apparent sur l'affichage de la page.
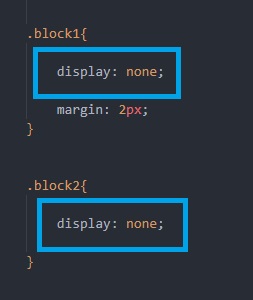
CSS :

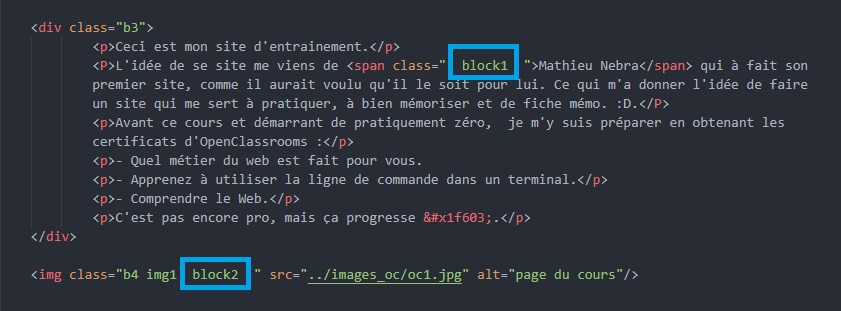
HTML :

Resultat : ici

Elle permet de positionner avec précision des éléments sur la page (et même parfois de les superposer).
Le positionnement relatif permet de décaler l'élément par rapport à sa position normale.
Le positionnement absolu permet de placer un élément n'importe où sur la page (en haut à gauche, en bas à droite, tout au centre, etc.).
D'autres types de positionnements comme fixed ou encore sticky...
On accède alors à quatre propriétés CSS qui vont nous permettre de décaler notre élément :
left : décalage depuis la gauche.
right : décalage depuis la droite.
top : décalage depuis le haut de notre élément.
bottom : décalage depuis le bas de notre élément.
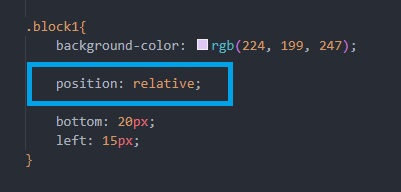
Changement de position précise d'un élément à partir de son positionnement d'orignie. Exemple avec "Mathieu Nebra".
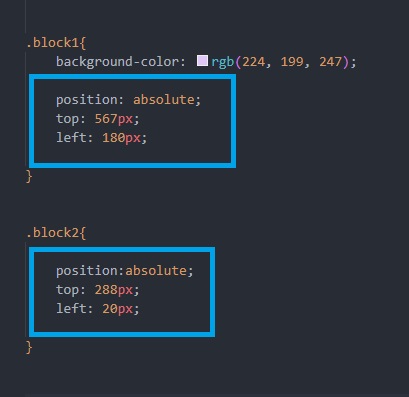
CSS :

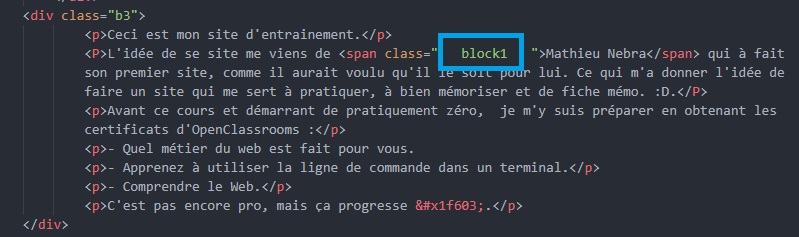
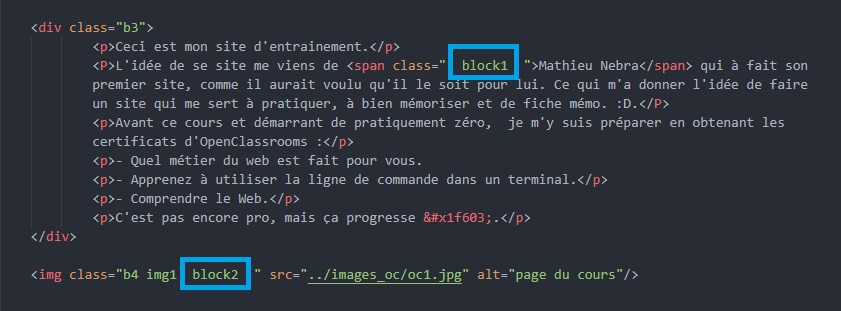
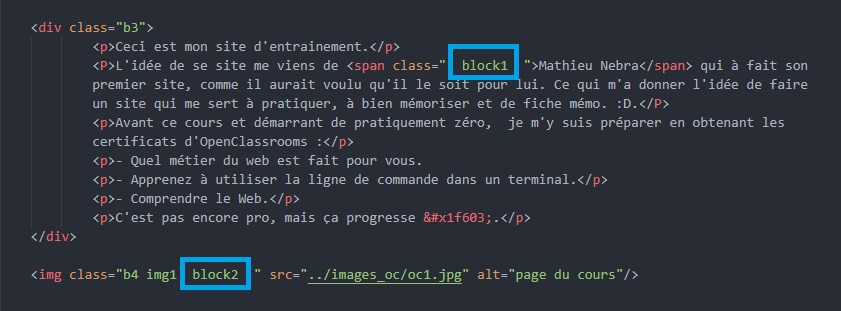
HTML :

