3-4 : Découvrez les base de CSS Grids ici
CSS Grids :
Display: grid;
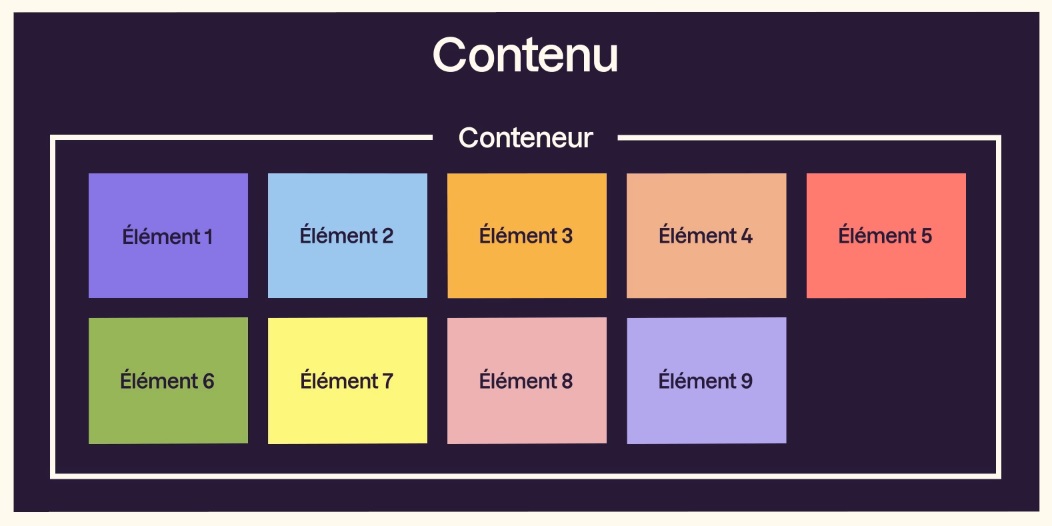
C'est la même chose que pour flexbox (display: flex), cliquer sur l'image : 
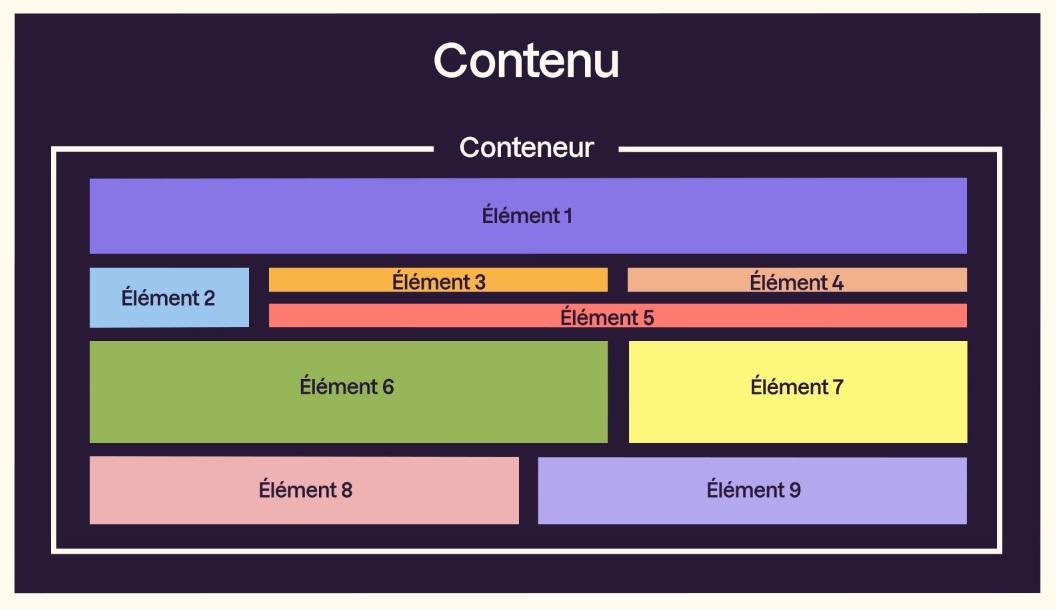
mais avec grid (display: grid). Cela facilite l'agencement des blocks. Comme ceci, cliquer sur l'image : 
Grid-template
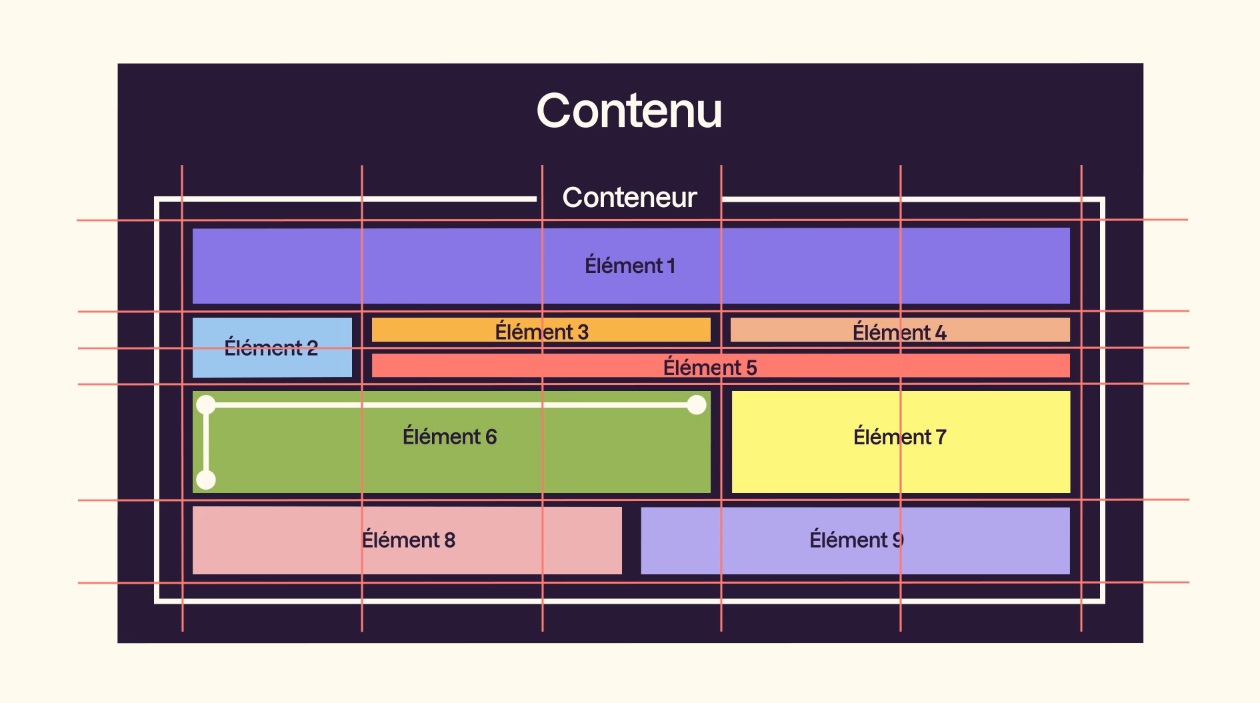
Le navigateur prend cela comme un ensemble d'éléments délimités par des lignes horizontales et verticales.
Dans ce genre de disposition, il y a des éléments à cheval sur plusieurs colonnes ou plusieurs rangées. Il faut bien savoir comme indiquer dans l'élémént 6, d'ou part l'élément, où est ce qu'il fini sur l'axe horizontal et où est ce qu'il fini sur l'axe vercital.
grid-template-columns
C'est pour le nombre de colonnes, et la largeur de chacune d'entre elles. Par exemple, si on met grid-template-columns : 100px 100px, c'est qu'il y a deux colonnes de 100px de large.
grid-template-rows
C'est pour le nombre de rangées, et la hauteur de chacune d'entre elles. Par exemple, si on met grid-template-rows : 50px 50px 50px, c'est qu'il y a trois rangées de 50px de hauteur.
Propriétés du conteneur :
Display: grid
CSS : Mettre display:grid.

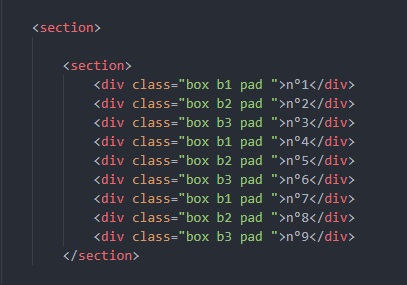
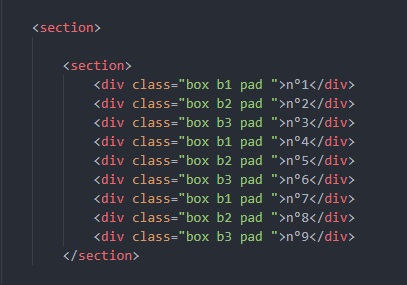
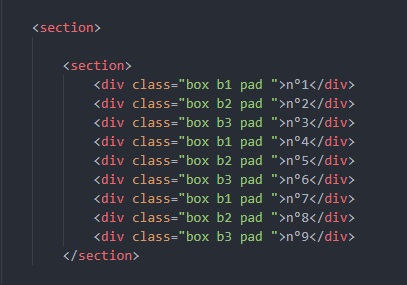
HTML : Mettre 9 éléments.

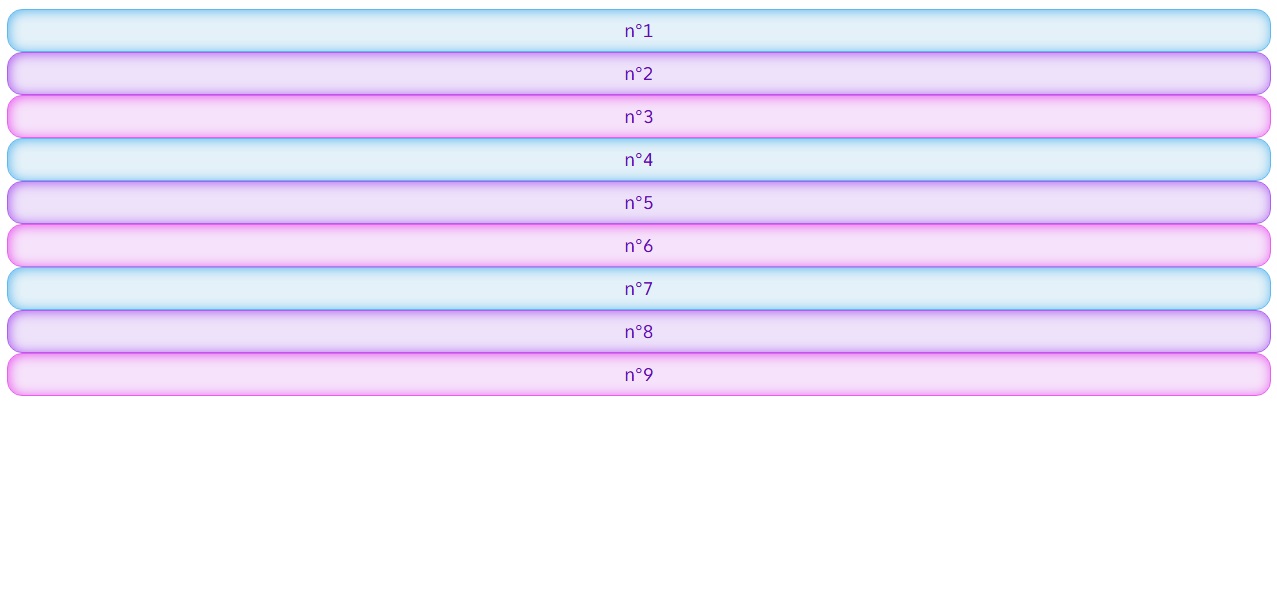
Resultat : ici

Hauteur avec height
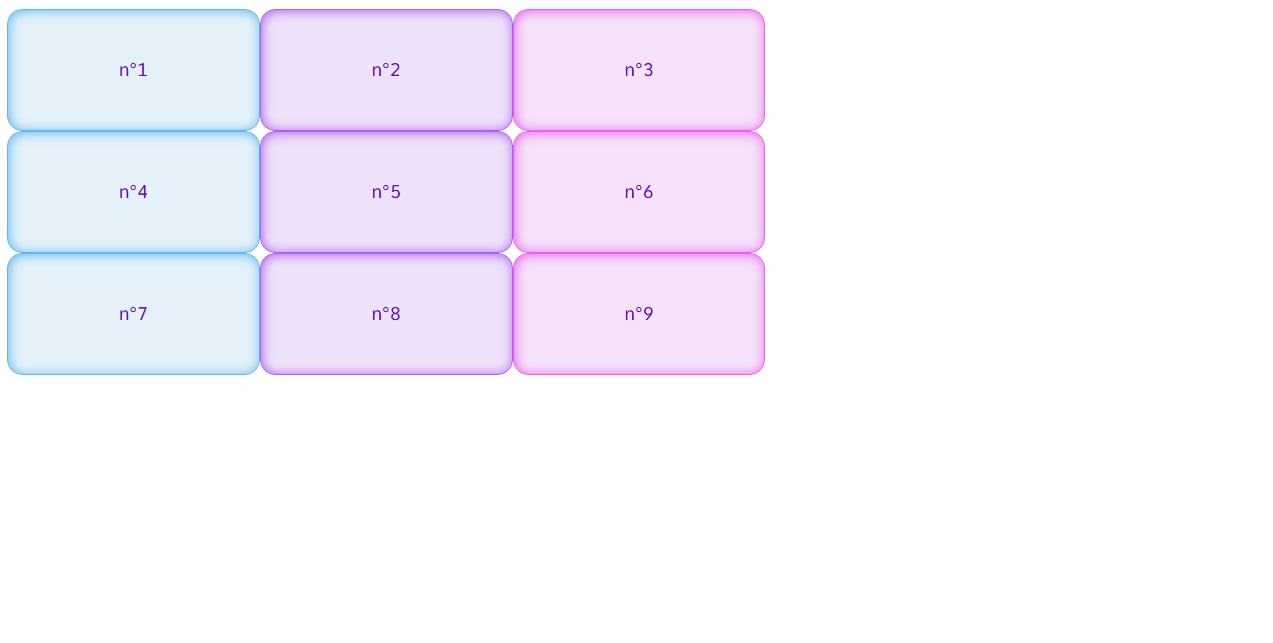
CSS : Mettre une class "box" à chaque élément.

HTML : Mettre et de la hauteur aux éléments : height: 100px.

