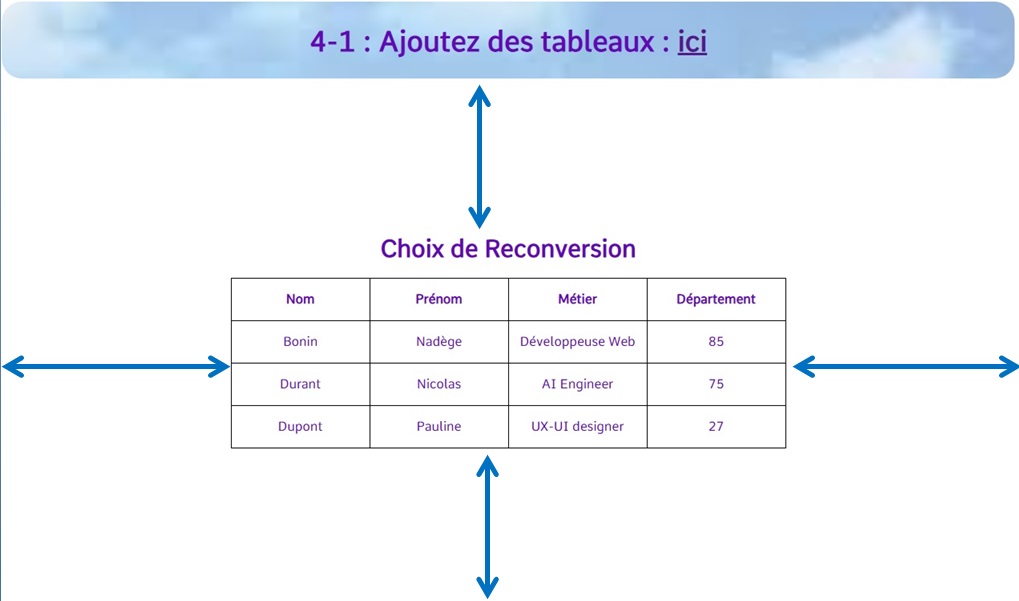
4-1 : Ajoutez des tableaux ici
Lignes et colonnes en HTML
Voici ce qui va être vu, cliquer sur les images pour les agrandir :
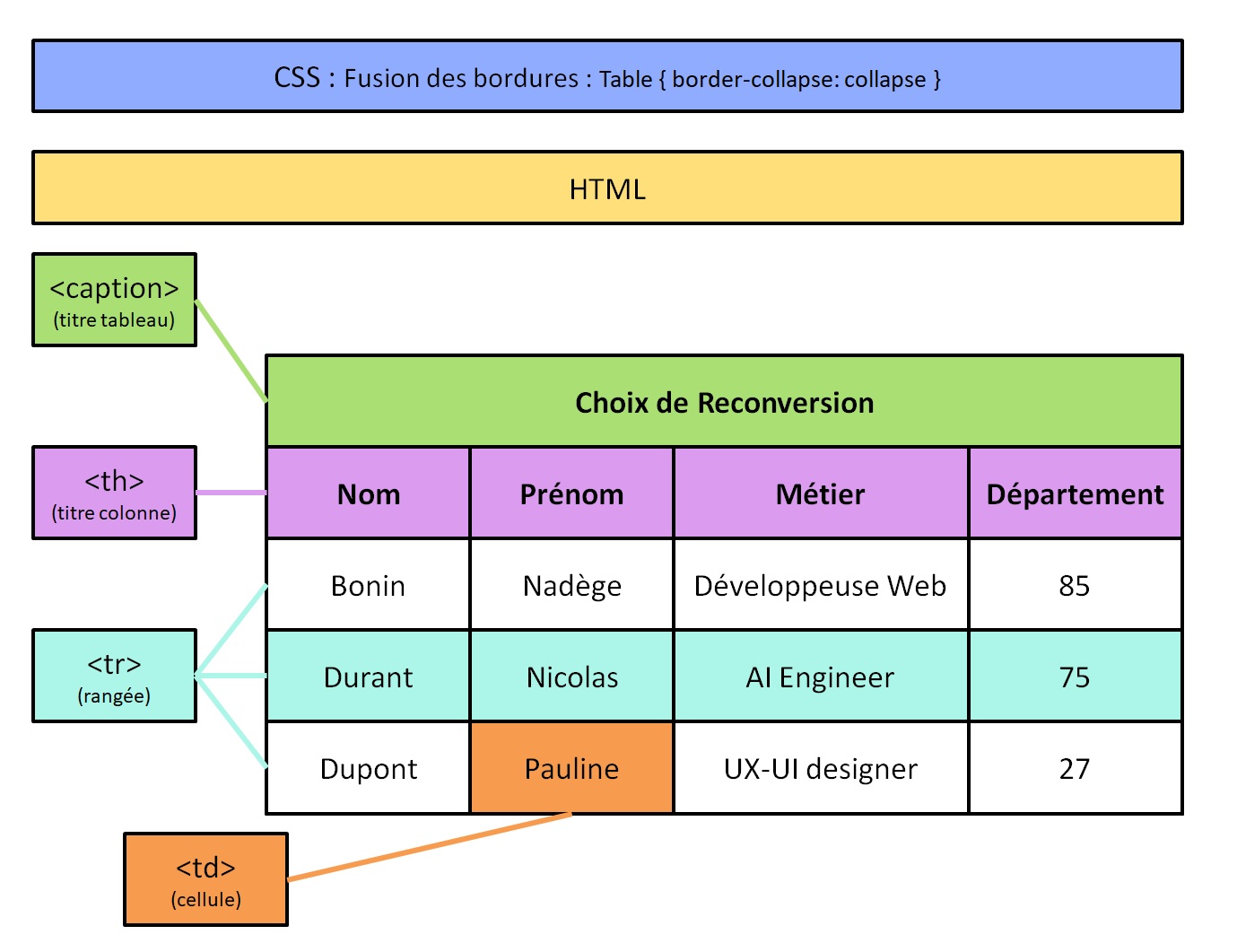