Resultat : ici

Le positionnement absolu permet de placer un élément (réellement) n'importe où sur la page. Il faut aussi faire appel à "top", "right", "bottom", "left" avec des valeurs en "px", comme en "%".
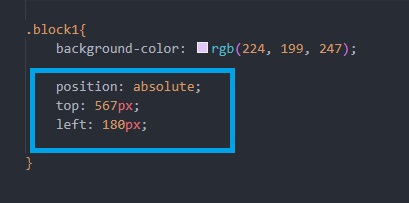
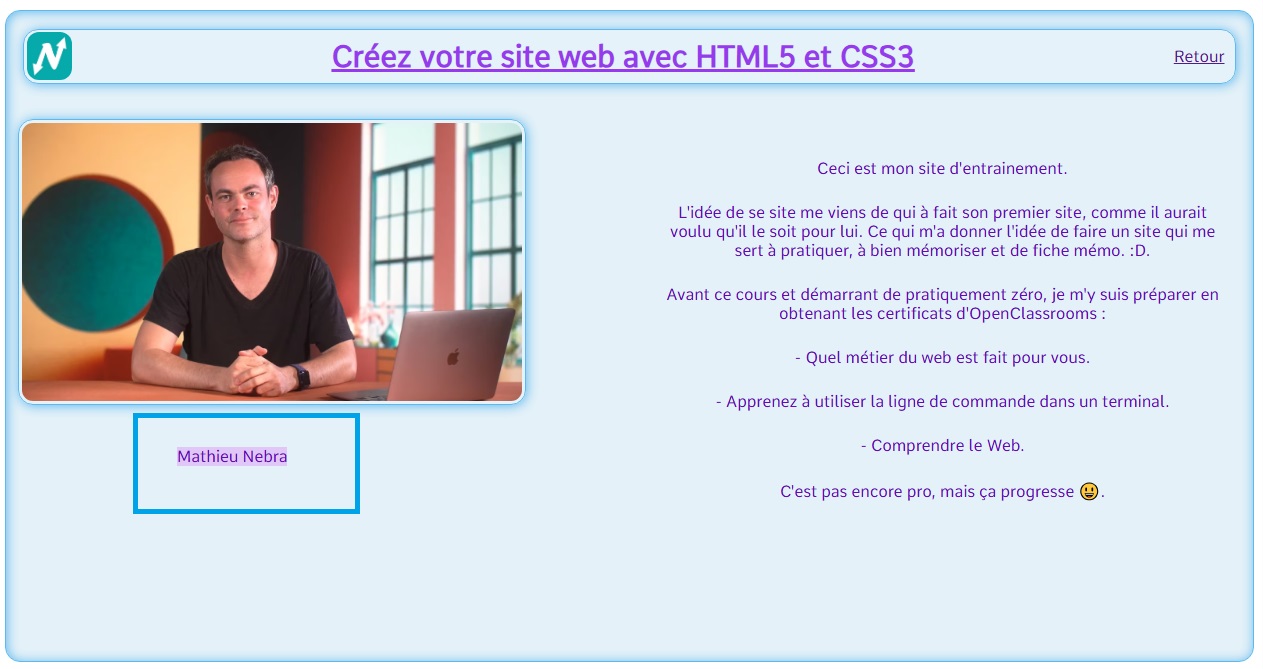
Changement de position précise d'un élément n'importe où sur la page. Exemple avec "Mathieu Nebra" (block1) positionner sous l'image du cours.
Un élément absolute va se positionner par rapport au premier élément qu'il rencontre dans ses parents, et qui utilise lui-même la propriété position . Donc si on veut placer un élément par-dessus un autre, il faudra que ce premier élément utilise aussi la propriété position.
CSS :