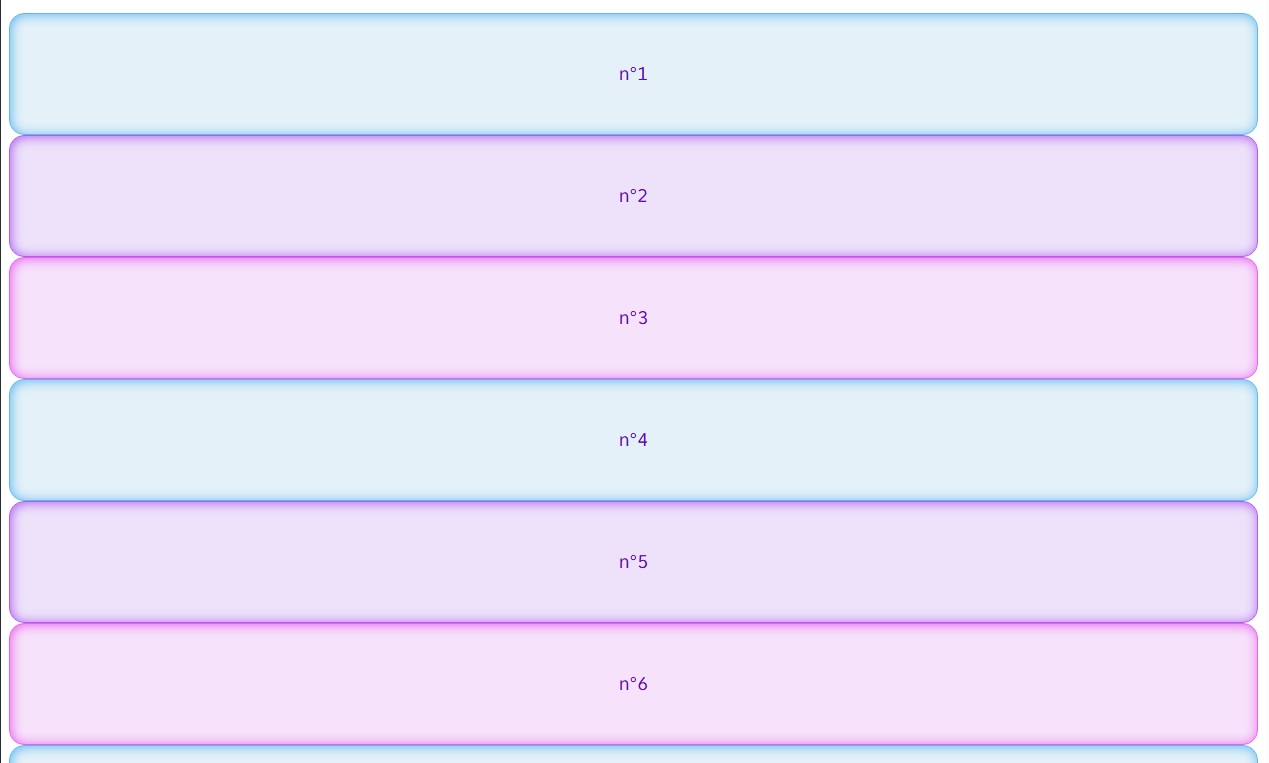
Resultat : ici

Grid-template-columns / qté & largeur
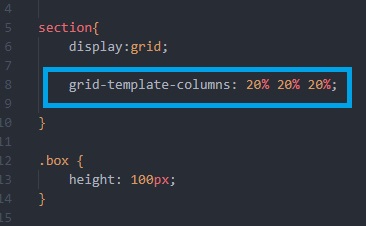
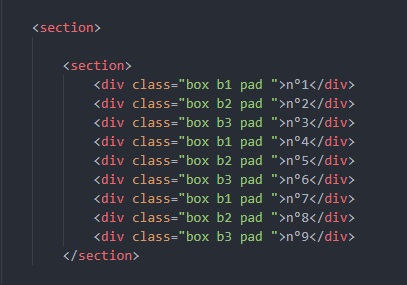
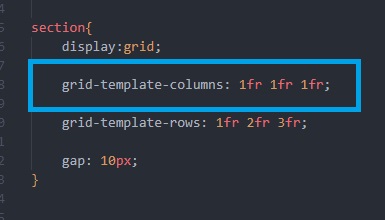
CSS : création d'une' "grid-template-columns".

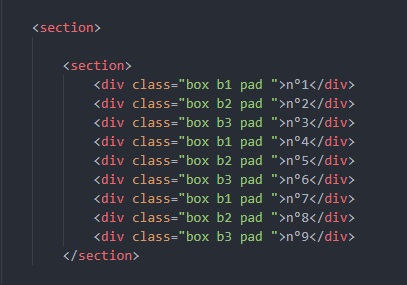
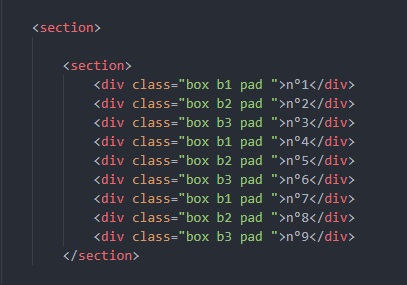
HTML : création de 3 colonnes de 20%.

Resultat : ici

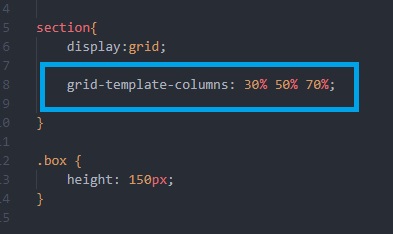
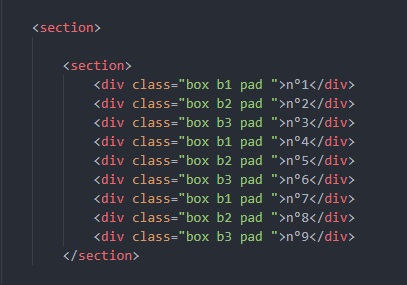
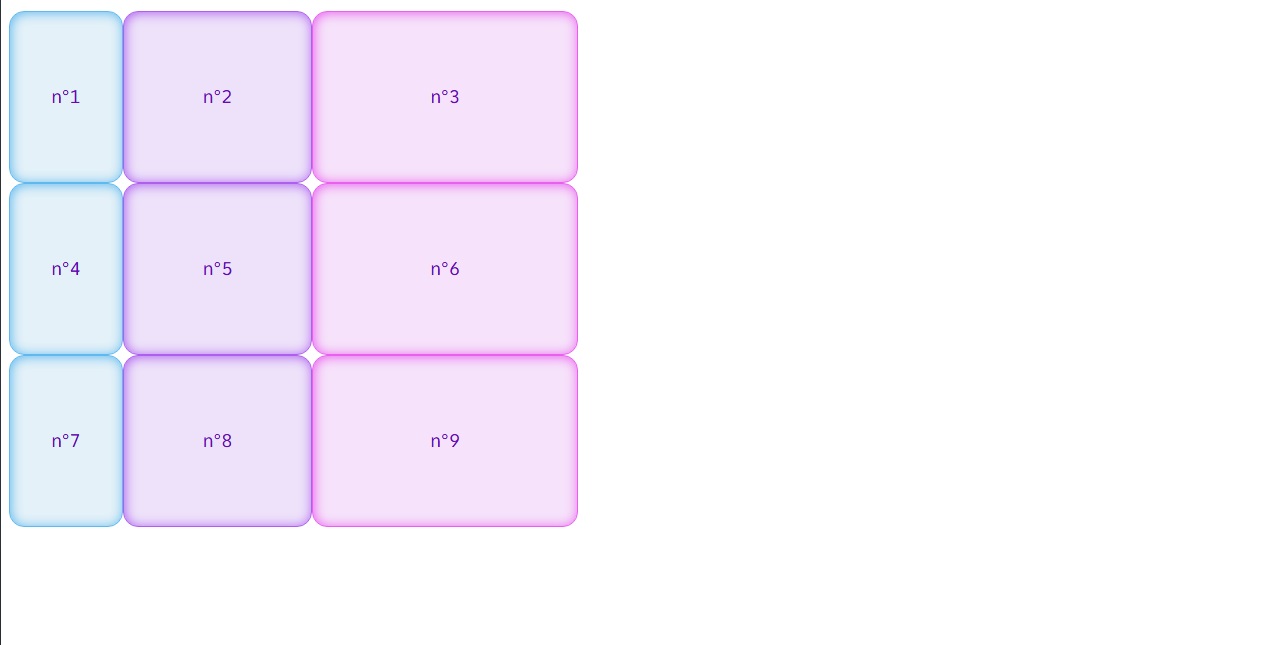
CSS : "grid-template-columns".

HTML : exemple de modification des largeurs : 10% 30% 20%.

Resultat : ici

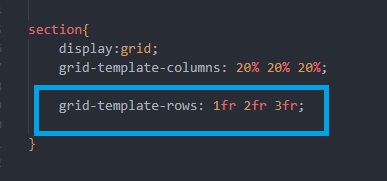
Grid-template-rows / hauteur
CSS : enlever class box avec le height précédent. Sinon les blocks se chevauchent..

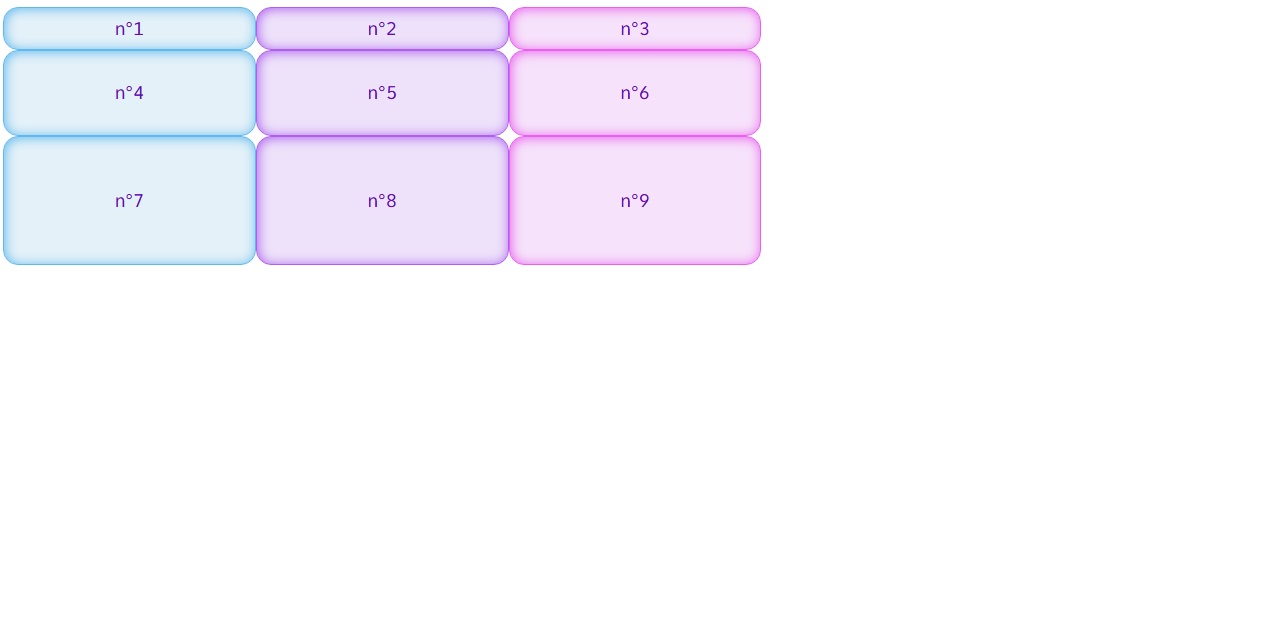
HTML : Attribuer une hauteur (exemple : 1fr 2fr 3fr).

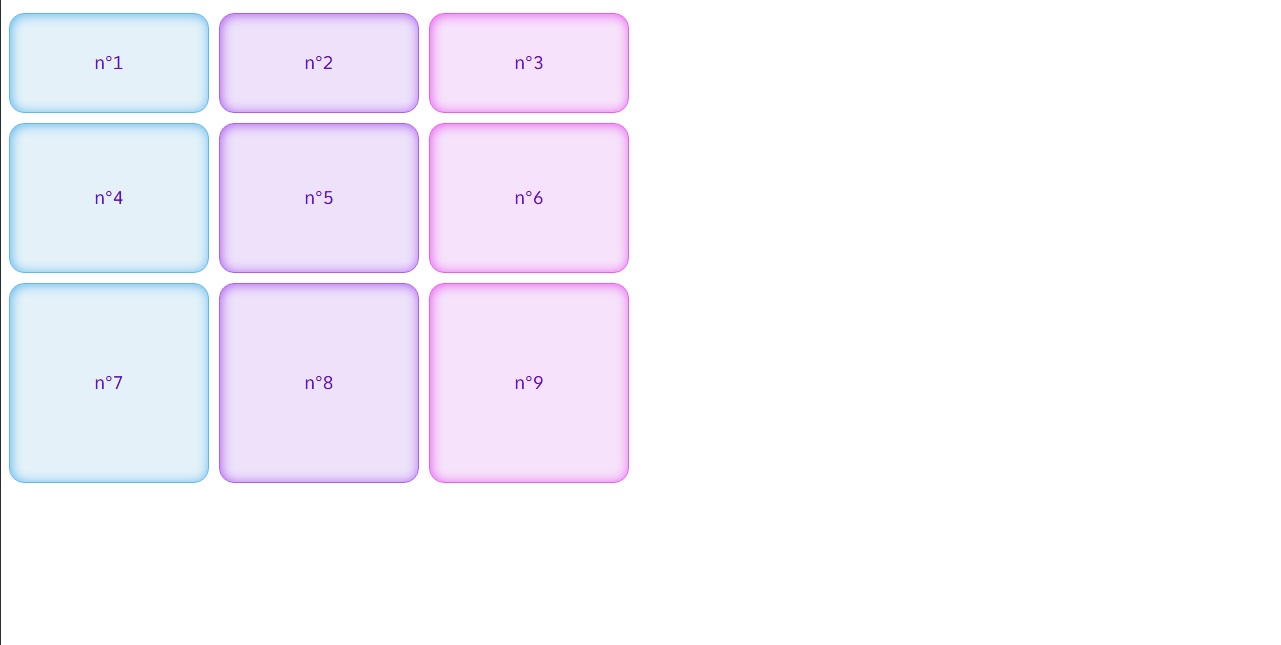
Resultat : ici

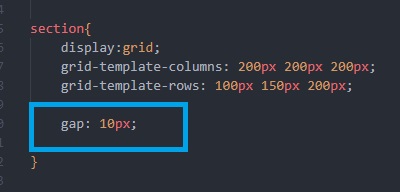
Gap : marge
CSS :

HTML : Attribuer une marge, exemple : 10px avec "gap".