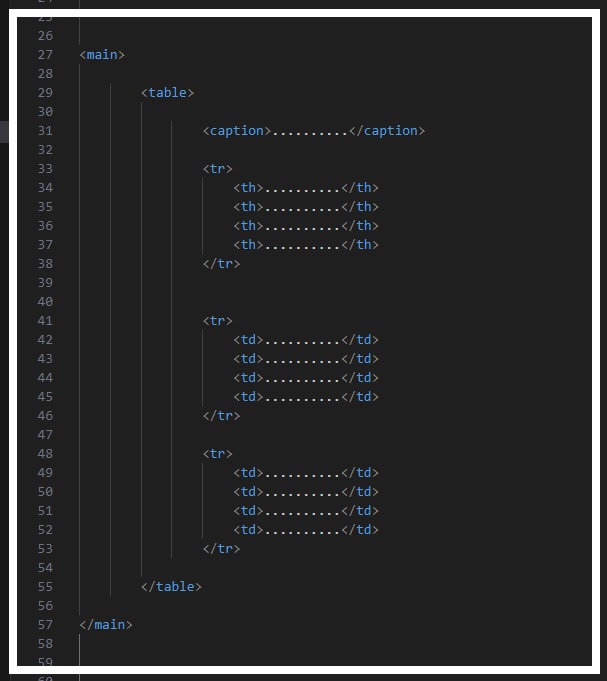
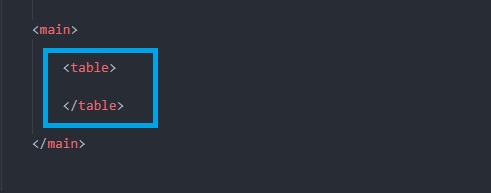
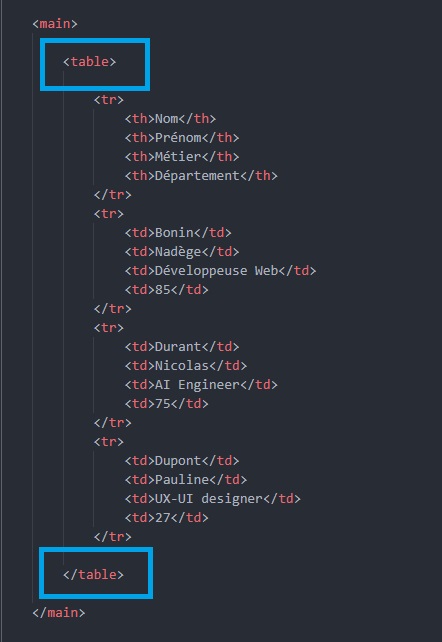
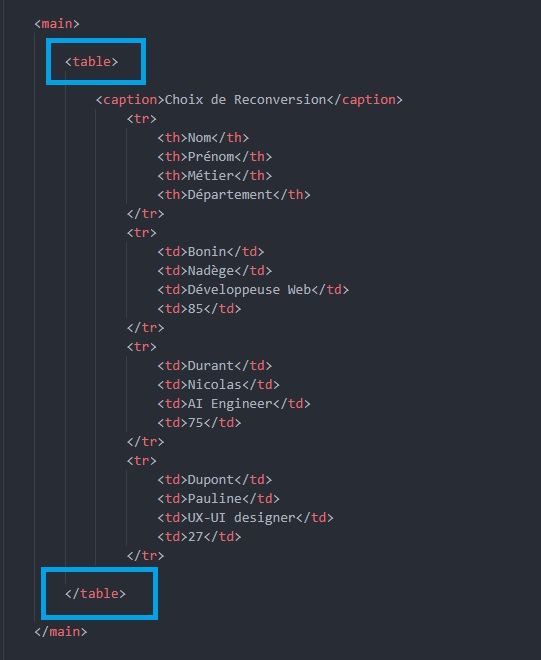
‹table› : insertion d'un tableau
HTML :