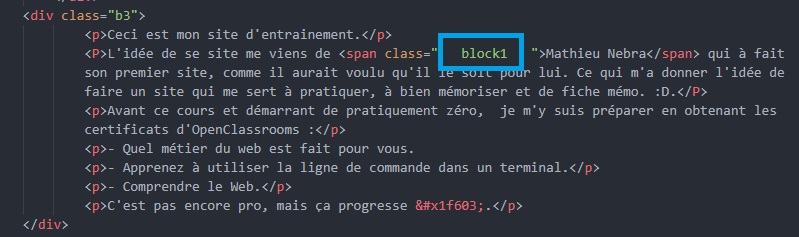
HTML :

Resultat : ici

Changement de position précise d'un élément n'importe où sur la page. Exemple avec "l'image du cours" positionner au niveau de "Mathieu Nebra". On peut remarquer qu'ils se chevauchent, voir la suite pour résoudre se problème.
CSS :

HTML :

Resultat : ici

Indiquer quel élément doit apparaître au-dessus des autres : vous empilez vos éléments dans l'ordre souhaité ! L'élément ayant la valeur de z-index la plus élevée sera placé par-dessus les autres.
Changement de l'ordre "Mathieu Nebra" apparait au dessus de "l'image du cours".
CSS :

HTML :

Resultat : ici

unset : Le mot-clé unset correspond à la combinaison des mots-clés initial et inherit. Comme les autres mots-clés globaux à tout CSS, il peut être utilisé pour n'importe quelle propriété CSS, y compris la propriété raccourcie all. Ce mot-clé réinitialise la propriété afin que sa valeur soit la valeur héritée depuis l'élément parent ou soit la valeur initiale (s'il n'y a pas d'héritage). Autrement dit, s'il y a de l'héritage, ce mot-clé se comporte comme inherit, sinon, il se comporte comme initial.
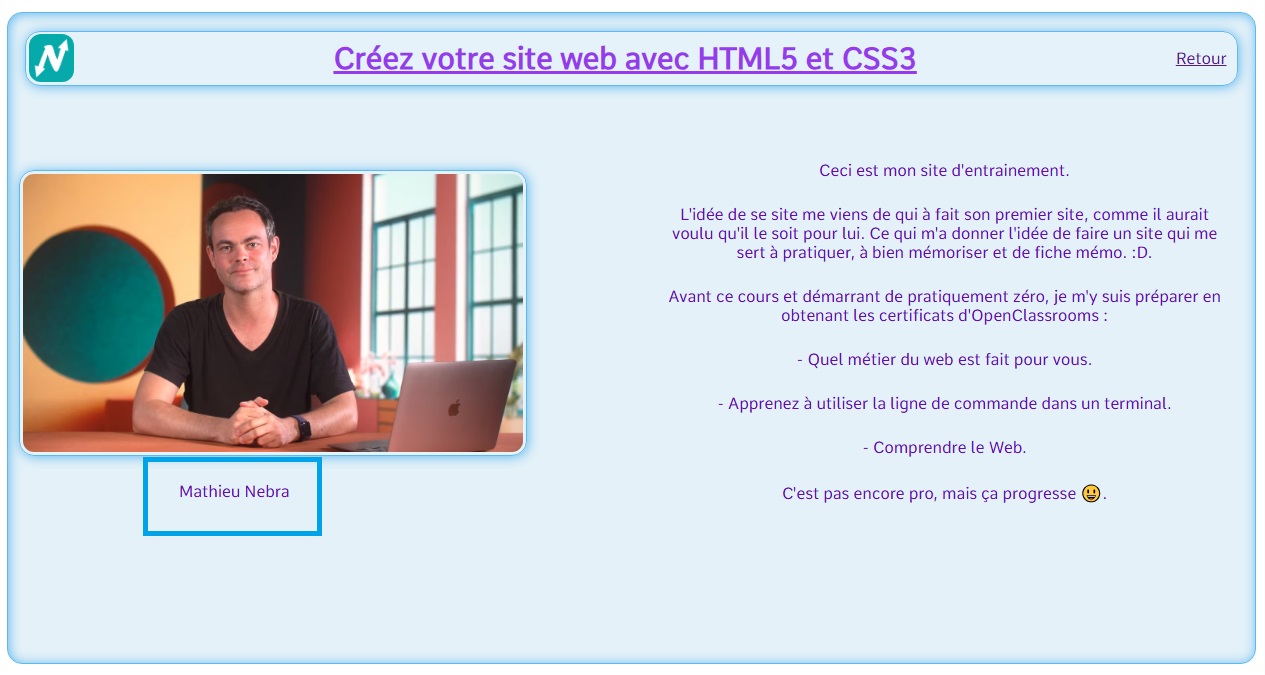
Exemple avec "Mathieu Nebra" (block1) en bas de "l'image du cours" qui n'a plus de couleur de fond.
CSS :