Resultat : ici

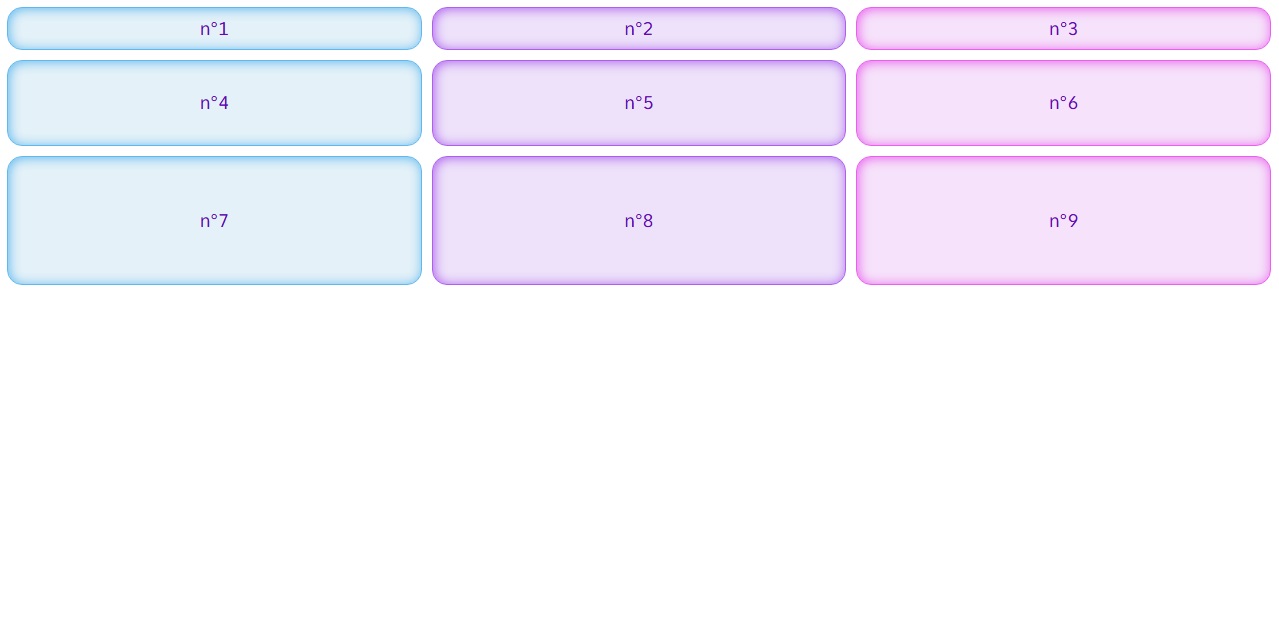
fr : unités spécifique à grid
CSS : Exemple dans "grid-template-columns" : 1fr. Cela répartis de façon homogène les colonnes.

HTML :

Resultat : ici

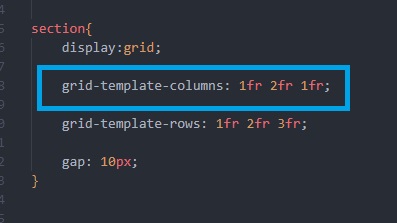
CSS : Exemple de modification des "fr".

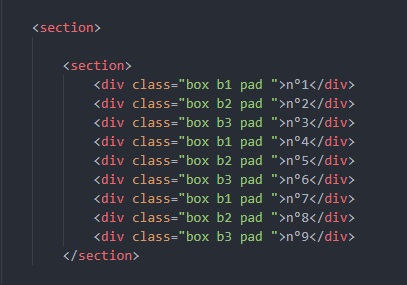
HTML :