Resultat : ici
Pour l'instand, on ne vois rien sur la page, c'est normal.

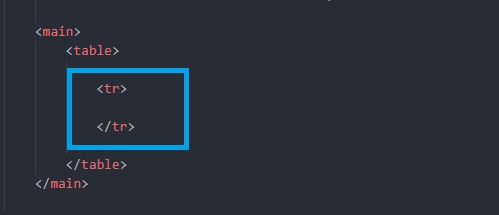
‹tr› : table row : rangée du tableau.
HTML :

Resultat : ici
Pour l'instand, on ne vois rien sur la page, c'est normal.

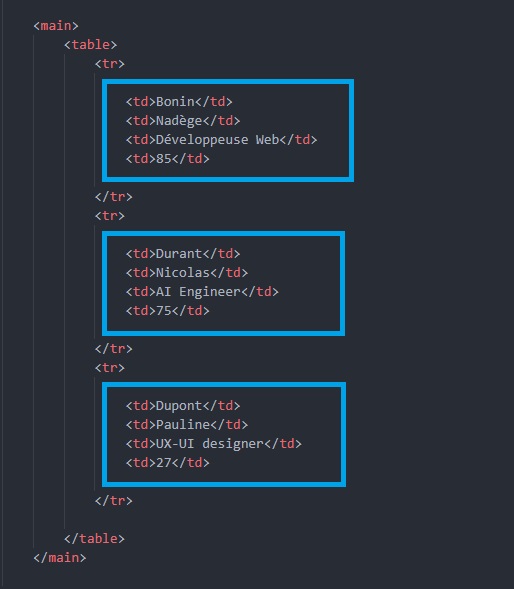
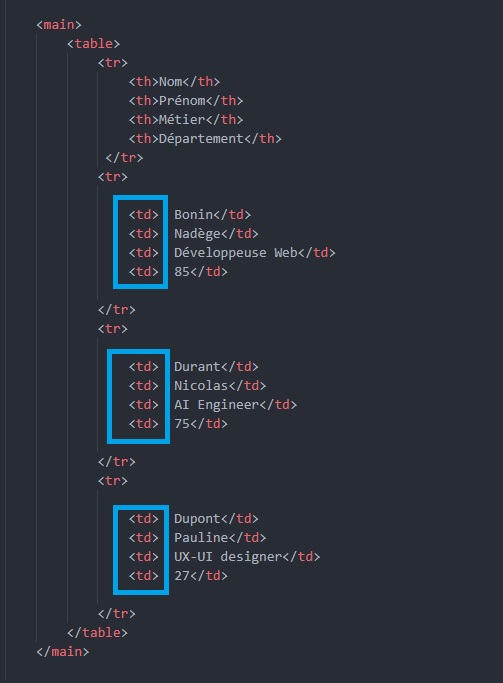
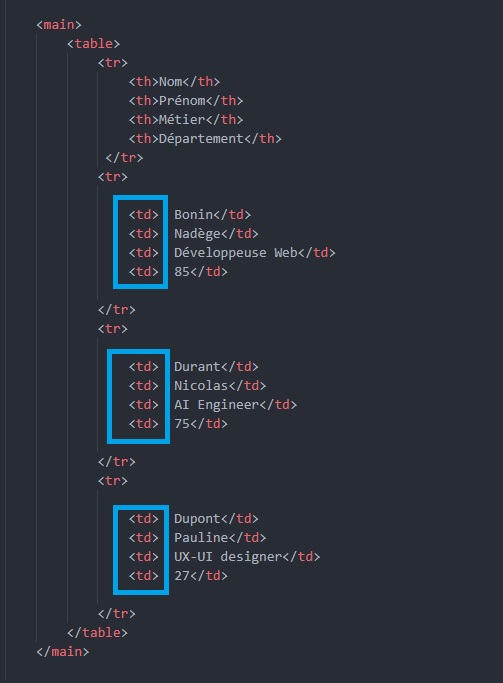
‹td› : table data : donnée, cellules.
HTML :

Resultat : ici

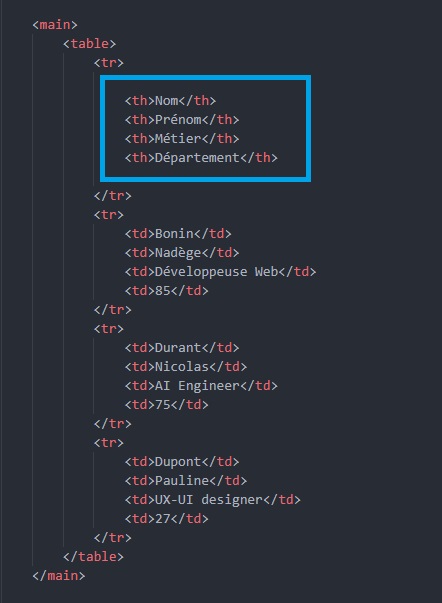
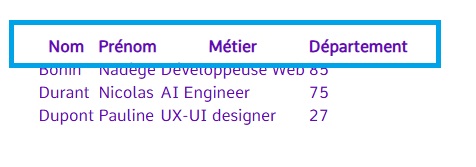
‹th› : Titres colonnes.
HTML :

Resultat : ici

Bordures en CSS
Bordures de base
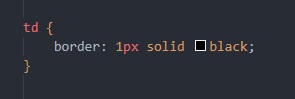
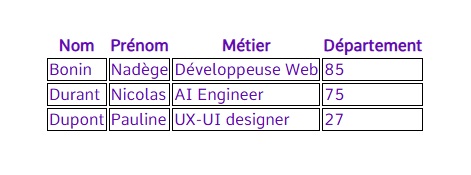
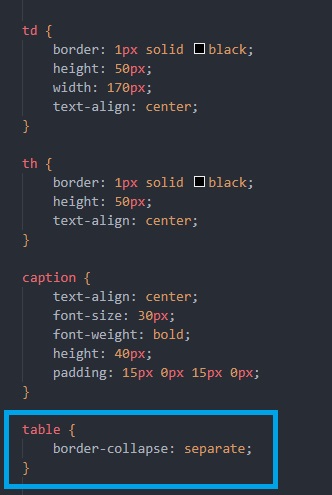
CSS : Mettre une bordure sur "td" :

HTML :

Resultat : ici

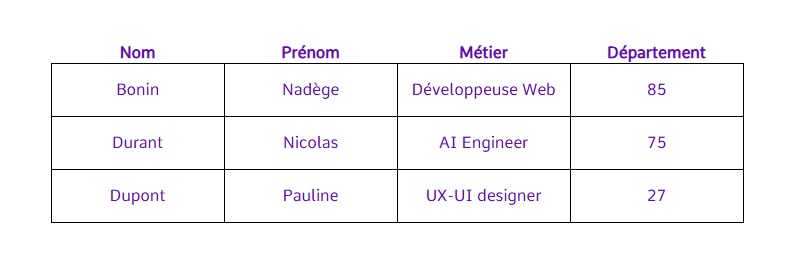
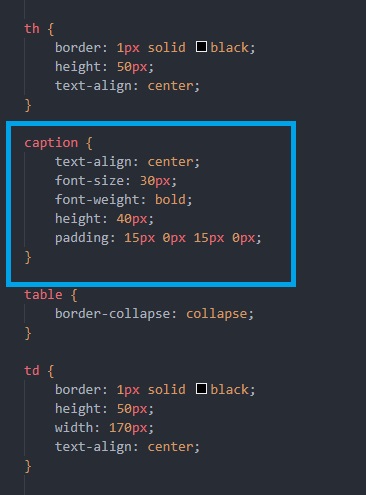
collapse : Fusionner les bordures : border-collapse: collapse;
CSS : créer un selcteur avec la propriété et valeur suivantes :

HTML :
C'est automatique.