HTML :

Resultat : ici

Exemple sur l'image du cours. Elle reste fixe par rapport à l'écran, même en utilisant la molette pour le reste de la page qui peut bouger.
CSS :

HTML :

Resultat : ici
Faire rouler la molette de la souris pour voir l'effet.

Exemple sur l'image du cours. Elle reste fixe par rapport à l'écran, sauf en utilisant la molette. l'image descend quand elle a atteind le haut de son block et reste fixe et visible, même en continuant la monté de la page.
CSS :

HTML :

Resultat : ici
Faire rouler la molette de la souris pour voir l'effet.

CSS :

HTML :

Cliquer sur l'image pour voir l'effet. Resultat : ici

CSS :

HTML :
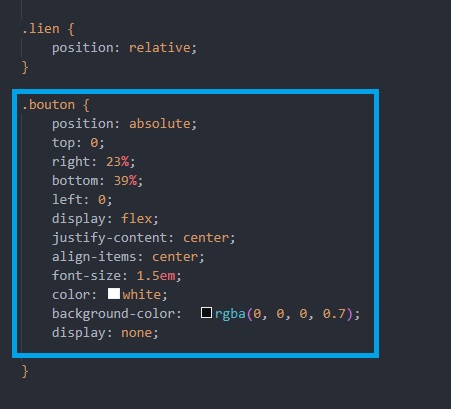
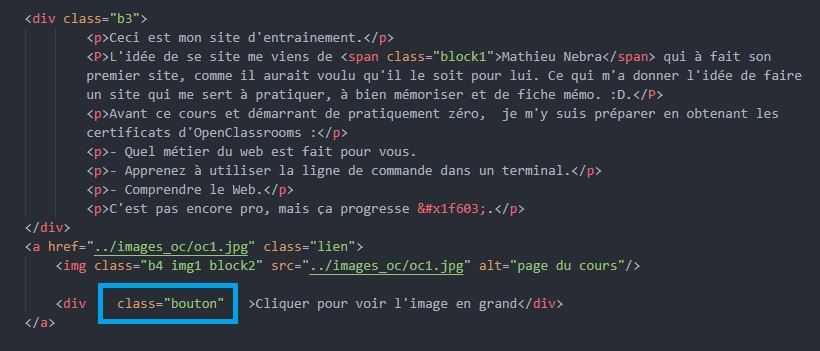
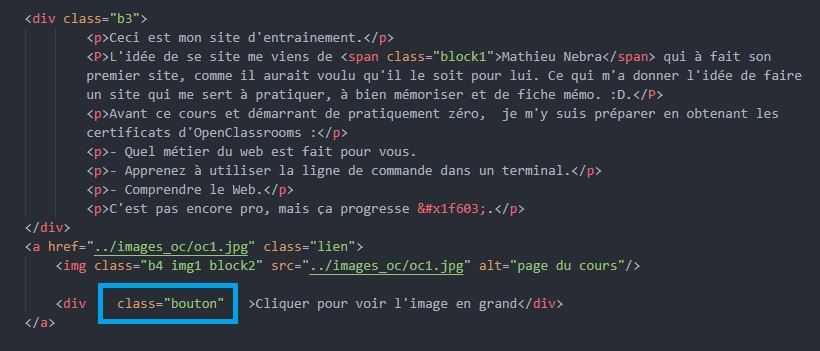
Créer une "div" avec la classe "bouton" et le texte voulu qui s'affichera, comme ceci :