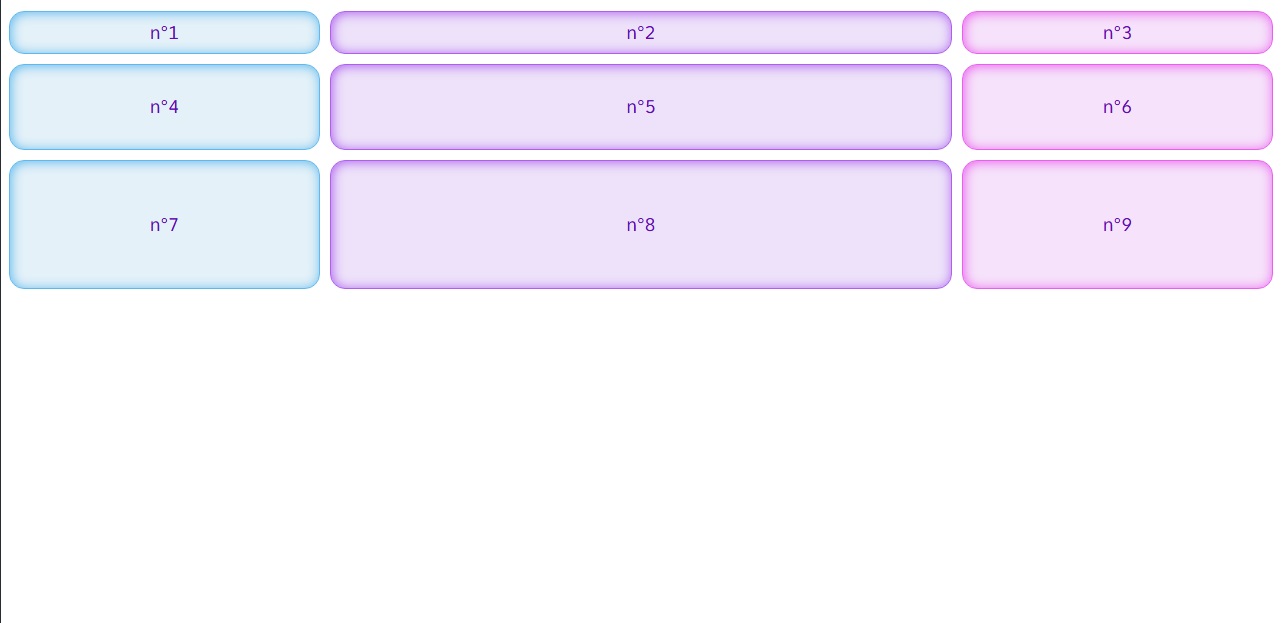
Resultat : ici

Propriétés d'un élément :
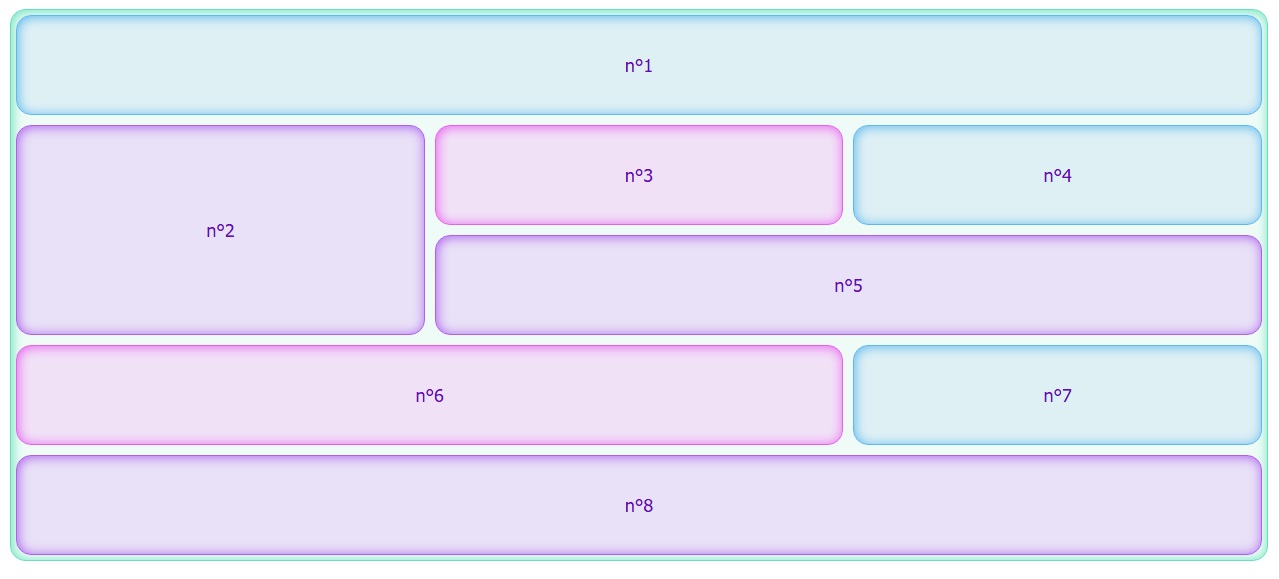
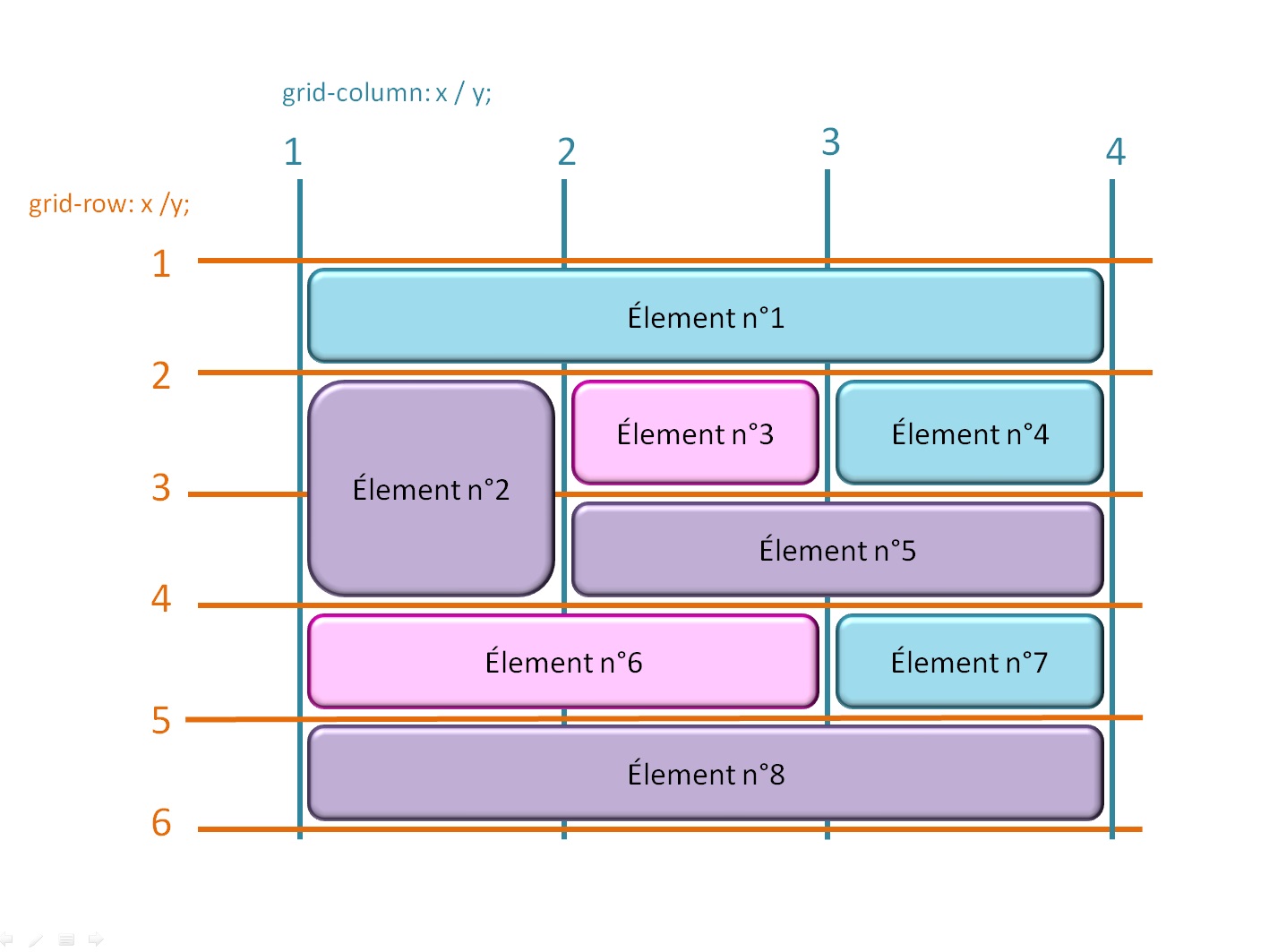
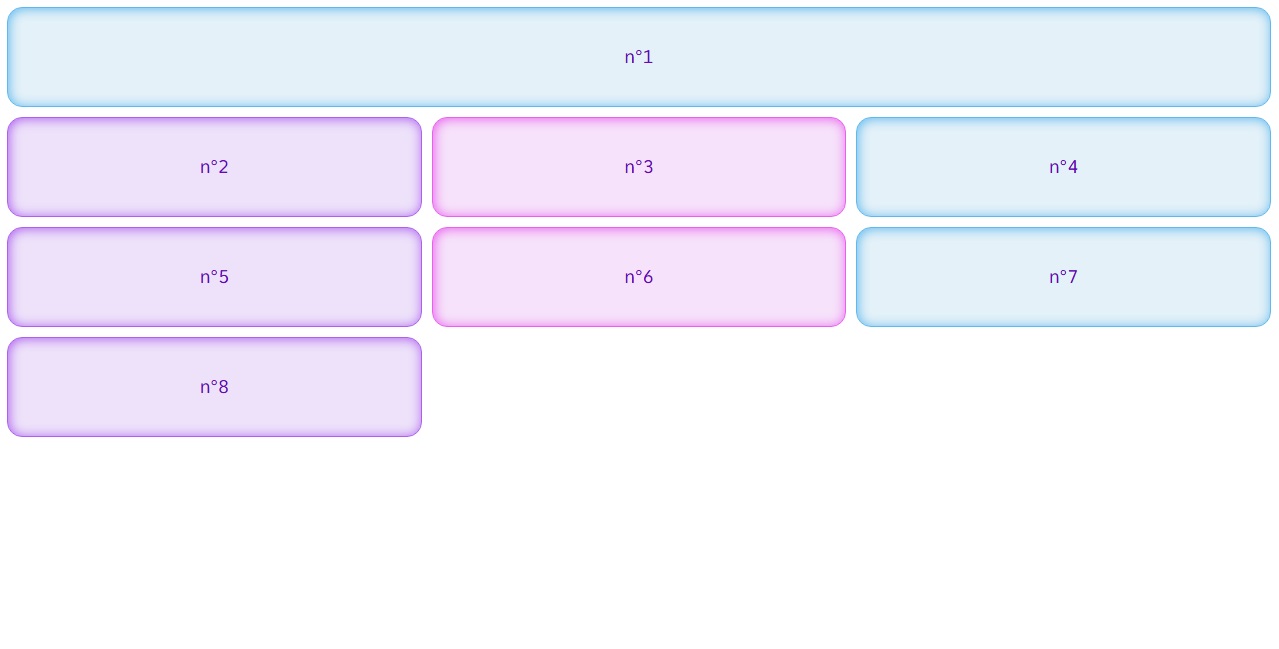
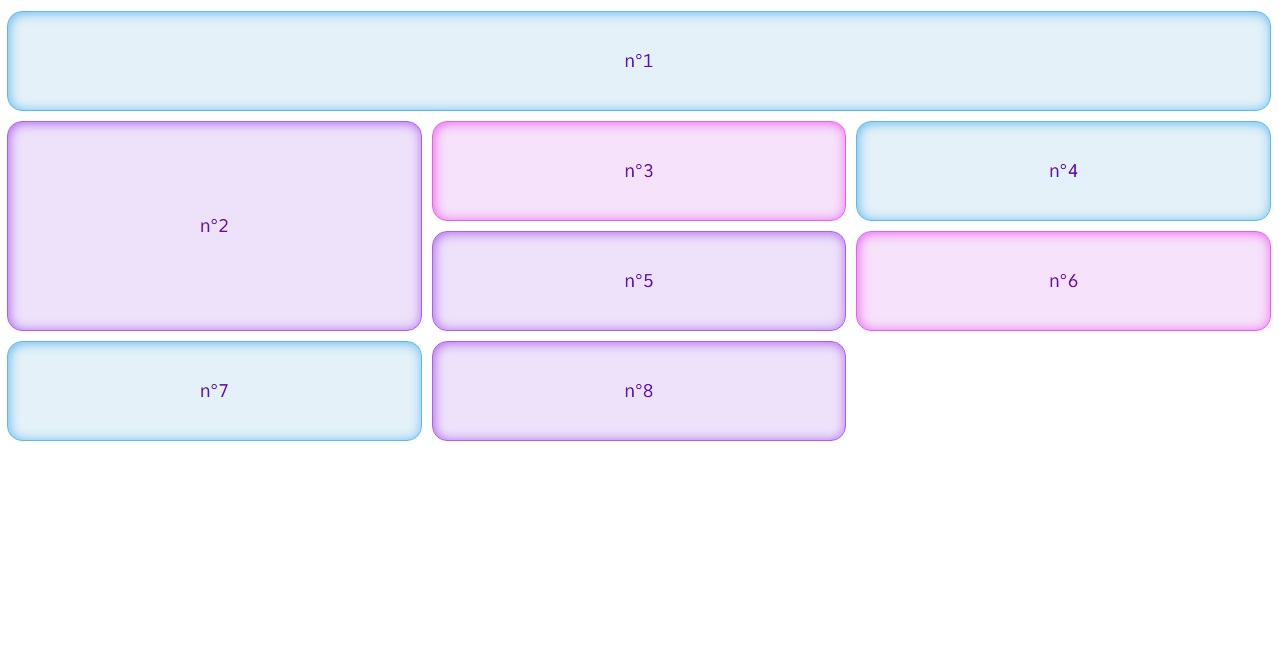
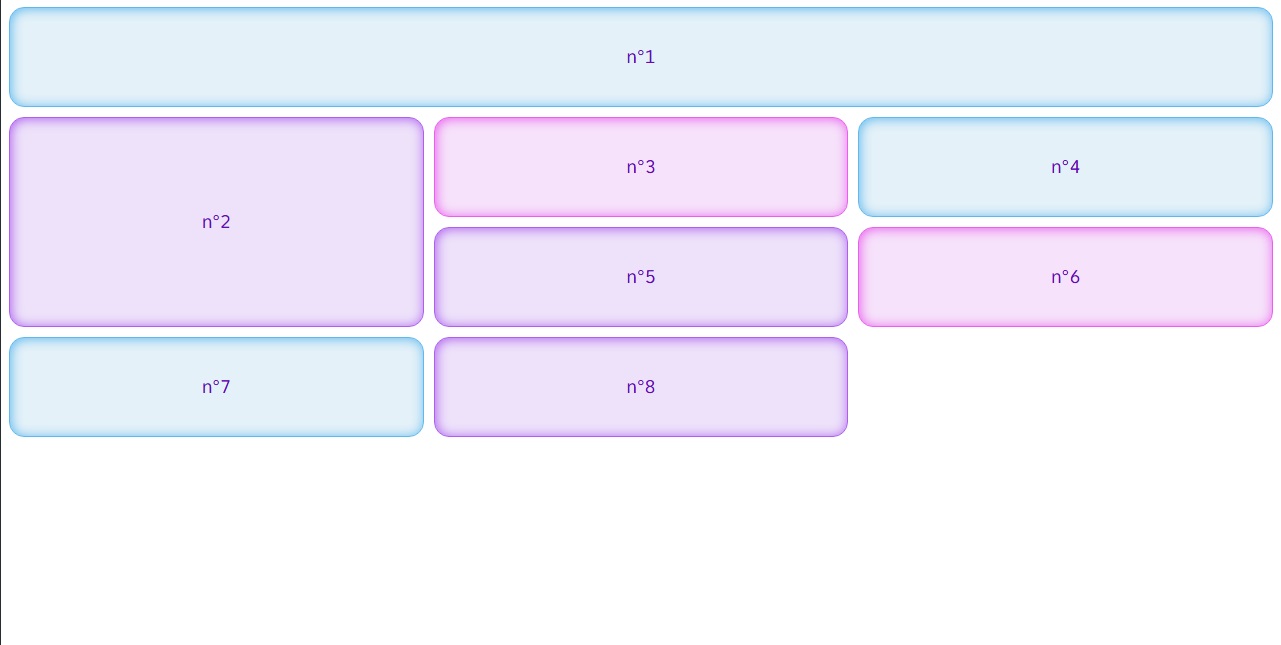
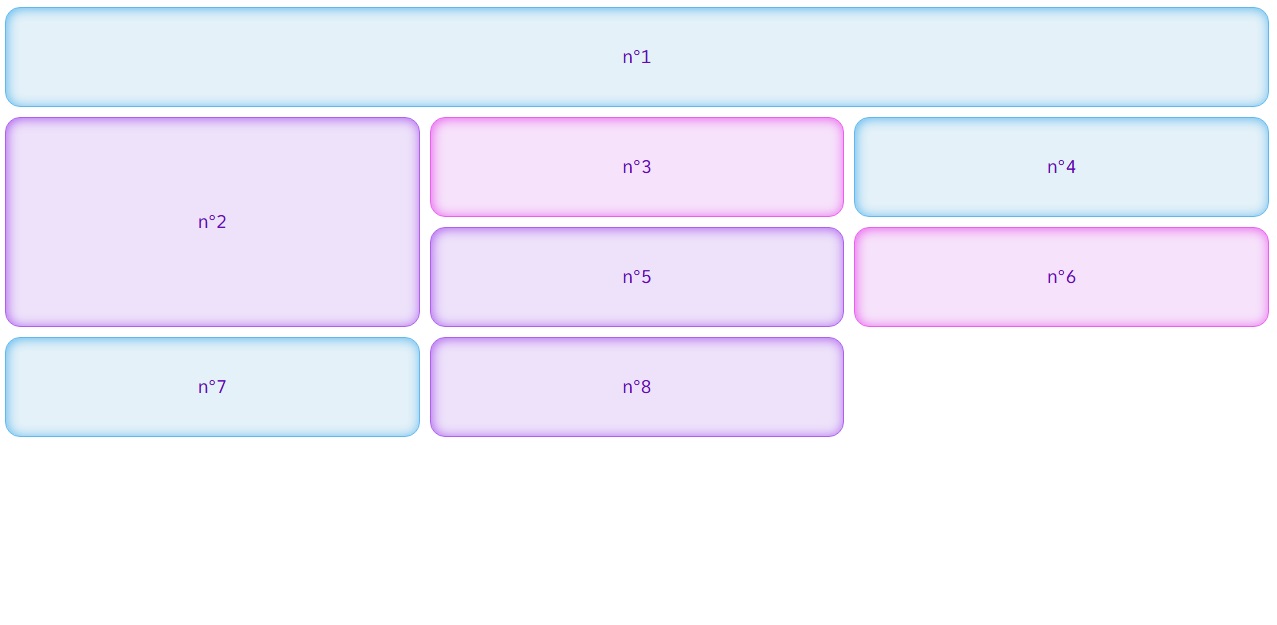
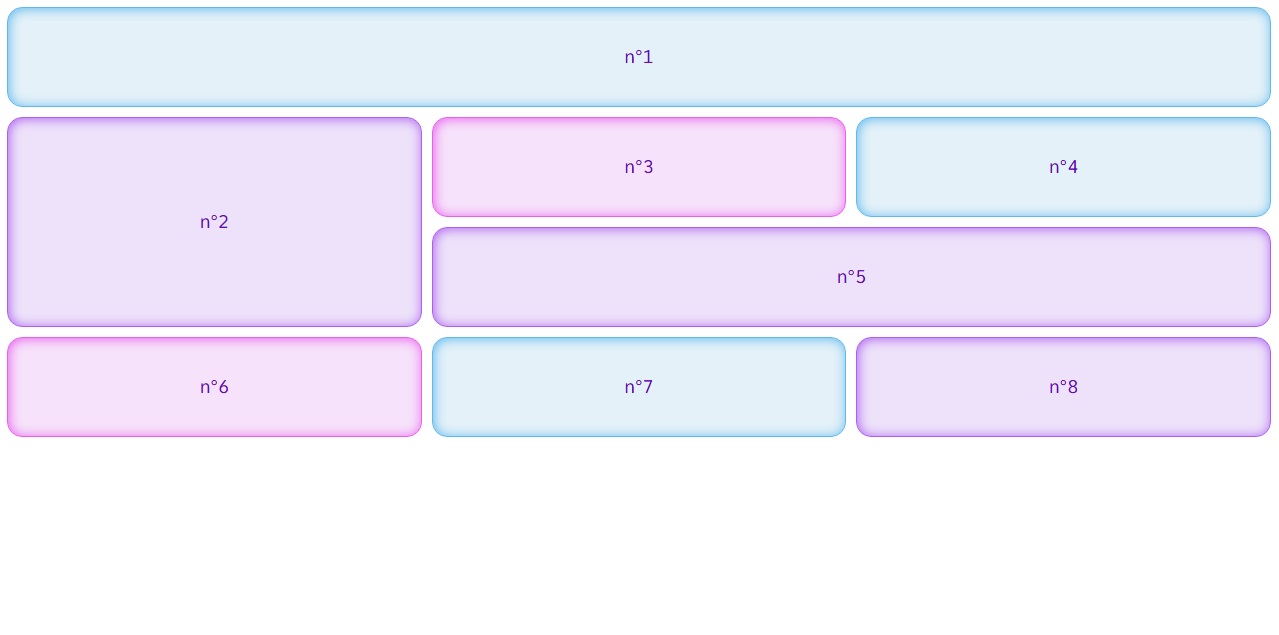
