3-1 : Structurez votre page ici
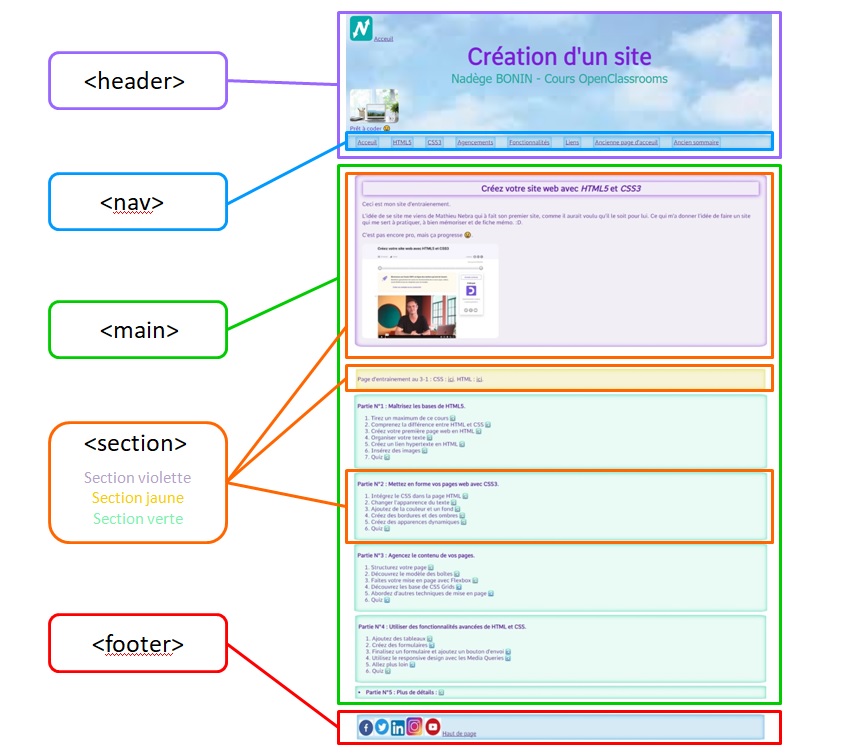
‹header› : En-tête.
L'en-tête peut contenir tout ce que vous voulez : une image pour un logo, liens, du texte pour le slogan de votre marque par exemple, un bouton d'appel à l'action… Généralement, on préfère que cela reste clair et lisible donc on évite de surcharger le &"header"; avec trop d'éléments.
‹footer› : Pied de page.
À l'inverse de l'en-tête, le pied de page se trouve tout en bas de la page. On y trouve généralement des informations comme des liens de contact, les mentions légales, la politique de confidentialité, etc.
‹nav› : Navigation.
La balise "nav" doit regrouper tous les principaux liens de navigation du site. Vous y placerez par exemple le menu principal de votre site. Généralement, le menu est réalisé sous forme de liste à l'intérieur de la balise "nav"".
‹main› : Contenu.
La balise "main" permet de déclarer le contenu principal de votre page. Elle englobe la majeure partie du "body" d'une page, en excluant les autres éléments tels que le "header", le "footer" et de potentiels "aside". La balise "main" doit être unique : il n'y en a qu'une seule par page :
‹Section› : Section.
La balise "section" sert à regrouper des contenus en fonction de leur thématique. Elle englobe généralement une portion du contenu au centre de la page.
‹aside› : Contenu complémentaire.
Il existe d'autres balises pour structurer une page, comme "aside" par exemple, qui permet de contenir des informations complémentaires au document que l'on visualise. Ces informations sont généralement placées sur le côté (bien que ce ne soit pas une obligation). Il peut y avoir plusieurs blocs "aside" dans la page.
‹article› : article indépendant.
la balise "article" sert à englober une portion généralement autonome de la page. C'est une partie de la page qui pourrait ainsi être reprise sur un autre site. C'est le cas par exemple des actualités (articles de journaux ou de blogs).
Complément d'information :
Ces balises peuvent être imbriquées les unes dans les autres. Ainsi, une section peut avoir son propre en-tête.
Ces balises ne s'occupent pas de la mise en page. Elles servent seulement à indiquer à l'ordinateur la fonction du texte qu'elles encadrent. On pourrait très bien placer l'en-tête en bas de la page, si on le souhaitait.
Page d'entrainement au 3-1 : CSS : ici. HTML : ici. Voici la répartition de la sturcture au moment du cours, elle a changé depuis : cliquer sur l'image pour agrandir :