Resultat : ici

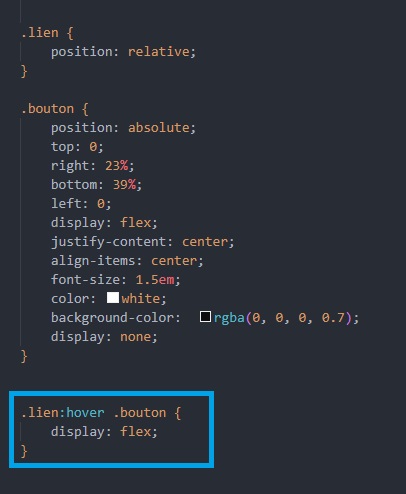
CSS :

HTML :
Rien à faire c'est automatique avec les classes déjà mises.

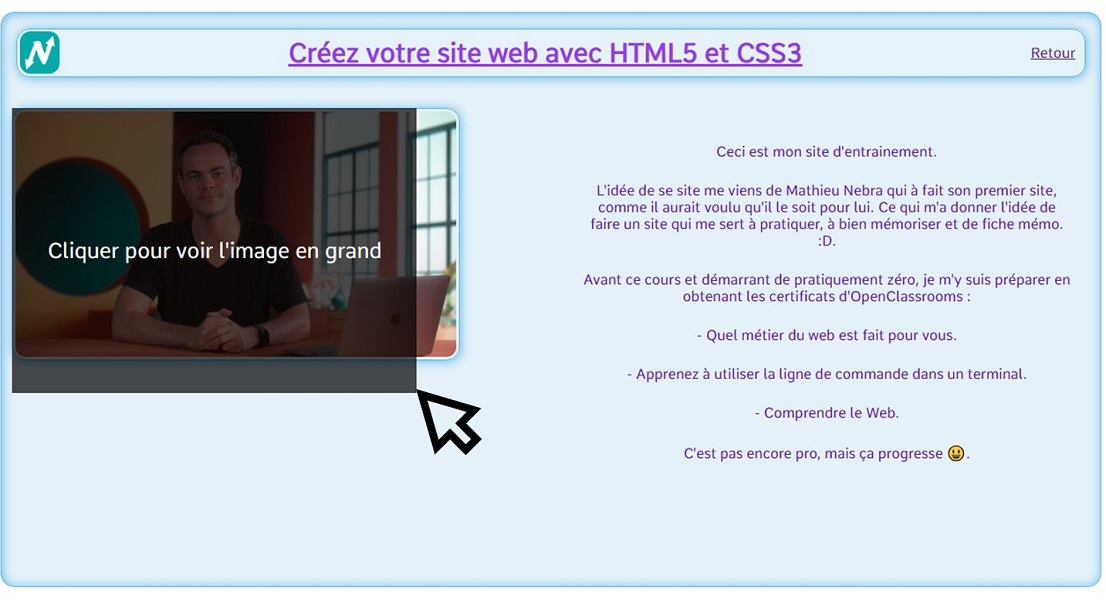
Resultat : ici
Placer le curseur de la souris sur l'image.

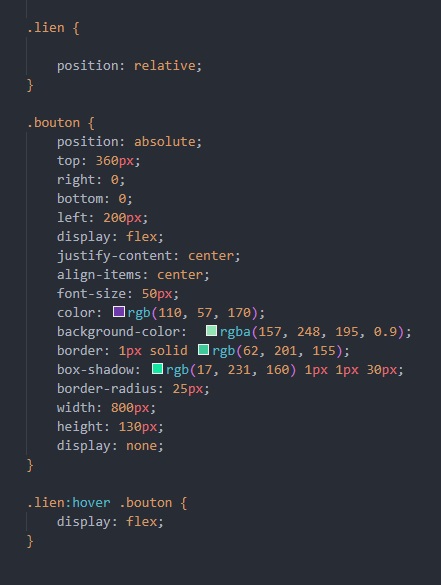
CSS :
Quelques changements de styles sur la valeur du "top" et du "left"... pour positonner le block à l'endroit voulu.

HTML :

Resultat : ici
Placer le curseur de la souris sur l'image. Puis cliquer sur "Cliquer pour aller au cours" pour acceder à la page du cours d'OC.