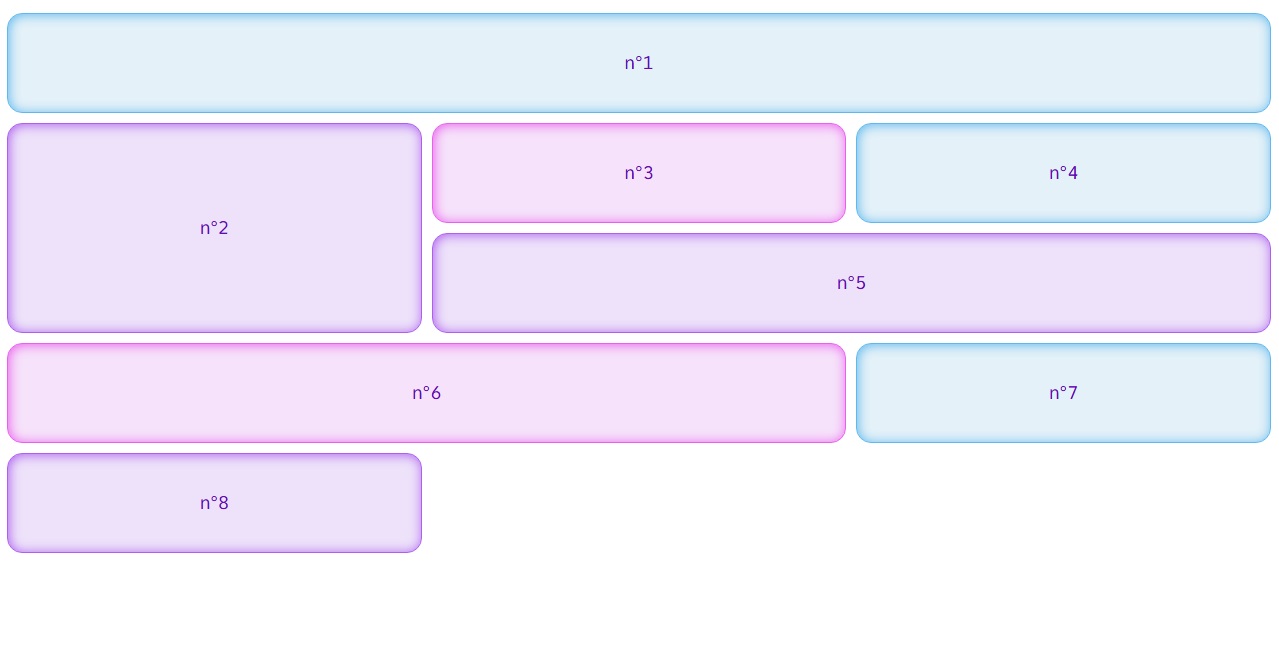
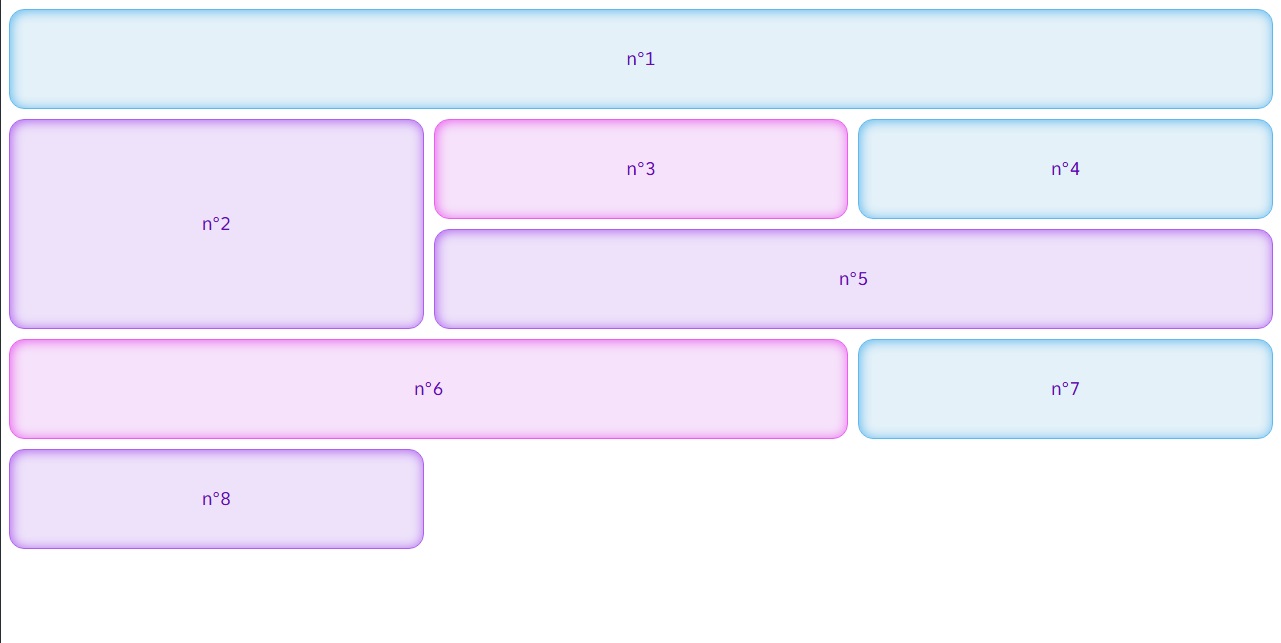
Exemple sur la base de cette répartition, cliquer sur l'image : 
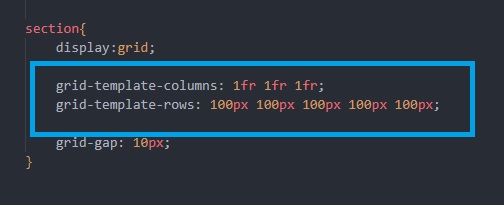
Préalablement, il faut créer une classe par block et créer 3 colonnes de 1fr et 5 rangées de 100px.
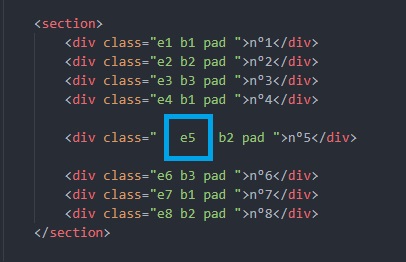
CSS :