Resultat : ici

separate : sépare les bordures : border-collapse: separate;
CSS : Changer la valeur dans le selcteur "table", comme ceci :

HTML :
C'est automatique.

Resultat : ici

Titres en HTML
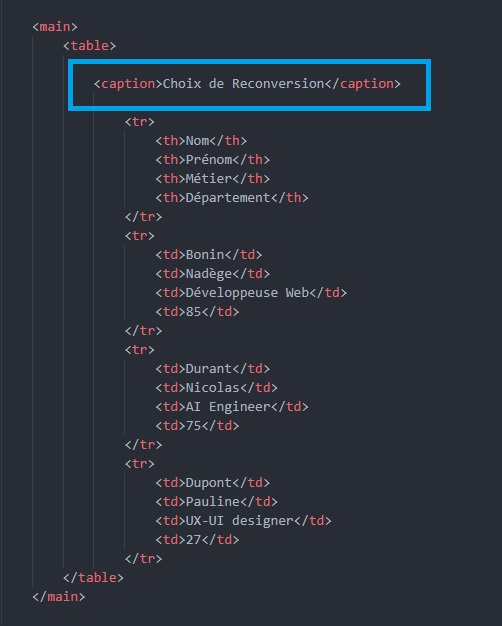
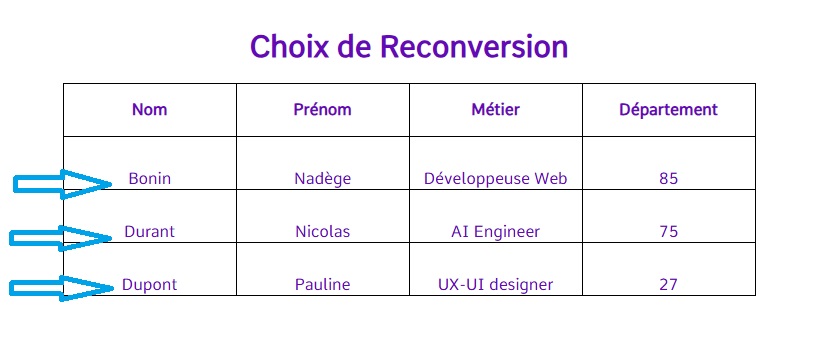
‹caption› : Titre tableau.
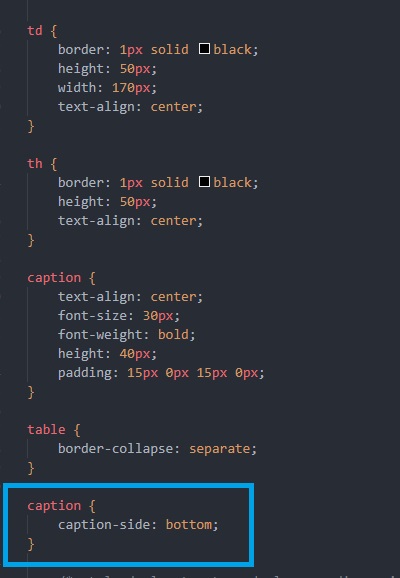
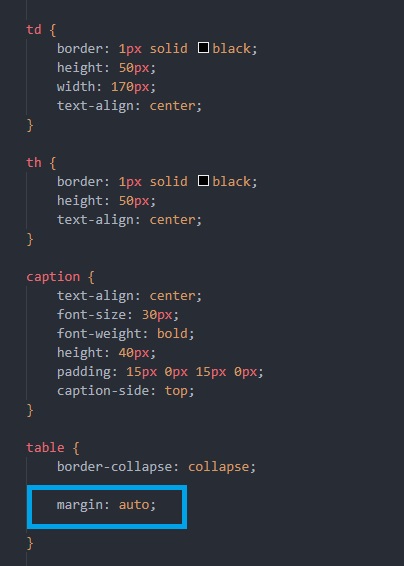
CSS :

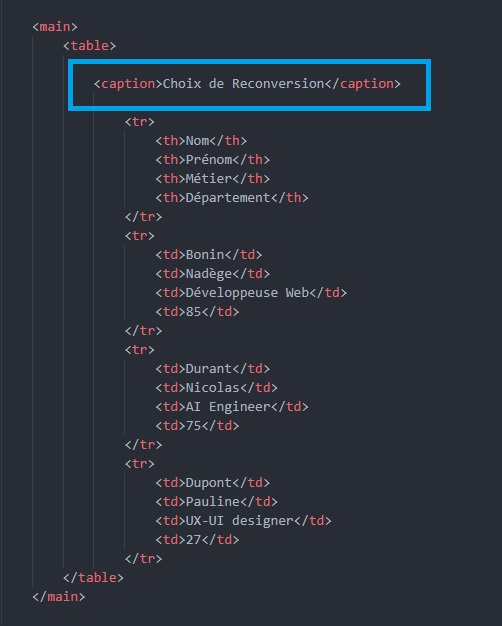
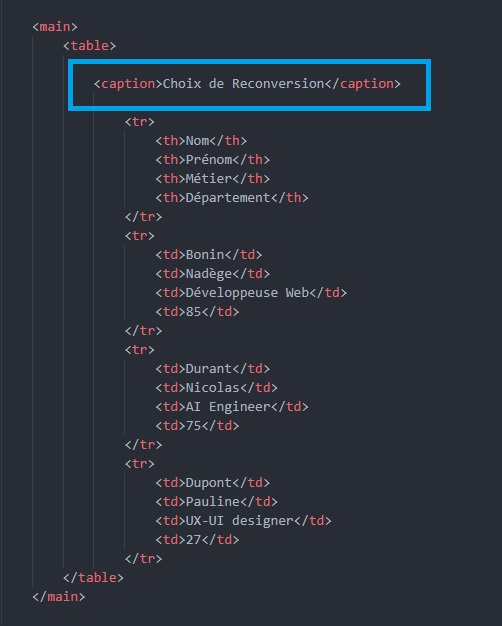
HTML :
C'est automatique.