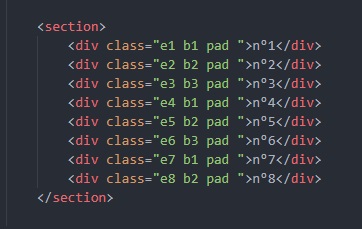
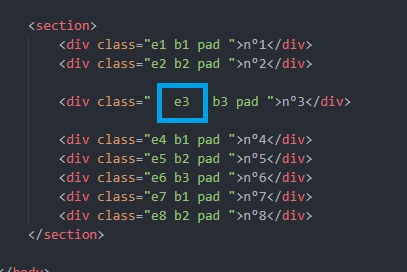
HTML :

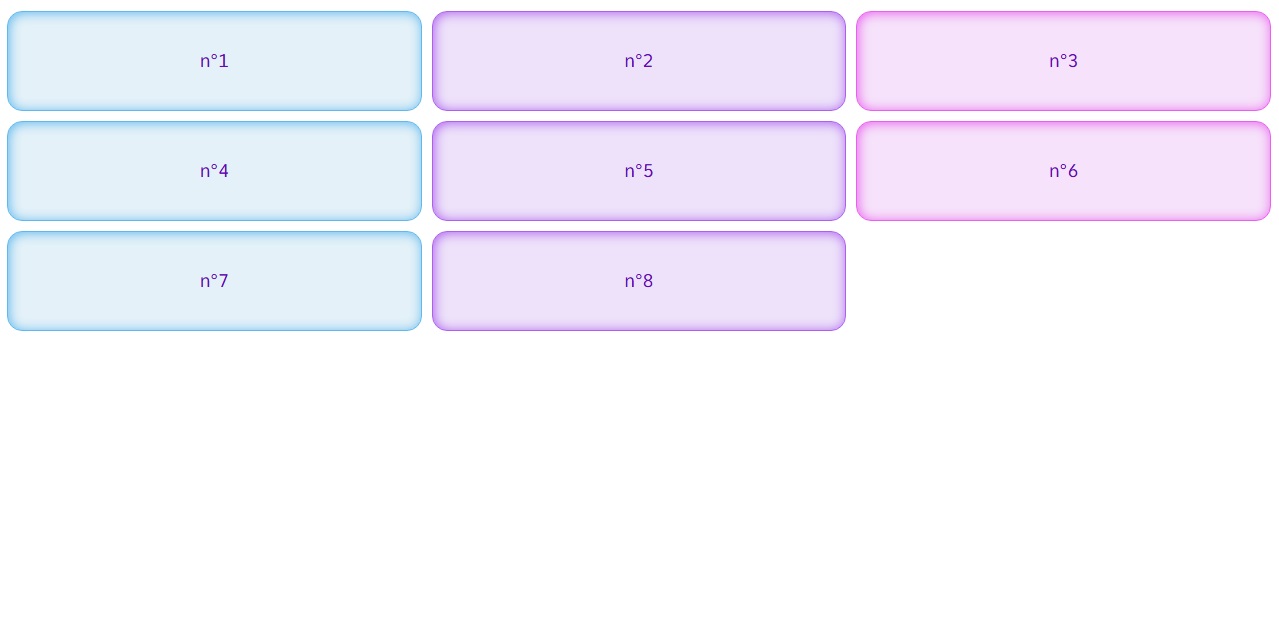
Resultat : ici

Pour l'instant, on ne vois pas toutes les rangées, elles vont se remplir au fur et à mesure des attributions.
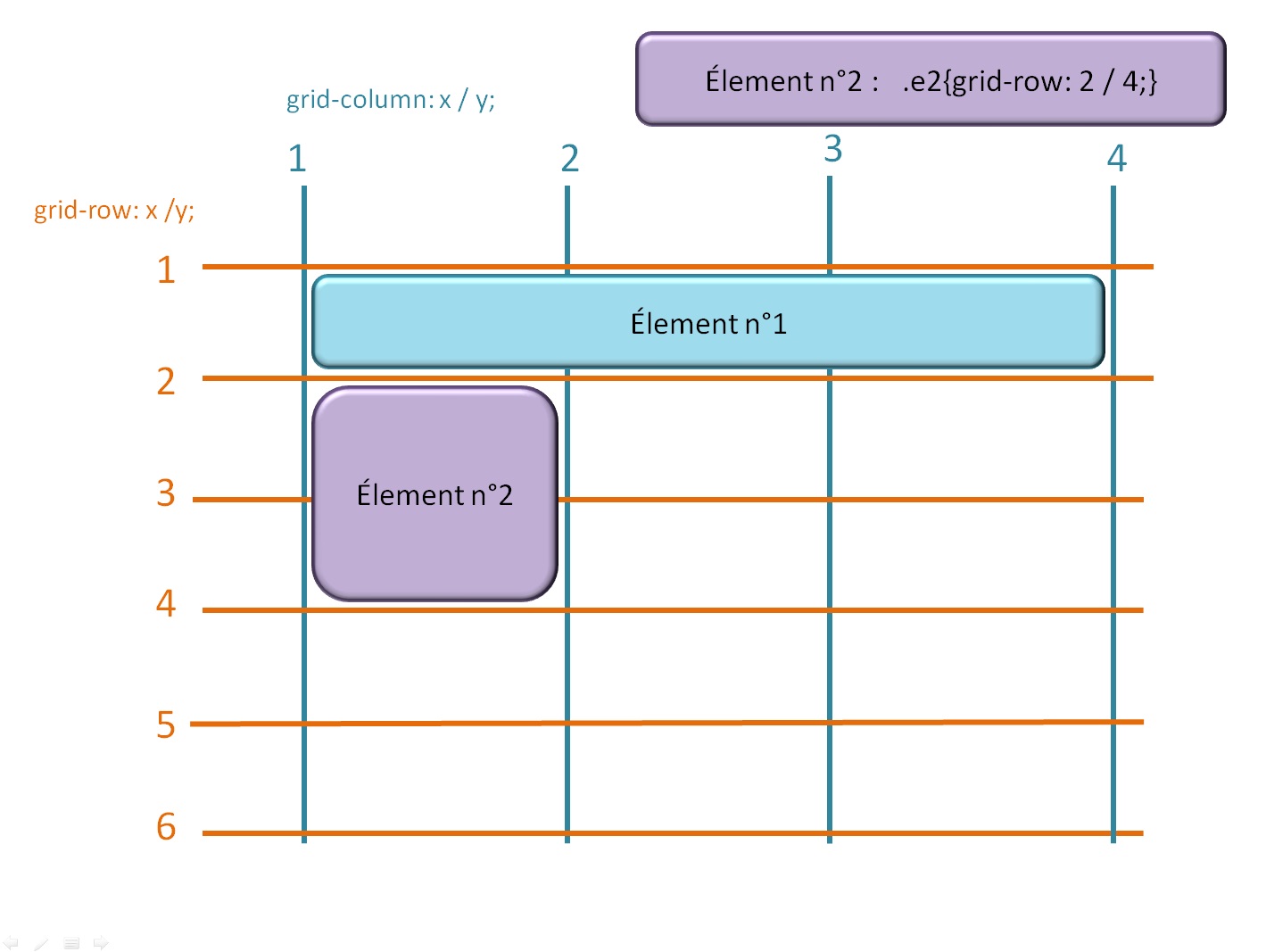
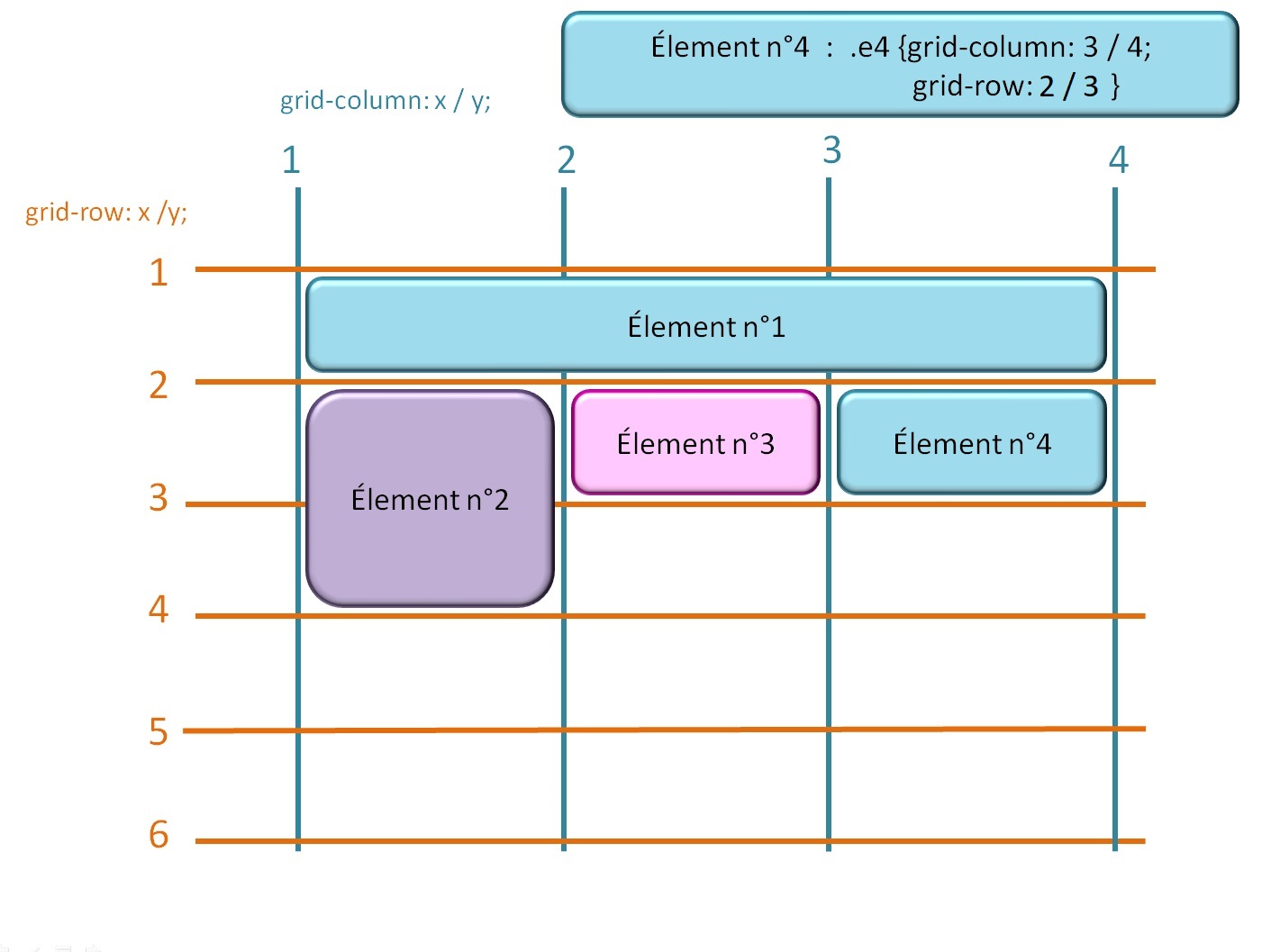
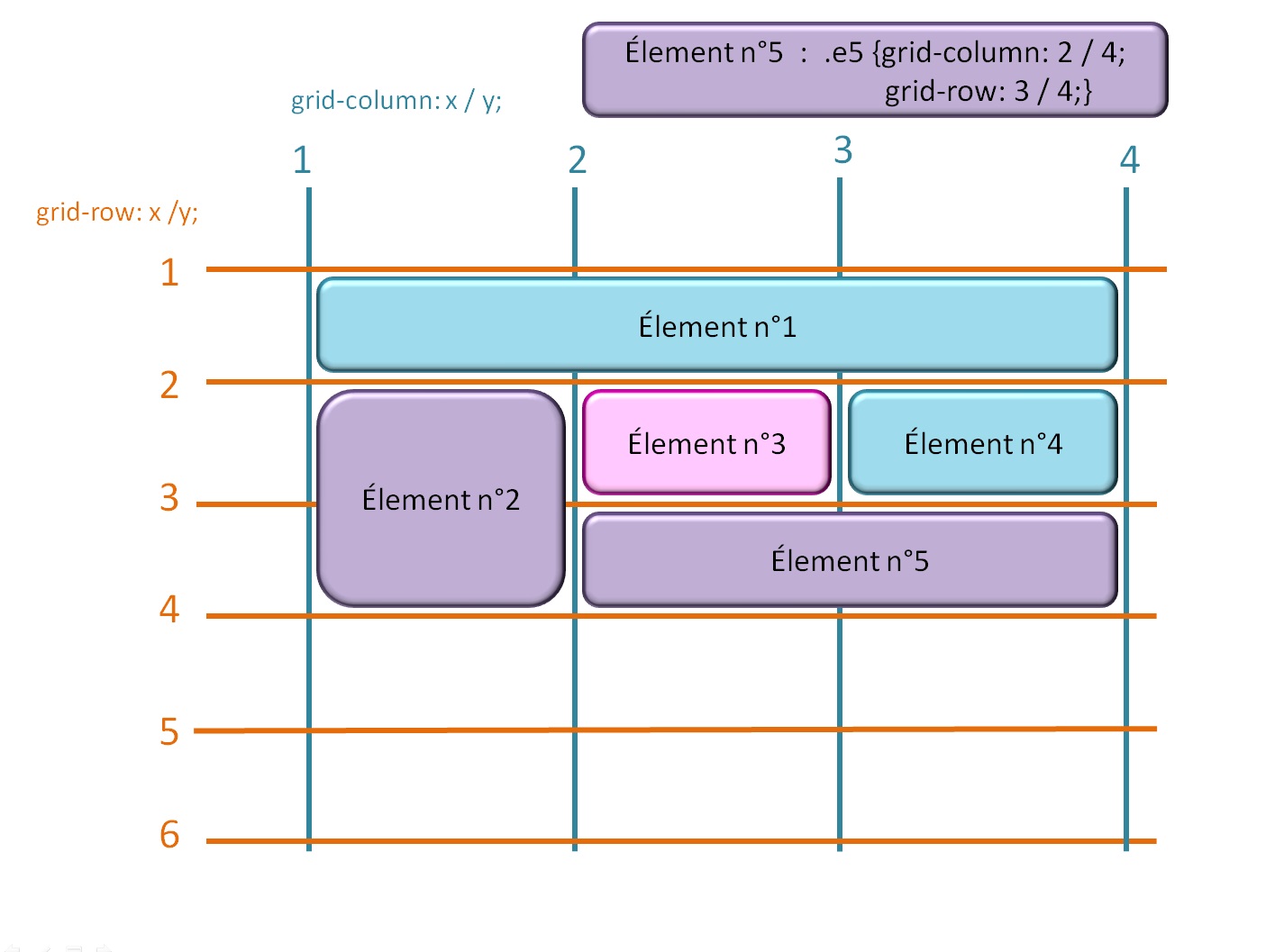
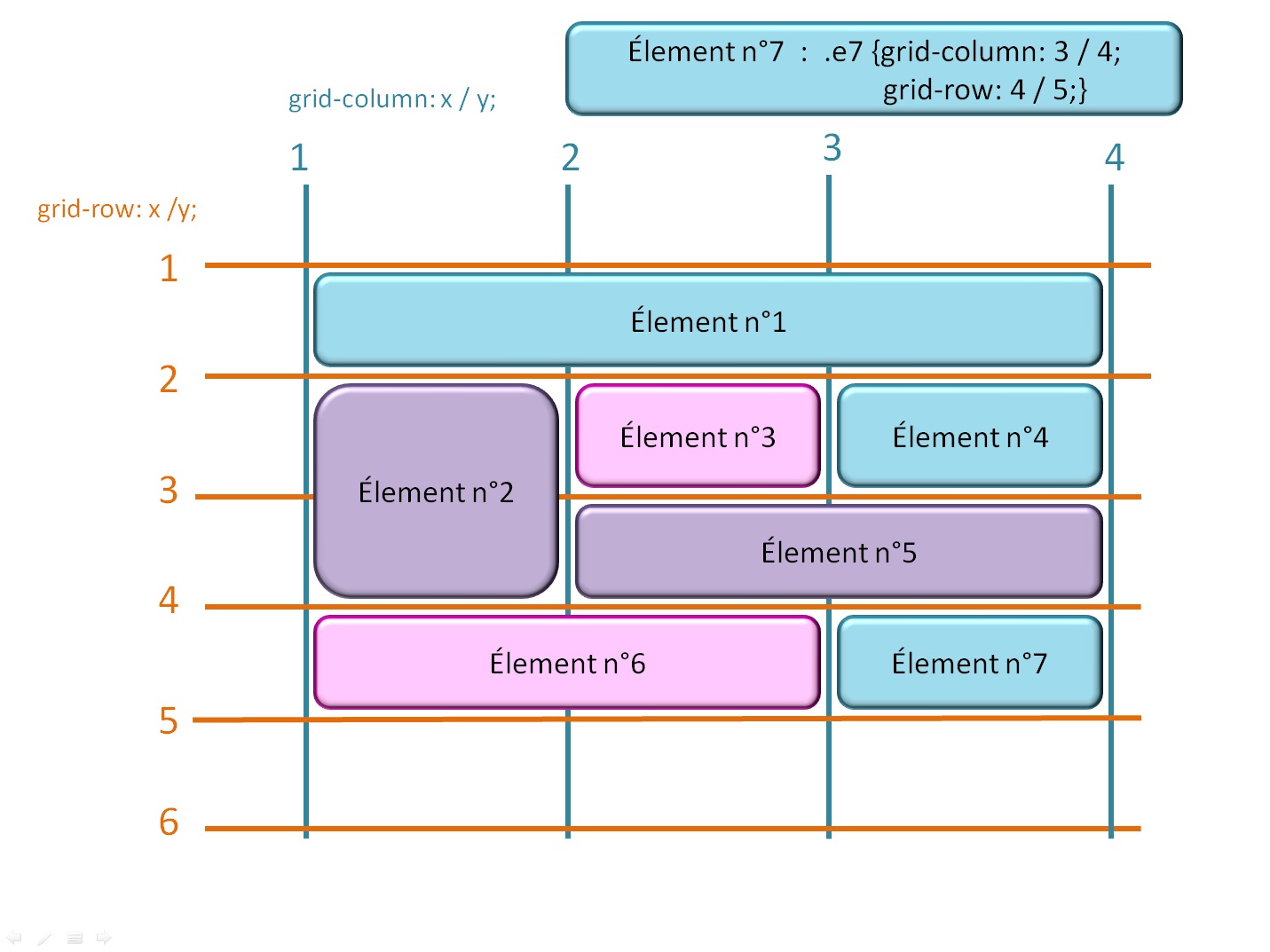
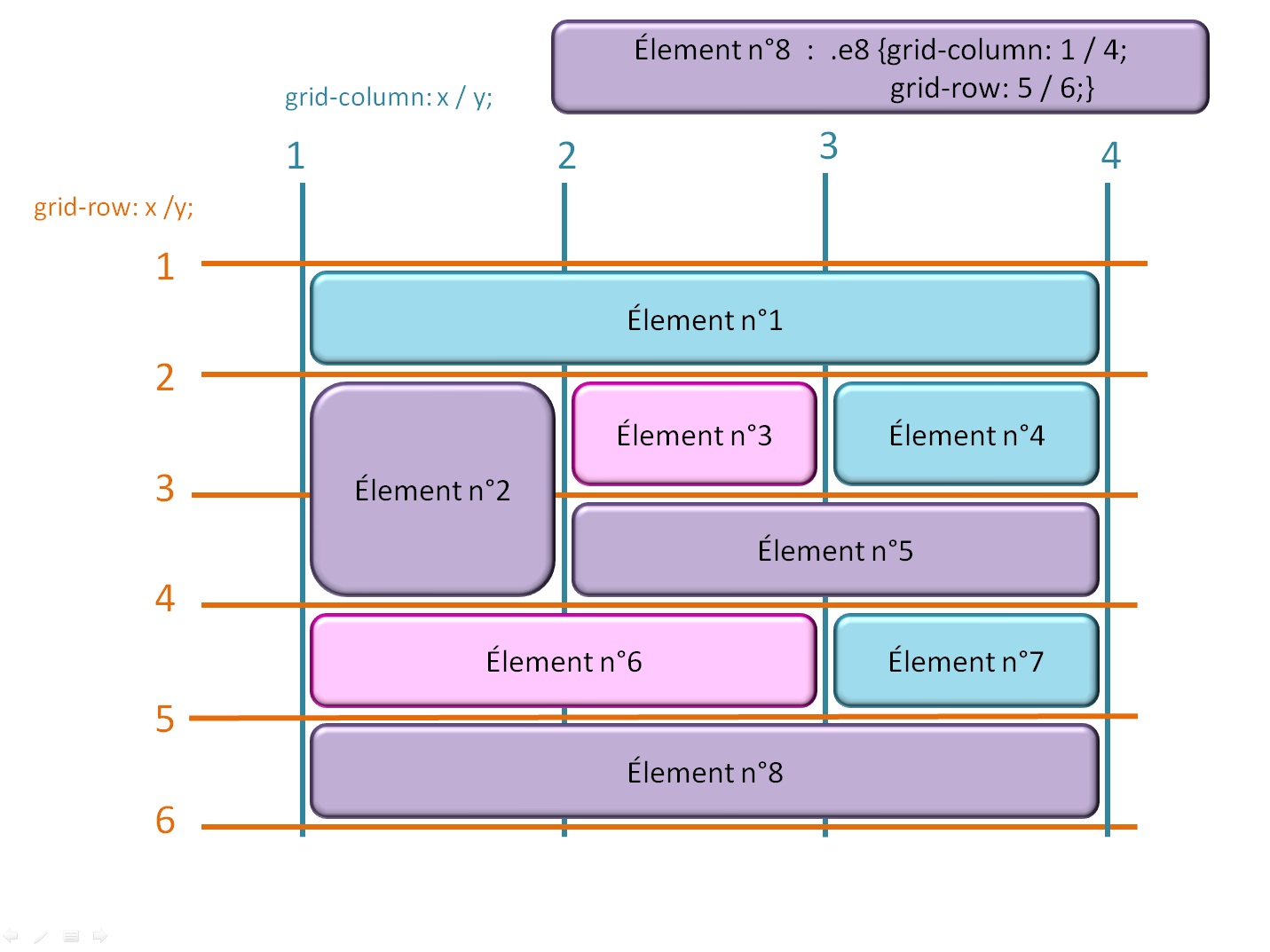
Il faut définir les points de départ de l'élément, où il fini sur l'axe horizontal et où il fini sur l'axe vercital.
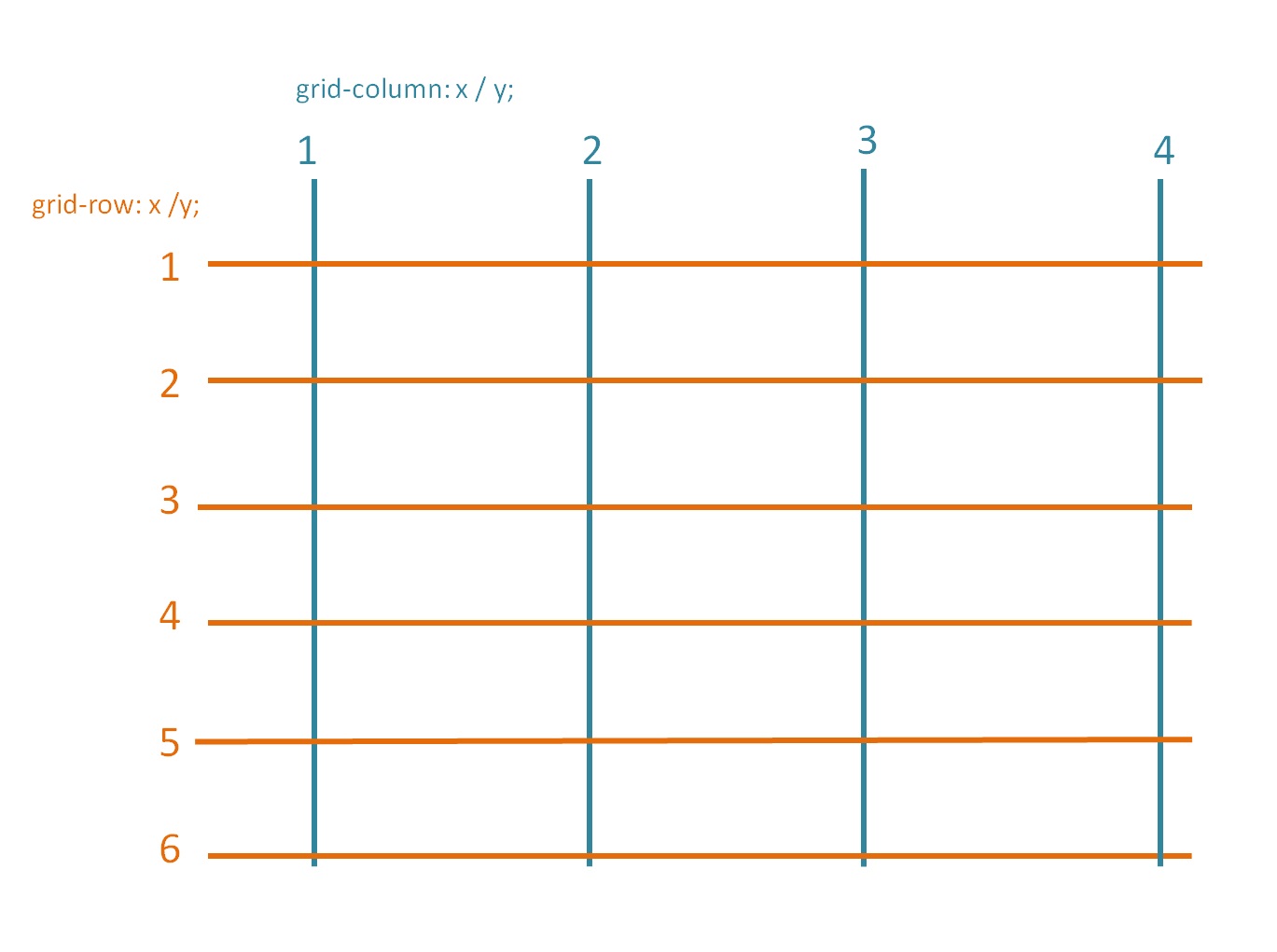
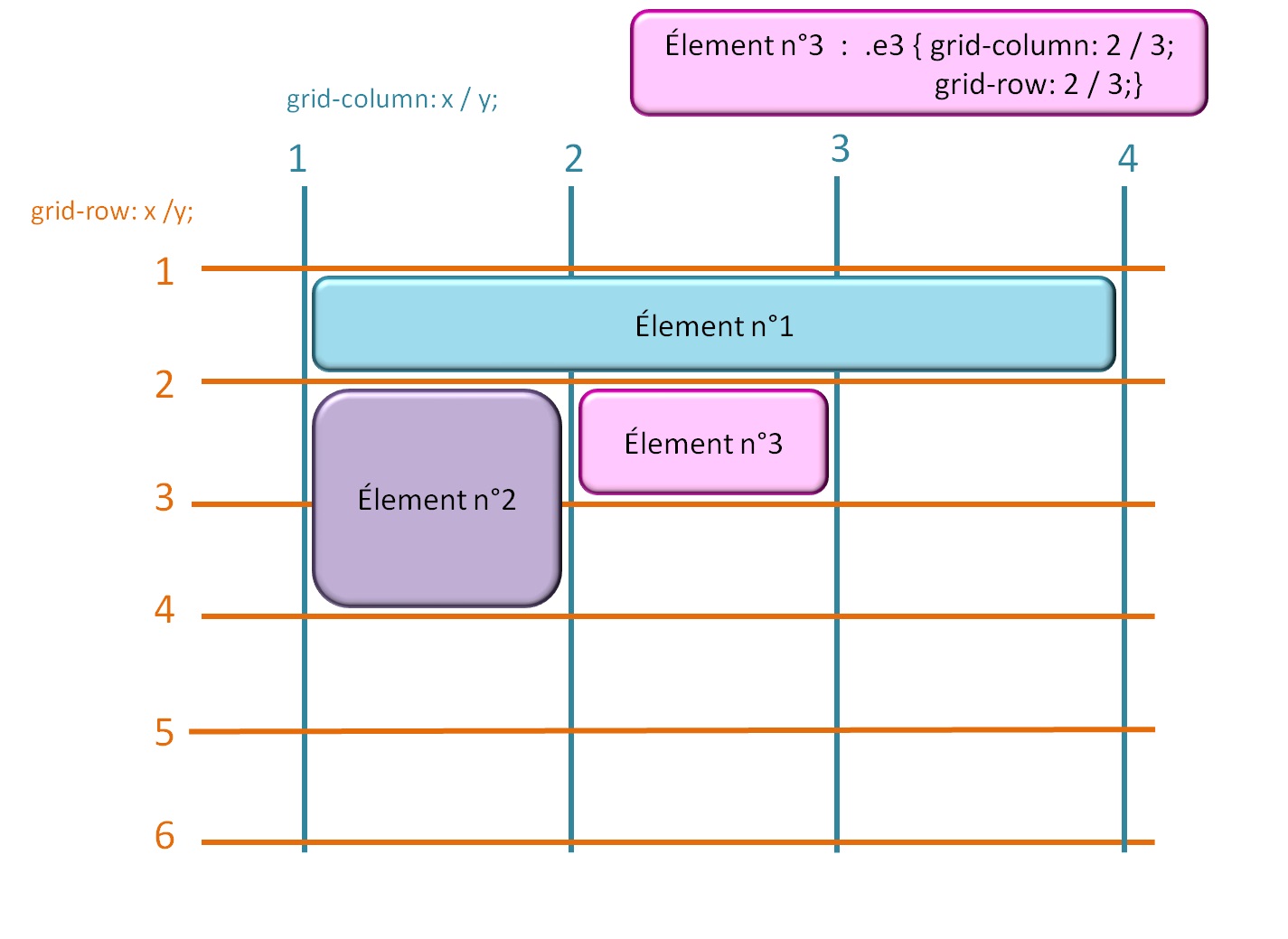
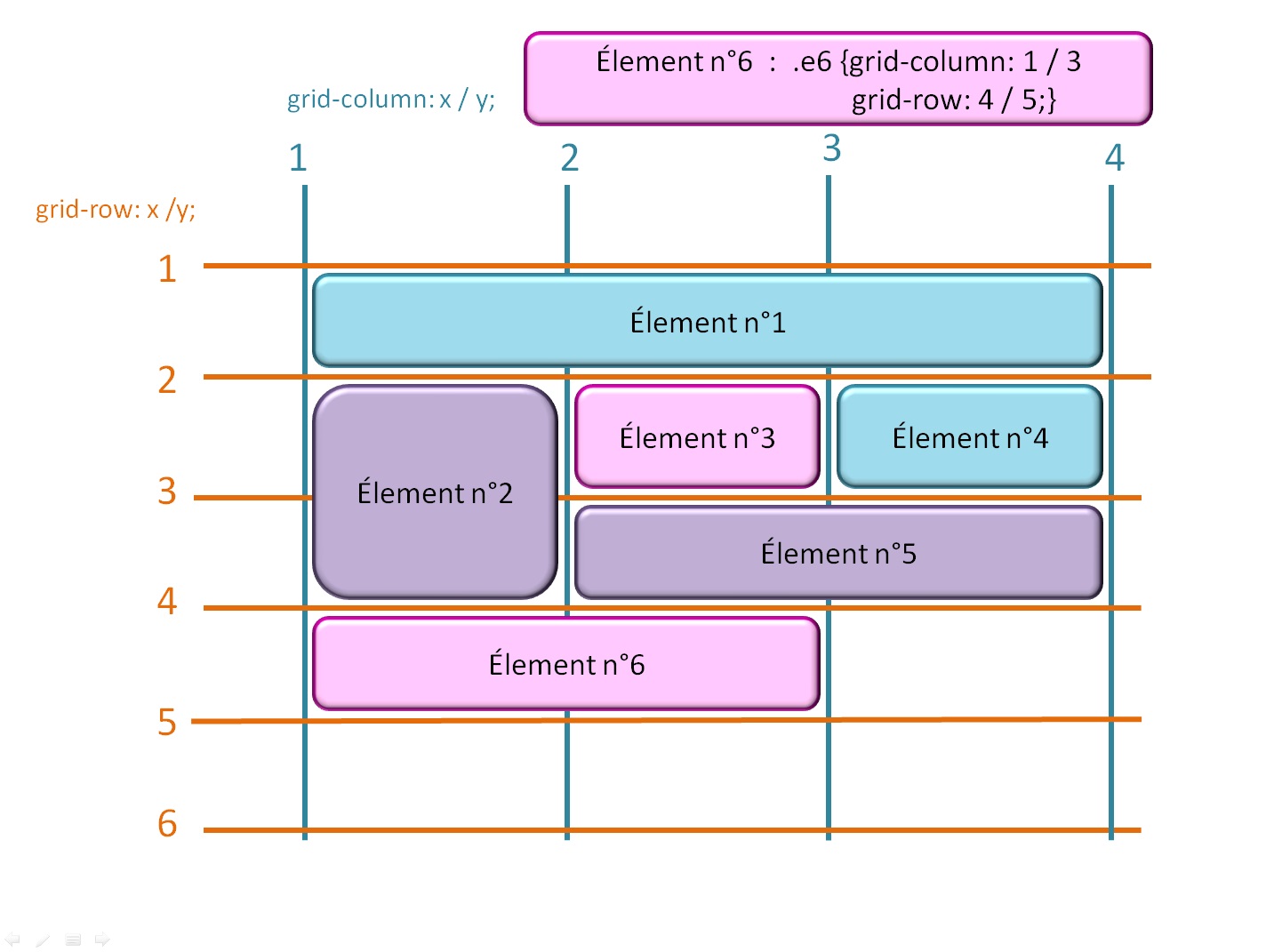
Pour cela il faut imaginer des lignes invisibles pour les délimiter: cliquer sur l'image 
grid
-column
-start: x;
"grid-column-start: x;" indique la ligne verticale de départ (x) de l'élément.
-end: y;
"grid-column-end: y;" indique la ligne verticale d'arrivée (y) de l'élément.
: x / y;
"grid-colum: x / y;" indique la ligne verticale de départ (x) et d'arrivée (y) de l'élément en une seul ligne de commande CSS.
-row
-start: x;
"grid-row-start: x;" indique la ligne horizontale de départ (x) de l'élément.
-end: y;
"grid-row-end: y;" indique la ligne horizontale d'arrivée (y) de l'élément.
: x / y;
"grid-row: x / y;" indique la ligne horizontale de départ (x) et d'arrivée (y) de l'élément en une seul ligne de commande CSS.
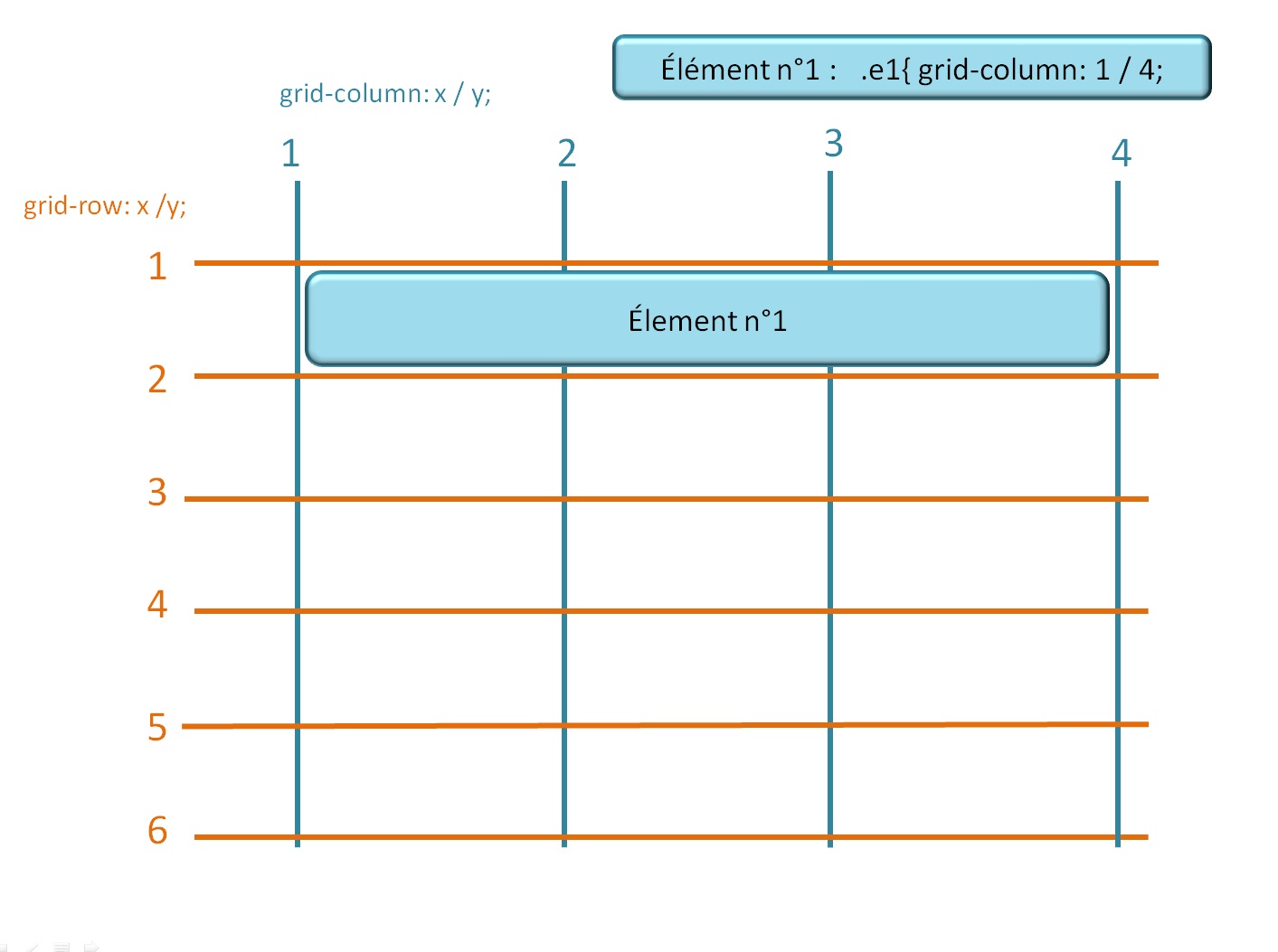
Exemple
Div : e1 (élémént n°1)
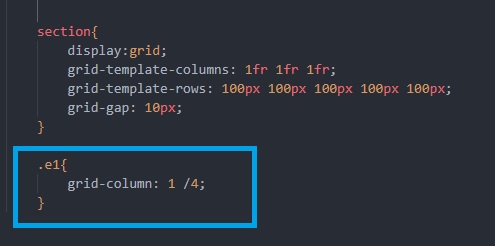
CSS :