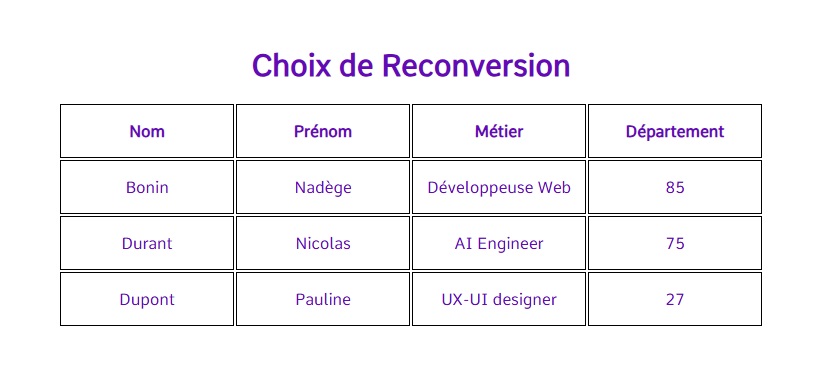
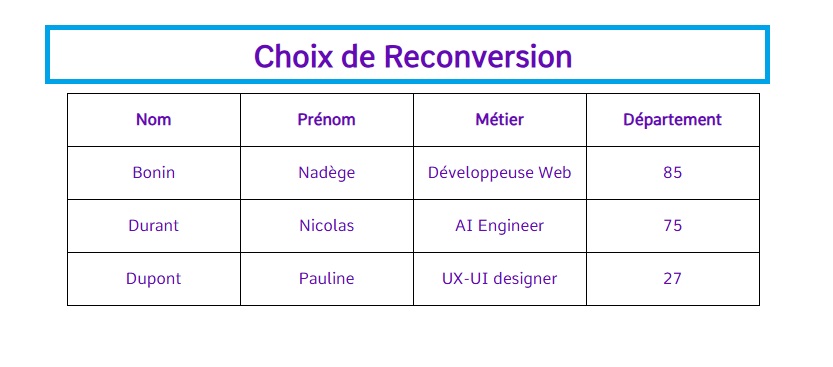
Resultat : ici

‹caption-side› : Position du titre au dessus (top) ou en dessous (bottom) du tableau.
CSS : Changement de la position du titre sous le tableau :

HTML :
C'est automatique.

Resultat : ici

Modification de positionnement, tableau ou cellules
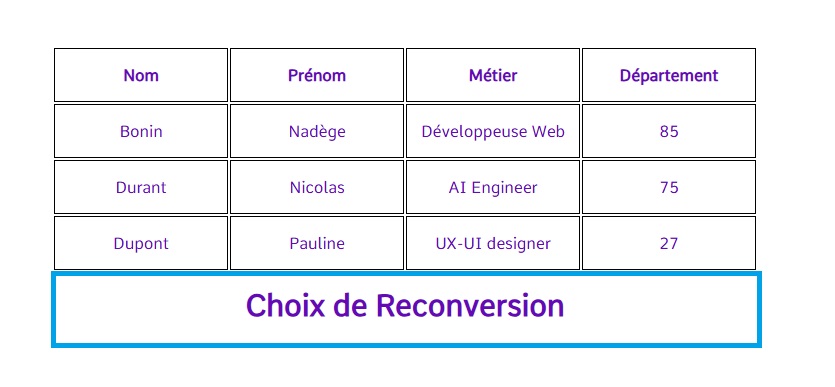
Centrer le tableau : margin: auto.
CSS : Centrer le tableau dans "table" :

HTML :
C'est automatique.

Resultat : ici

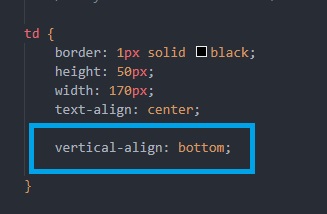
Verticlal-align : positionnement du texte dans une cellule
CSS : Centrer le tableau dans "table" :

HTML :
C'est automatique.

Resultat : ici
Tous est aligné en bas.

Structurer un grand tableau : "thead" "tbody" "tfoot"
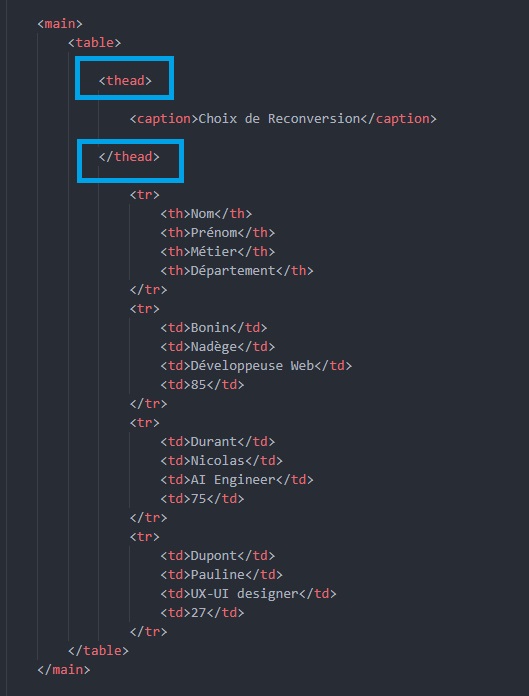
‹thead› ‹/thead›: l'en-tête du tableau (en haut).
CSS :
Rien à faire, tous est dans HTML.
HTML :
C'est automatique.

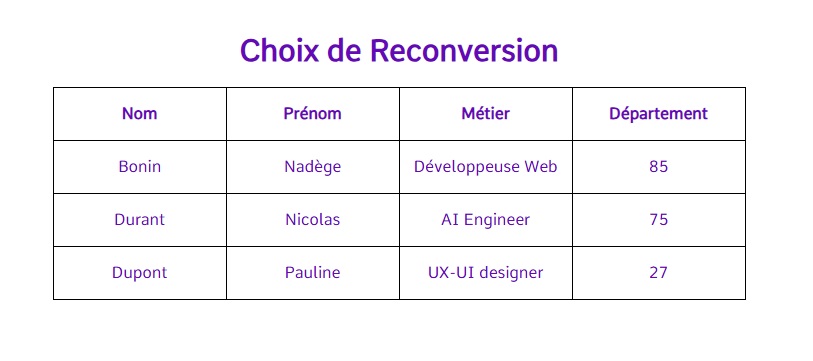
Resultat : ici

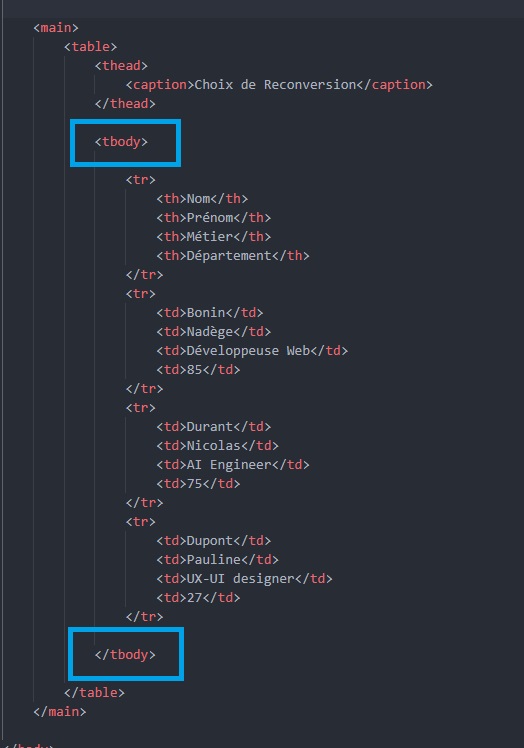
‹tbody› ‹/tbody› : le corps du tableau (au centre).
CSS :

HTML :
Création de deux rangées pour justifier d'un footer.

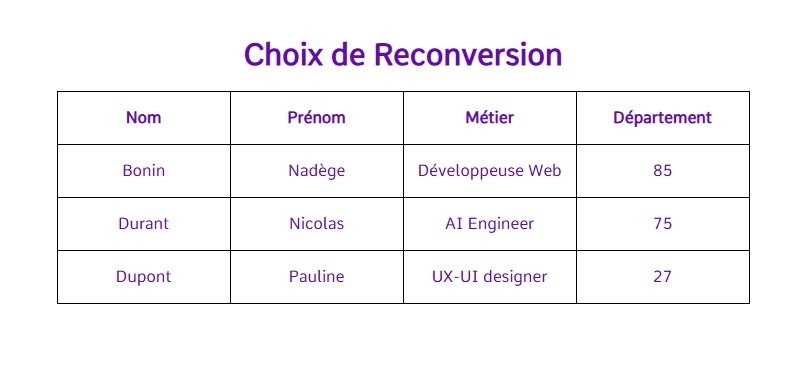
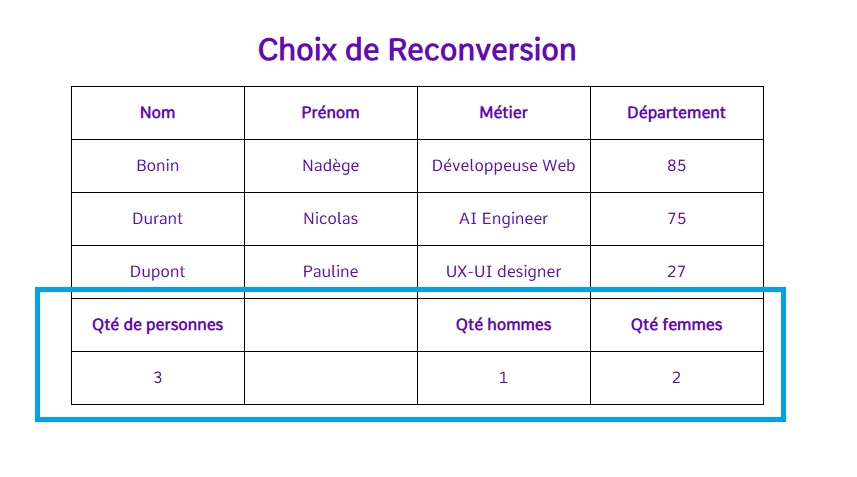
Resultat : ici