Pour mieux visualiser, cliquer sur l'image
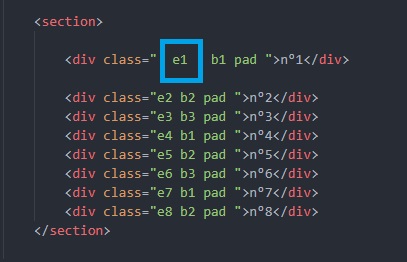
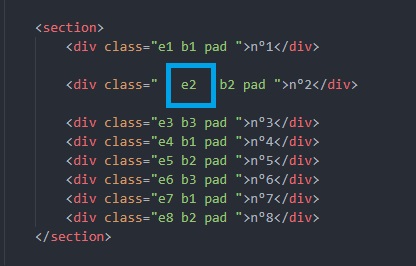
HTML :

Resultat : ici

Div : e2 (élémént n°2)
CSS :

Pour mieux visualiser, cliquer sur l'image
HTML :

Resultat : ici

Div : e3 (élémént n°3)
CSS :

Pour mieux visualiser, cliquer sur l'image
HTML :

Resultat : ici

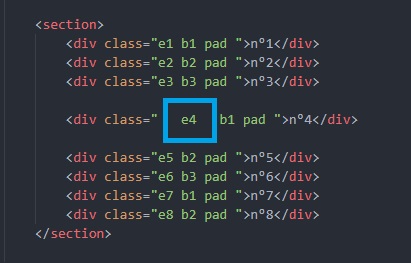
Div : e4 (élémént n°4)
CSS :

Pour mieux visualiser, cliquer sur l'image
HTML :

Resultat : ici

Div : e5 (élémént n°5)
CSS :

Pour mieux visualiser, cliquer sur l'image
HTML :

Resultat : ici

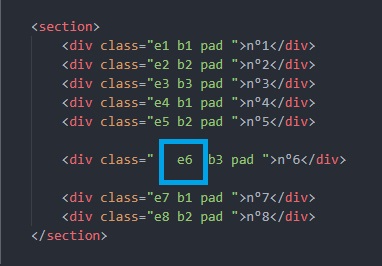
Div : e6 (élémént n°6)
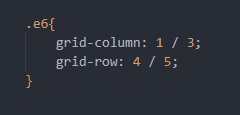
CSS :

Pour mieux visualiser, cliquer sur l'image
HTML :

Resultat : ici

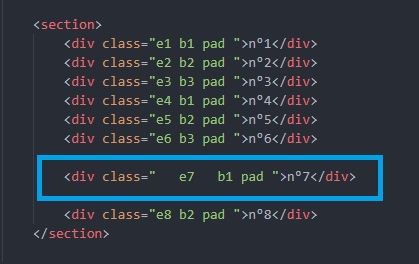
Div : e7 (élémént n°7)
CSS :

Pour mieux visualiser, cliquer sur l'image
HTML :

Resultat : ici

Div : e8 (élémént n°8)
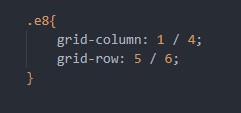
CSS :

Pour mieux visualiser, cliquer sur l'image
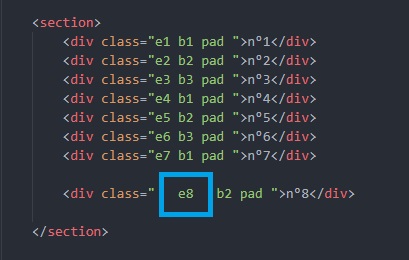
HTML :

Resultat : ici

Aller plus loin
Référence Propriétés CSS : MDN
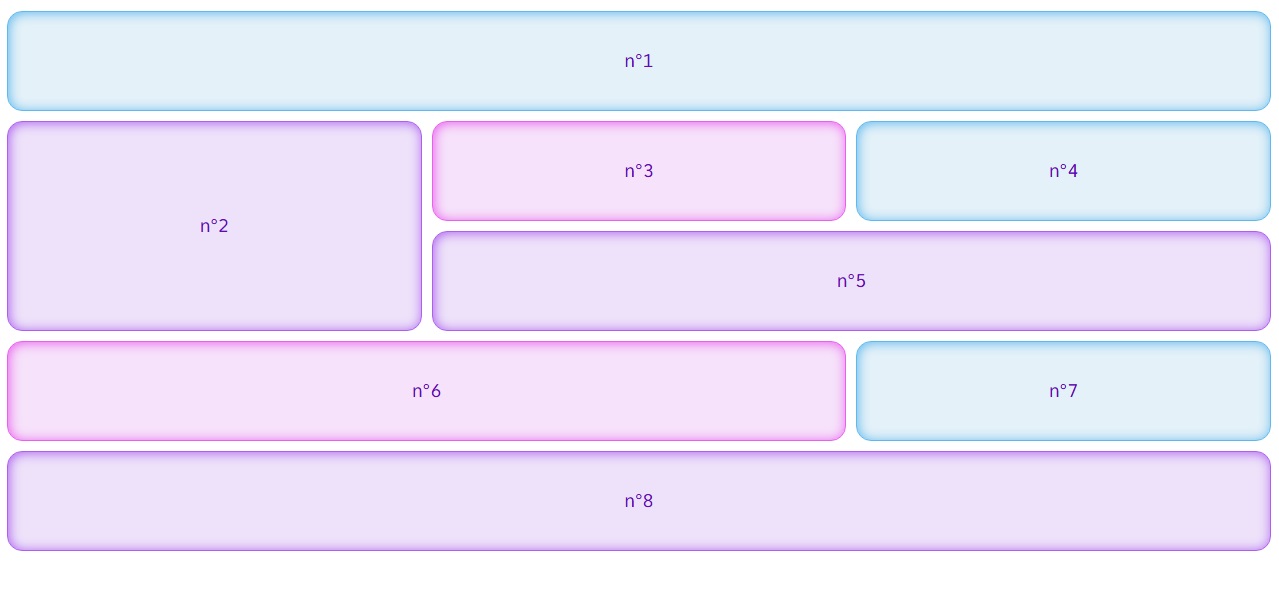
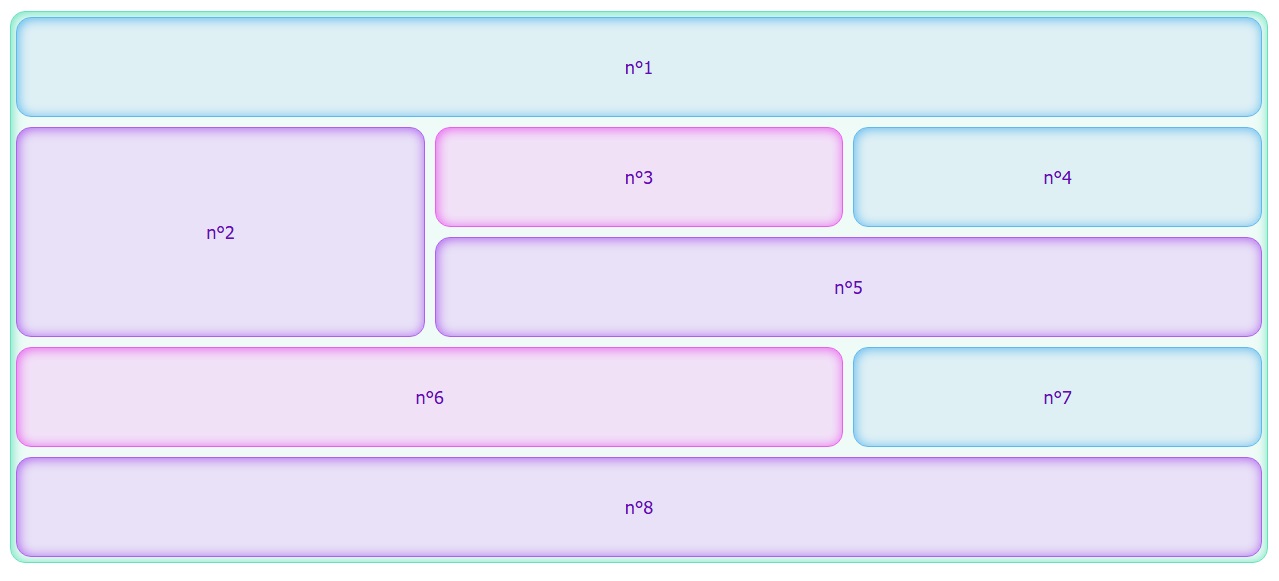
grid-template-areas
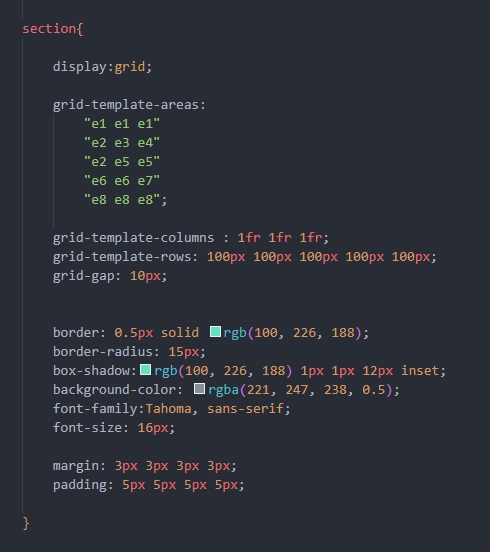
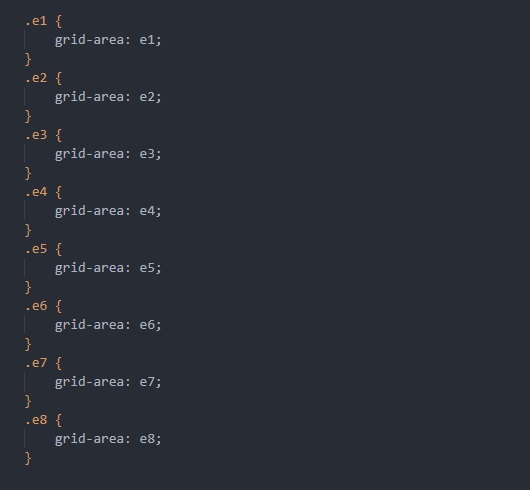
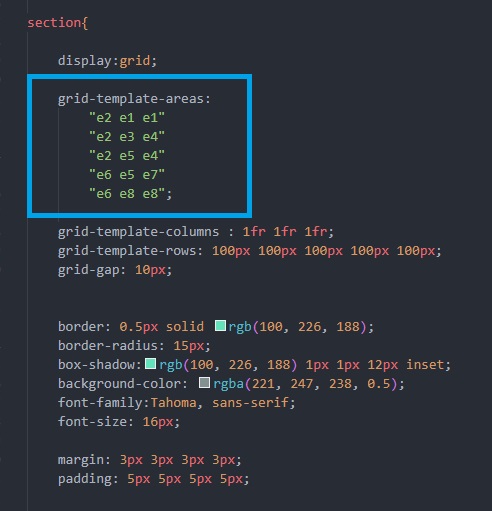
CSS :
Mettre le "grid-template-areas" avec la disposition voulue et des classes pour chaque zones (e1, e2 ...) avec "grid-area"


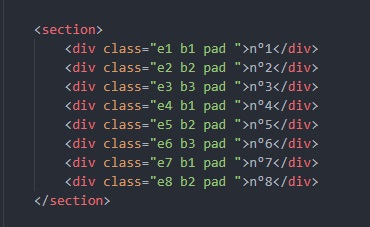
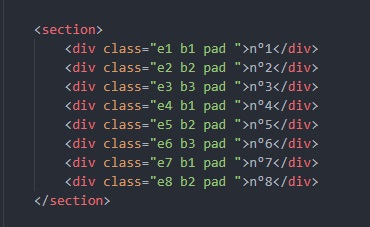
HTML :

Resultat : ici

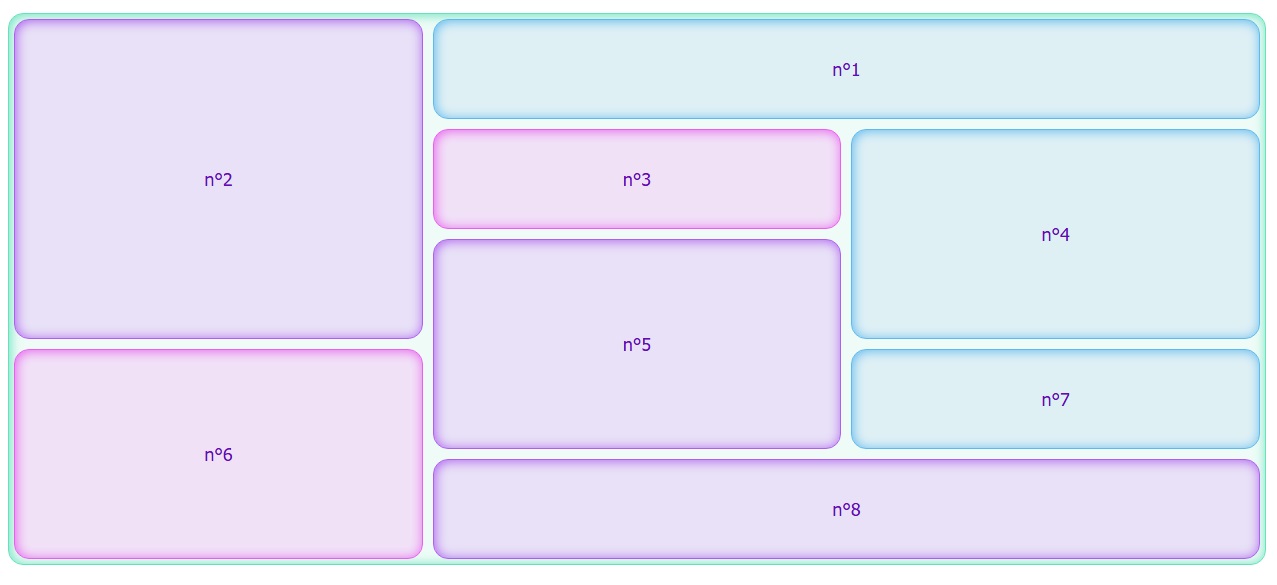
grid-template-areas, modifier
CSS :
Modifictaion des zones, changer les "e1" "e2"... en fonction du choix voulu dans les "grid-template-areas".

HTML :

Resultat : ici

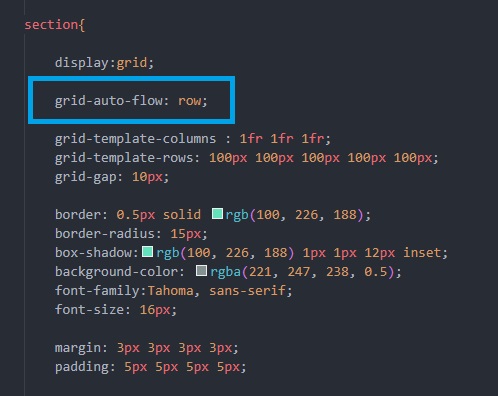
grid-auto-flow
CSS :
"grid-auto-flow" est fait pour répartir les zones afin de boucher au maiximum les trous. Pour chaque zone, mettre des "grid-column" ou "grid-row" avec une valeur "span" pour dire de combien de colonne ou de rangée on veut que la zone occupe. Si dans section on met "column" au lieu de "row" dans "grid-auto-flow" la répartition automatique ne donne pas le même résultat au rendu du fait des "grid-template".

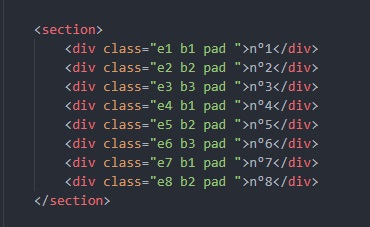
HTML :

Resultat : ici