‹tfoot› ‹/tfoot› : le pied du tableau (en bas).
CSS :

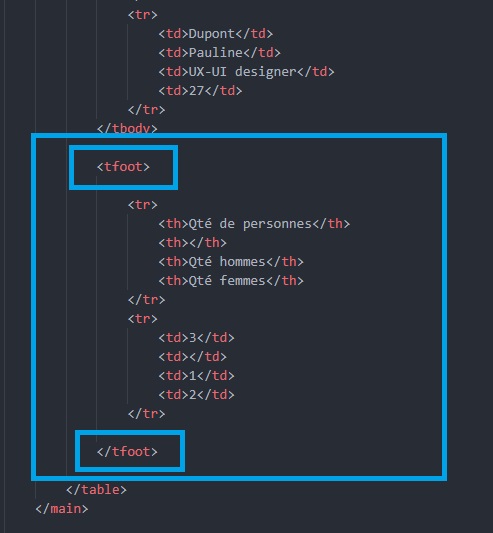
HTML :

Resultat : ici

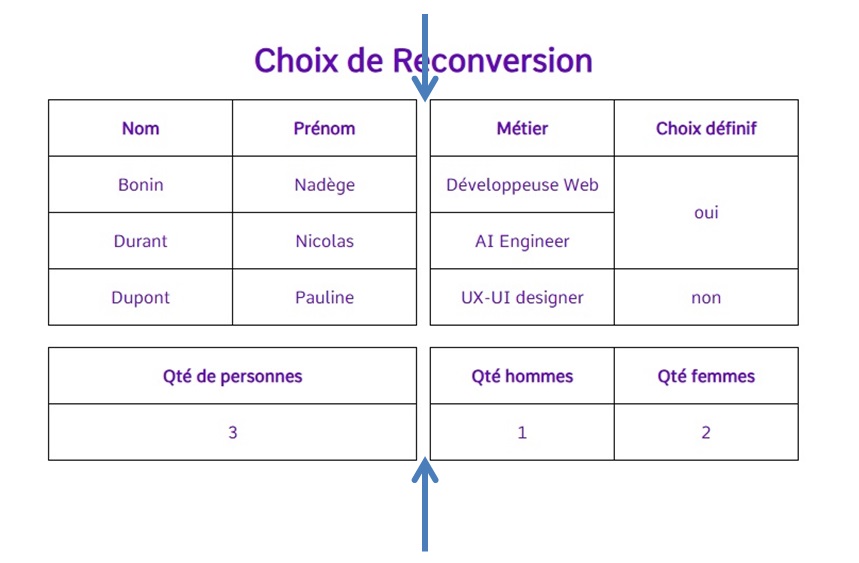
Fusionner des cellules du tableau.
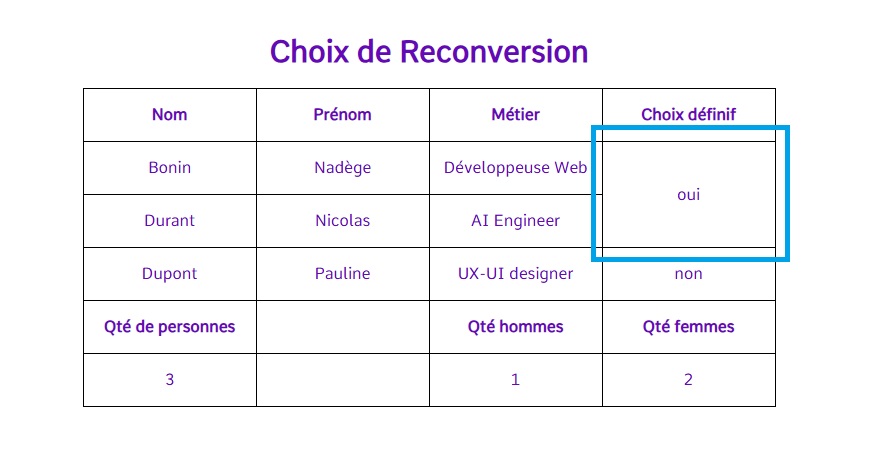
rowspan : permet de fusionner des cellules dans une colonne.
CSS :
Rien à faire, tous ce passe dans html.
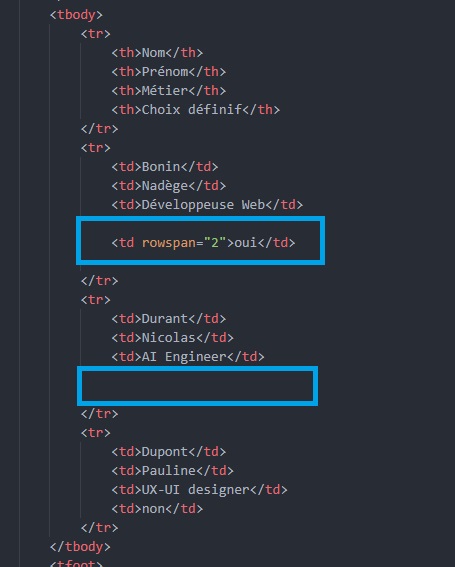
HTML :
Ne rien mettre danq la deuxième case.

Resultat : ici

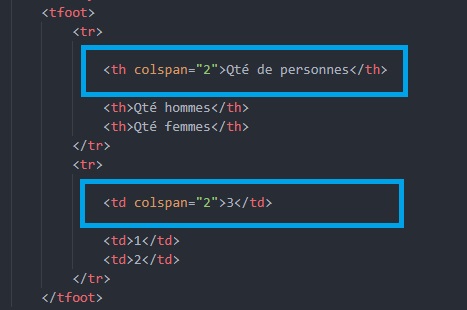
colspan : permet de fusionner des cellules dans une rangée.
CSS :
Rien à faire, tous ce passe dans html.
HTML :
Ne rien mettre danq la deuxième case.

Resultat : ici

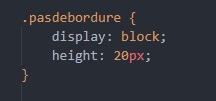
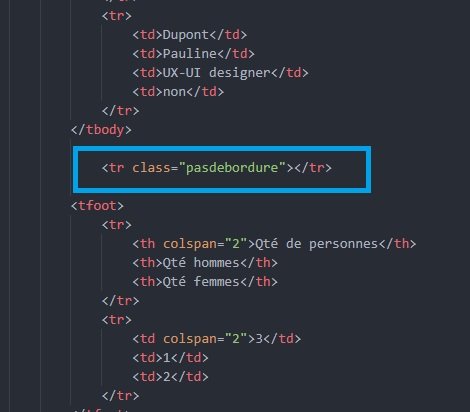
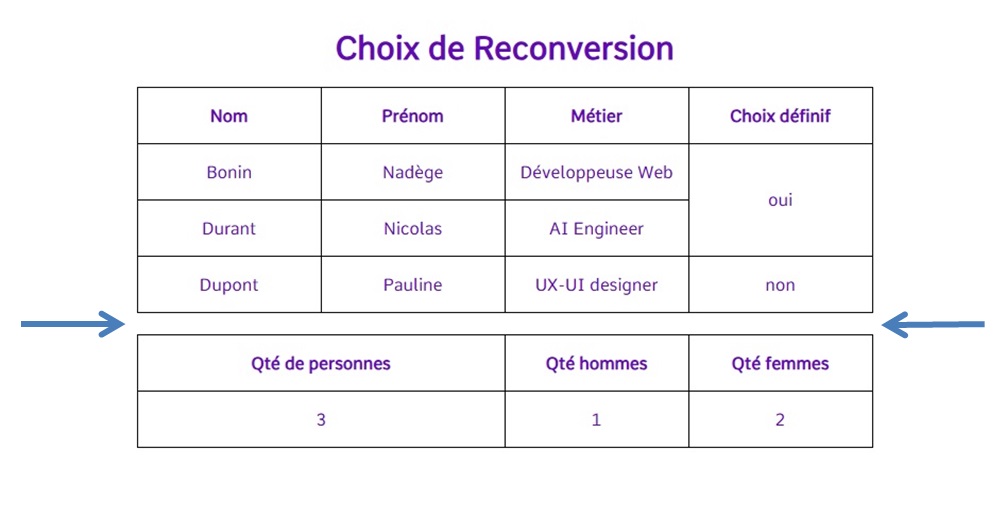
Marge entre le "tbody" et "tfoot"
C'est du bidouillage et casse le tableau, mais je n'ai pas trouvé à ce jour, comment faire autrement 😄
CSS :

HTML :
Ne rien mettre danq la deuxième case.

Resultat : ici

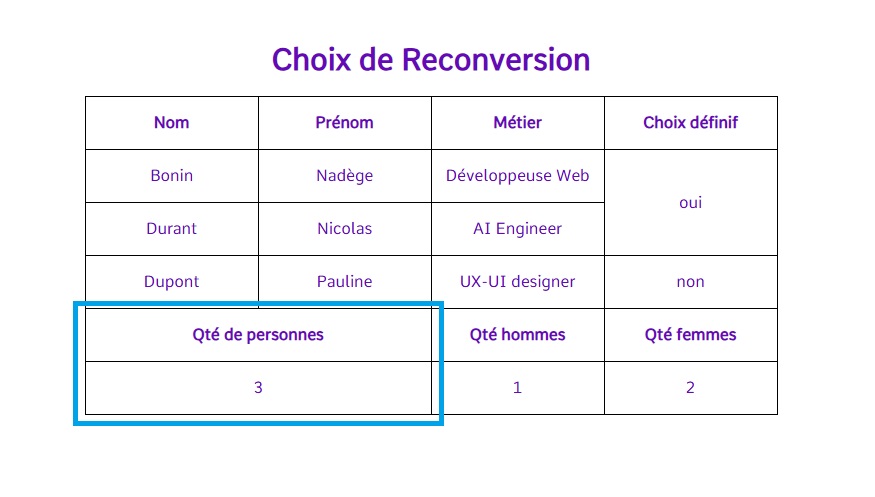
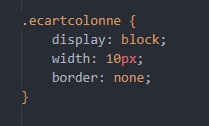
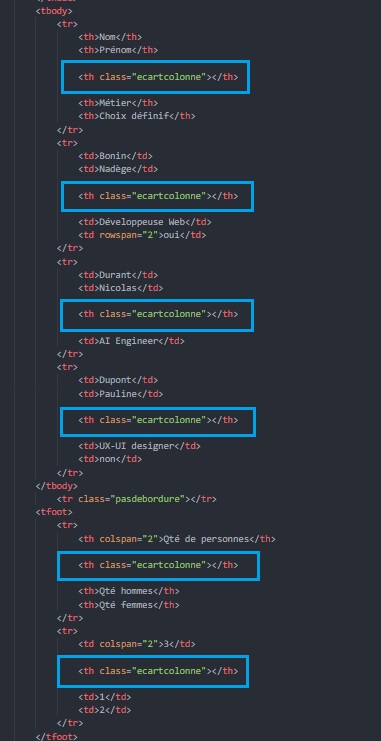
Marge entre la 2ème colonne et la 3ème colonne.
C'est du bidouillage et casse le tableau, mais je n'ai pas trouvé à ce jour, comment faire autrement 😄
CSS :

HTML :

Resultat : ici